小程序开发框架:Taro(基础篇)
Posted yy136
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序开发框架:Taro(基础篇)相关的知识,希望对你有一定的参考价值。
最近自己闲来无事,就想着把公司做的一个微信小程序用Taro框架重构一下。感觉效果还是很不错,写起来也很舒服。
简介
Taro 是一套遵循React语法规范的 多端开发 解决方案。现如今市面上端的形态多种多样,Web、React-Native、微信小程序等各种端大行其道,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
使用 Taro,我们可以只书写一套代码,再通过 Taro 的编译工具,将源代码分别编译出可以在不同端(微信/百度/支付宝/字节跳动小程序、H5、React-Native 等)运行的代码。
特性
React语法风格
Taro 遵循 React 语法规范,它采用与 React 一致的组件化思想,组件生命周期与 React 保持一致,同时支持使用 JSX 语法,让代码具有更丰富的表现力,使用 Taro 进行开发可以获得和 React 一致的开发体验。
快速开发微信小程序
Taro 立足于微信小程序开发,众所周知小程序的开发体验并不是非常友好,比如小程序中无法使用 npm 来进行第三方库的管理,无法使用一些比较新的 ES 规范等等,针对小程序端的开发弊端,Taro 具有以下的优秀特性
- 支持使用 npm/yarn 安装管理第三方依赖
- 支持使用 ES7/ES8 甚至更新的 ES 规范,一切都可自行配置
- 支持使用 CSS 预编译器,例如 Sass/、Less 等
- 支持使用 Redux 进行状态管理
- 支持使用 MobX 进行状态管理
- 小程序 API 优化,异步 API Promise 化等等
支持多端开发转化
安装及使用
Taro的环境搭建要求更新node到最新版本,所以先更新node吧。可以从官网下载最新版本覆盖掉以前的版本。(安装路径与以前的安装路径一致)
cli工具安装
# 使用 npm 安装 CLI $ npm install -g @tarojs/cli # OR 使用 yarn 安装 CLI $ yarn global add @tarojs/cli # OR 安装了 cnpm,使用 cnpm 安装 CLI $ cnpm install -g @tarojs/cli
使用
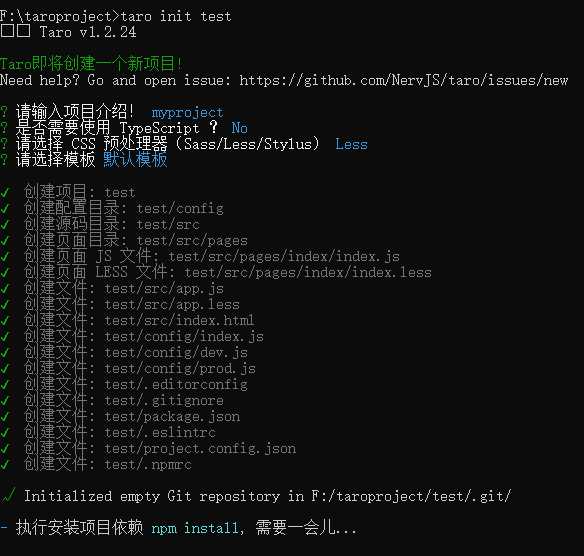
$ taro init myApp
在输入上述命令之后,按照提示一步一步操作

编辑调试微信小程序
# yarn $ yarn dev:weapp $ yarn build:weapp # npm script $ npm run dev:weapp $ npm run build:weapp # 仅限全局安装 $ taro build --type weapp --watch $ taro build --type weapp # npx 用户也可以使用 $ npx taro build --type weapp --watch $ npx taro build --type weapp
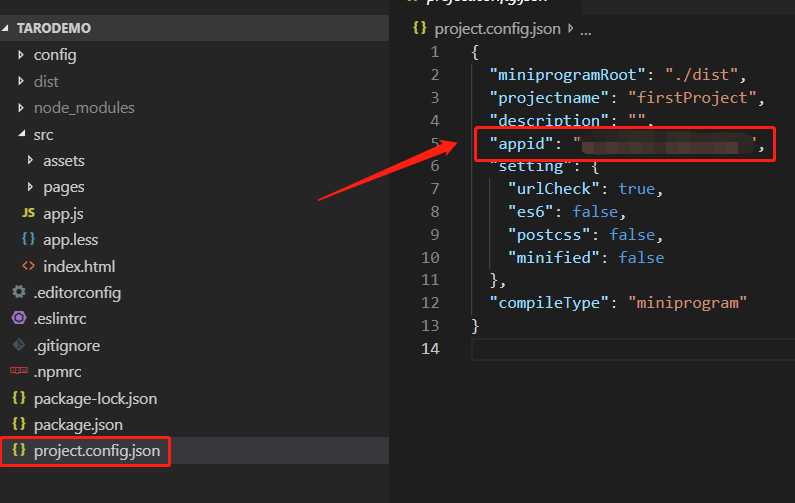
下载微信开发者工具,打开dist文件
注:
1)project.config.json中的appid应和微信开发者工具保持一致;

以上是关于小程序开发框架:Taro(基础篇)的主要内容,如果未能解决你的问题,请参考以下文章