027 H5常用标签
Posted juncaoit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了027 H5常用标签相关的知识,希望对你有一定的参考价值。
只记录一下比较有趣的知识点。
一:新标签
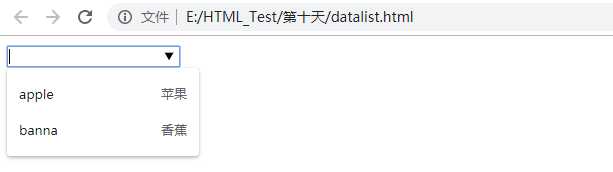
1.选项列表datalist
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <input type="text" list="sg"> 9 <datalist id="sg"> 10 <option value="apple">苹果</option> 11 <option value="banna">香蕉</option> 12 </datalist> 13 </body> 14 </html>
2.效果

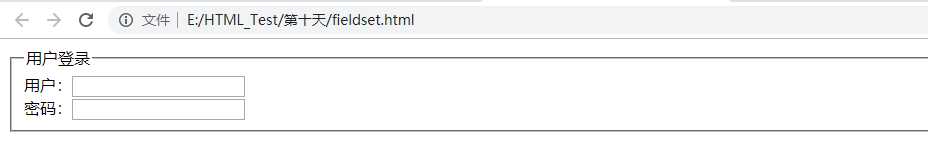
3.元素分类fieldset
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <fieldset> 9 <legend>用户登录</legend> 10 用户:<input type="text"><br> 11 密码:<input type="password"> 12 </fieldset> 13 </body> 14 </html>
4.效果

二:表单属性
1.placeholder
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 用户名:<input type="text" placeholder="请输入"> 9 </body> 10 </html>
2.效果

3.autofocus
自动对焦
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 用户名:<input type="text" placeholder="请输入" autofocus="autofocus"> 9 </body> 10 </html>
4.效果

5.multiple多选
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 上传:<input type="file" multiple> 9 </body> 10 </html>
6.
以上是关于027 H5常用标签的主要内容,如果未能解决你的问题,请参考以下文章