TypeScript 项目调试 Macha 调试配置
Posted nxnpx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript 项目调试 Macha 调试配置相关的知识,希望对你有一定的参考价值。
前提条件:
默认你对node和TypeScript有一定了解,可以创建TypeScript项目,对ts-node, mocha, chai 等模块有一定了解
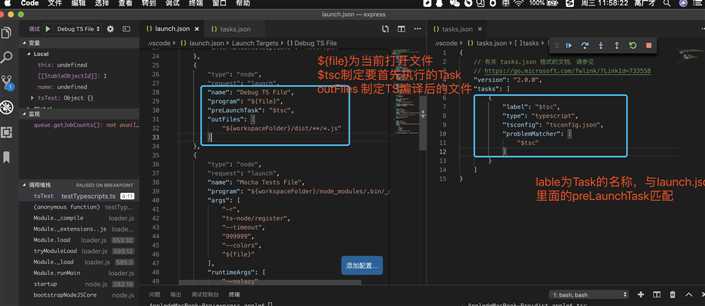
1. VS Code 直接调试TypeScript文件配置
1.1 配置lunch.json 和 tasks.json

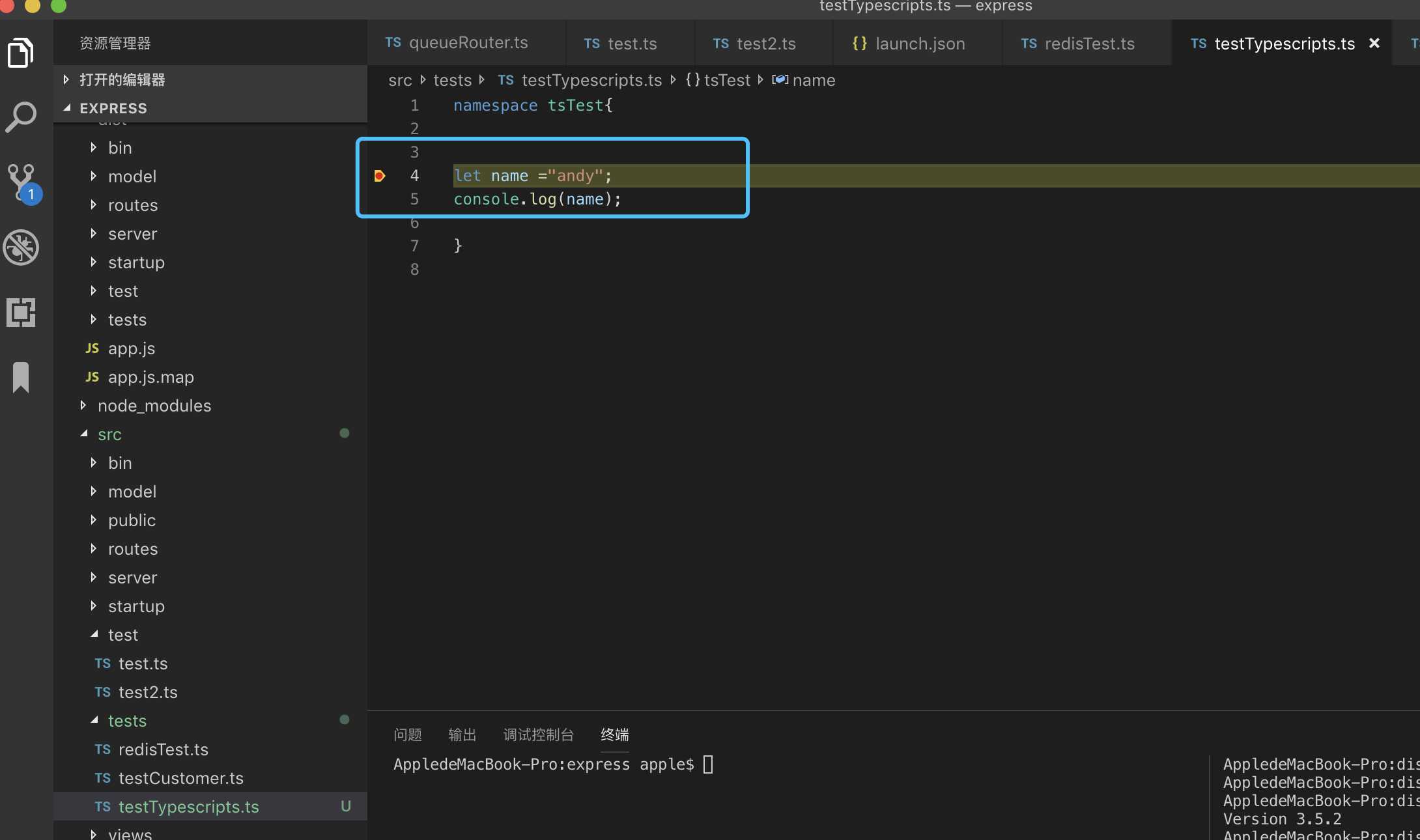
1.2 打开要调试的TypeScript文件,直接F5

2.直接调试Mocha TypeScript 文件
