抢先体验ConstraintLayout以及AS 2.2
Posted huachao1001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了抢先体验ConstraintLayout以及AS 2.2相关的知识,希望对你有一定的参考价值。
我的简书同步发布:抢先体验ConstraintLayout以及AS 2.2
转载请注明出处:【huachao1001的专栏:http://blog.csdn.net/huachao1001】
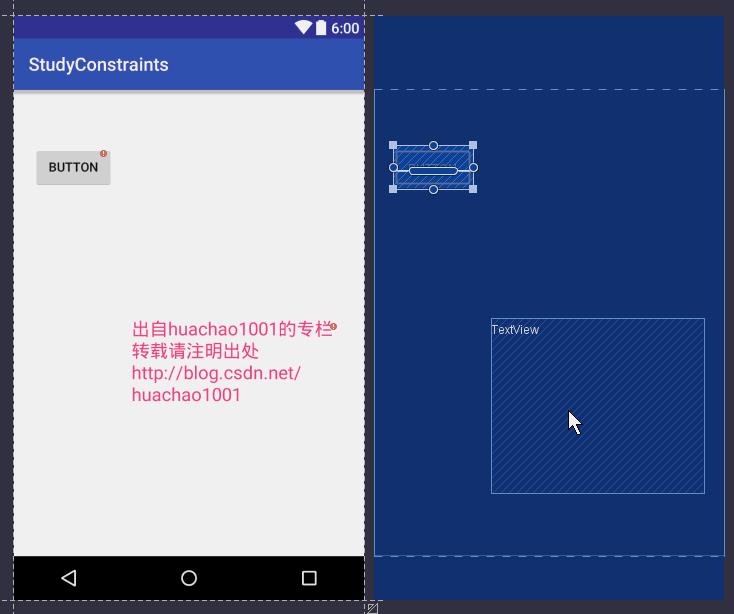
今年的Google开发者大会上,google给我们带来了ConstraintLayout,这个Layout有啥不一样呢?你可以通过布局工具拖拽轻松实现布局,当然了,这必须得android Studio 2.2以后才有这个工具,但ConstraintLayout这个类本身是兼容到Android 2.3 的,因此你可以放心大胆的用,只不过在Android Studio中必须升级到2.2才会有这个工具,这个工具如下截图:

反正我第一眼看过去看起来就像是ios里面的AutoLayout,事实上,就是模仿iOS(我猜的(* ^__^ *) )~。目前,Google还没有发布API参考文档,说是要等到版本更稳定后再发布~,我们抢先体验一下ConstraintLayout吧~。
1 关于约束(Constraint)
约束是用来描述一个View在屏幕中相对其他的View的位置。等等~,ConstraintLayout看起来怎么跟RelativeLayout这么像啊?其实ConstraintLayout比RelativeLayout更灵活,通过定义约束,你可以
- 将子View指定为与另一个子View边界对齐
- 可以指定子View位置在ConstraintLayout中百分比
- 可以指定子View之间文本对齐。
- …
接下来就开始使用ConstraintLayout吧~
2 准备工作
1.首先,在SDK Manager中把你的Android Support Repository更新到最新(版本最低为32)。
2.然后,在你的build.gradle中添加:
dependencies {
compile 'com.android.support.constraint:constraint-layout:1.0.0-alpha1'
}3.最后,把你的跟布局设置为:
<android.support.constraint.ConstraintLayout>4.最后的最后,如果你想使用ConstraintLayout编辑器的话,你的Android Studio得升级到2.2。我似乎听到有人说下载不了了,我提供一份吧(真是操碎了心~):http://pan.baidu.com/s/1b6jstg
3 开启ConstraintLayout
现在该有的你都有了,开始体验ConstraintLayout吧~。
3.1 认识图标
我们主要是在界面上拖拽布局,因此,很有必要对这些图标认识一下~
先看一组功能按钮图标

–>这个图标是用于显示约束,即各种约束参考线。
–>这个图标是开启自动连接,即自动添加约参考线
—>这个图标是清除所有的约束
–>这个图标是自动推断约束,点击这个图标后,会自动添加约束,跟自动连接不同的是,这个是根据当前的布局情况,自动推断约束;而自动连接是,拖拽结束后根据用户的拖拽自动添加约束。
接下来我们看看在View边界约束中的相关图标

1. —>我们看到,View的四个边角都有这个图标,这个图标是用于调整View的大小的
—>我们看到,View的四个边角都有这个图标,这个图标是用于调整View的大小的
2. —>我们看到,在View的四个边的中点有个圆图标,这个图标是用于添加约束的。
—>我们看到,在View的四个边的中点有个圆图标,这个图标是用于添加约束的。
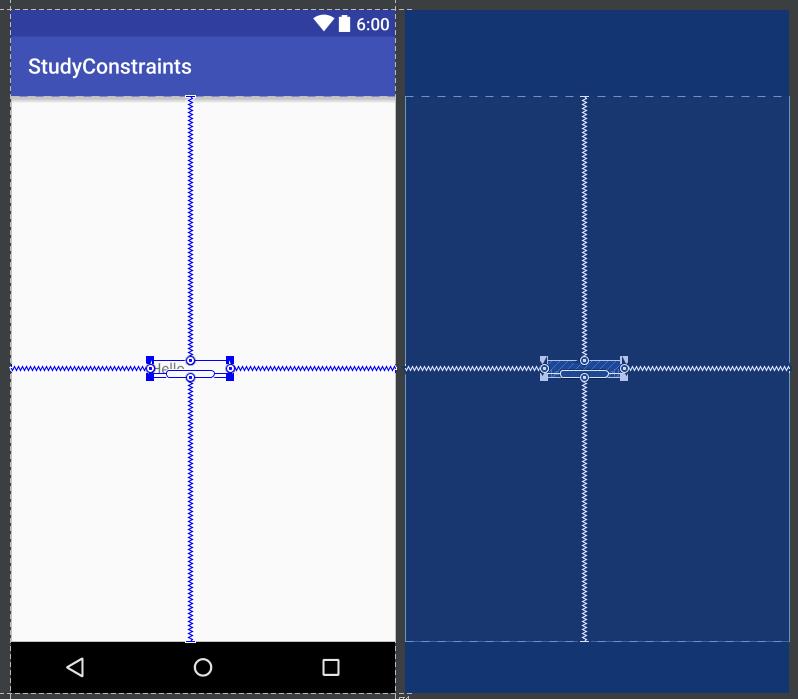
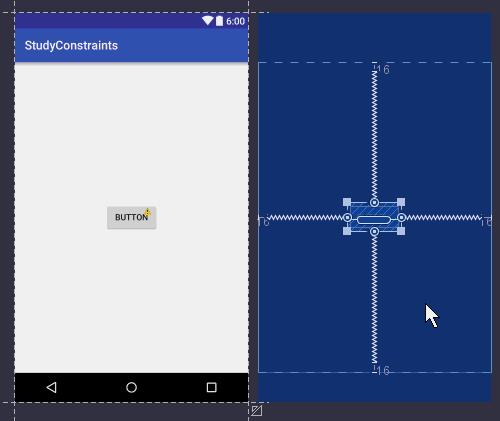
3. —>图中还有个曲折的直线,这个图标分为水平和垂直,用于描述位置。注意,这里描述的位置并不是具体的值,而是百分比。比如,你想要一个View垂直居中(如上图),你只需要在View的top边和bottom边上添加这个约束(曲折的线),并让上下的曲折直线高度一样大(可以通过输入数字设置一样大,后面在具体讲)。如果上下不一样大,则按照当前比例大小对应显示到屏幕。同理,水平方向也是一样的。
—>图中还有个曲折的直线,这个图标分为水平和垂直,用于描述位置。注意,这里描述的位置并不是具体的值,而是百分比。比如,你想要一个View垂直居中(如上图),你只需要在View的top边和bottom边上添加这个约束(曲折的线),并让上下的曲折直线高度一样大(可以通过输入数字设置一样大,后面在具体讲)。如果上下不一样大,则按照当前比例大小对应显示到屏幕。同理,水平方向也是一样的。
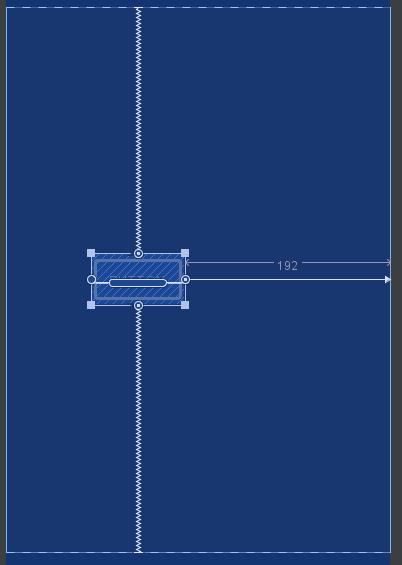
4. –>实心的箭头,用于指定绝对位置,如上图中,就是相对屏幕位置,右边边距为192.
–>实心的箭头,用于指定绝对位置,如上图中,就是相对屏幕位置,右边边距为192.
5. –>我们看到,在View内部,还有根“火腿肠”,它是干嘛的呢?注意,他是表示文字的基线,什么意思呢?就是指文字底部对齐的线。通过这个可以将两个TextView的文字对齐。一定要注意,只有TextView(及其子类)才会有这个图标。
–>我们看到,在View内部,还有根“火腿肠”,它是干嘛的呢?注意,他是表示文字的基线,什么意思呢?就是指文字底部对齐的线。通过这个可以将两个TextView的文字对齐。一定要注意,只有TextView(及其子类)才会有这个图标。
3.2 自动添加连接
所谓的连接,其实就是添加参考一条线,比如说ViewB需要与ViewA水平对齐,那么ViewB就需要添加一条水平对齐参考线,默认下,Android Studio是开启自动连接的我们先看一个动态图