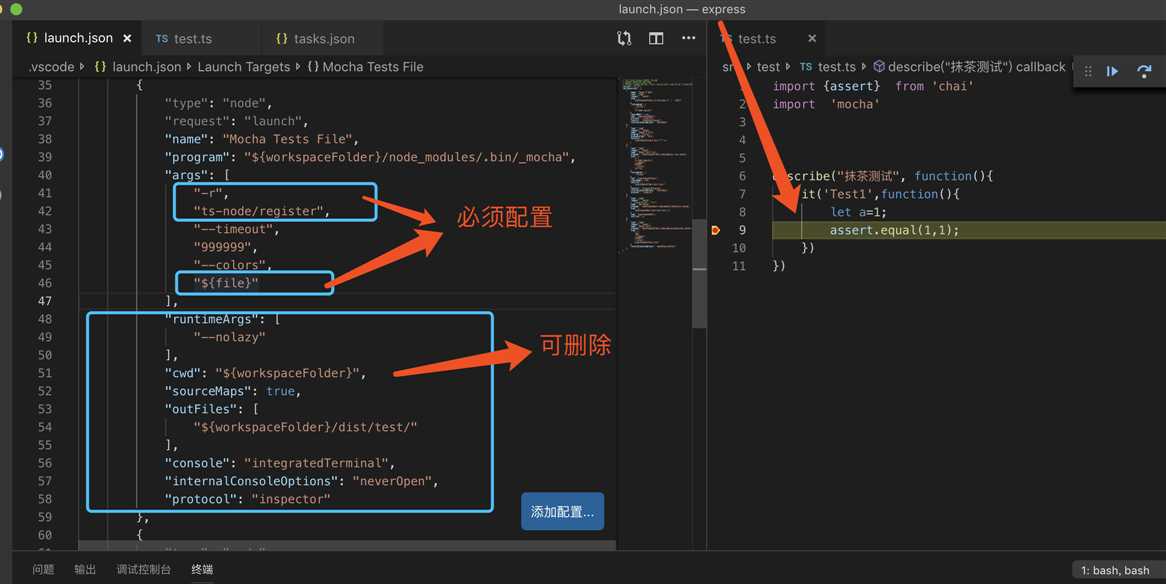
2.1 配置luanch.json
"type": "node",
"request": "launch",
"name": "Mocha Tests File",
"program": "$workspaceFolder/node_modules/.bin/_mocha",
"args": [
"-r",
"ts-node/register",
"--timeout",
"999999",
"--colors",
"$file"
],
"runtimeArgs": [
"--nolazy"
],
"cwd": "$workspaceFolder"
2.3 调试Mocha TypeScript 文件

以上是关于TypeScript 项目调试 Macha 调试配置的主要内容,如果未能解决你的问题,请参考以下文章