如上图,在拖拽TextView时,拖拽过程中有橙色虚线给你参考,在拖拽过程中可以参考虚线。一旦拖拽结束,就会自动生成连接,即TextView会垂直居中,而第二个Button,同样会根据你的拖拽产生约束依赖关系,这一切都是自动生成的,无需你干扰。当然,如果你不需要自动生成,你希望自己拖拉产生连接,你可以将 点击变成
点击变成 ,关闭自动连接。
,关闭自动连接。
3.3 设定子View的位置
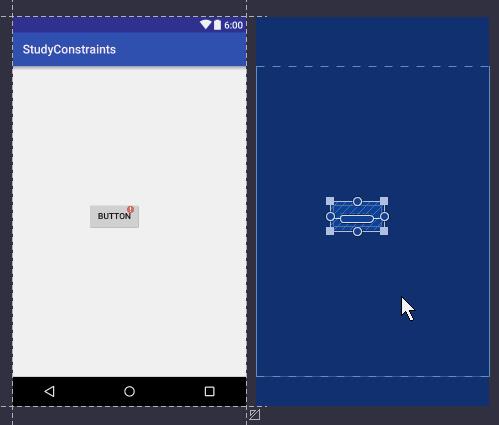
先看看如何实现居中,即上下比例为1:1,

如果你不想让它居中,而是以比例的形式布局,该怎么办呢?比如,要实现子View的top距离父View的top与子类的bottom距离父类的bottom为1:2,那么,只需按住子View上下拖拽即可:

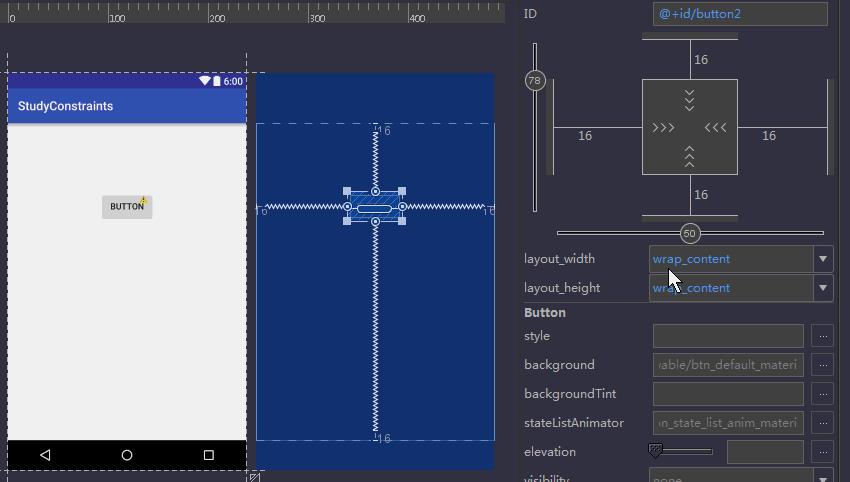
如果你不想拖拽子View,也可以通过属性窗口的垂直线设置比例,比如,我要实现上下比例为71:29:

我们接下来认识一下属性窗口
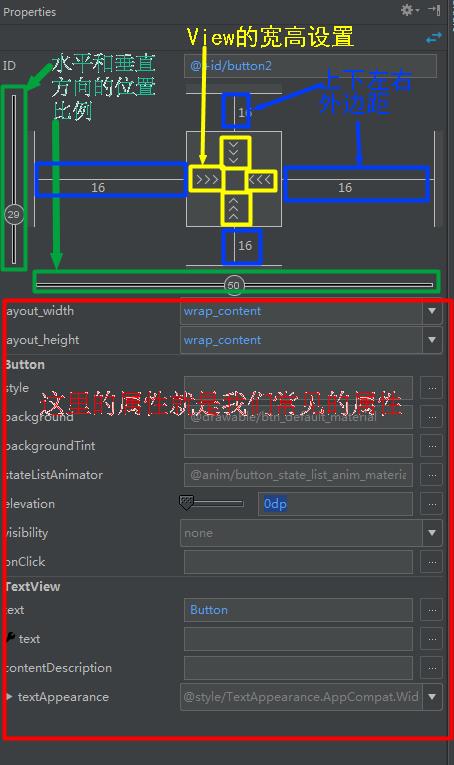
3.4 认识Properties窗口
先看看截图:

其他的比较容易理解,我们只看一下Vie的宽高设置部分,即黄色部分。有如下几种设置 ,可以通过点击来切换:
:表示Wrap Content
:表示固定尺寸
:Any Size,其实就是相当于FrameLayout中的match parent,即直接扩充到父类的大小。
3.5 TextView的文本对齐
还记得前面我们提到的TextView中的“火腿肠”吗?我们接下来看看gif动态图演示如何让TextView文本对齐,(注意,Button继承自TextView)。首先,把鼠标移动到“火腿肠”处,待提示“Drag to Create Baseline Constraint”时,开始拖拉。如果需要删除Baseline
Constraint,也是一样,点击这个“火腿肠”即可(鼠标移动到该图标位置,待提示“Click to
Delete Baseline Constraint”时点击):

好啦,就先分享这么多~,接下来几个月是找工作的季节了,我的重心会放在跟Android相关的基础上面,接下来一段时间博客发布的频率可能会降下来~
以上是关于抢先体验ConstraintLayout以及AS 2.2的主要内容,如果未能解决你的问题,请参考以下文章
苹果 iOS 14 抢先体验:30 个新功能很好用,值得你升级