long型长整数字在前端页面显示异常及其解决方法
Posted gocode
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了long型长整数字在前端页面显示异常及其解决方法相关的知识,希望对你有一定的参考价值。
文章目录
1.引子
在做项目中,发现了一个诡异的事情,后台的long型数字不能正确地在前端页面显示。经过我的反复排查问题,总算是找到了问题原因所在,希望能帮助到大家,让大家少走弯路。
2.解决问题
(1)初试EL表达式取long型数值
后台java代码设置属性
1 BlogDetail currentBlog = pageModel.getDataArray().get(0); 2 //request中设置属性,以供前端页面获取 3 request.setAttribute("curBlog", currentBlog); 4 int categoryId = currentBlog.getCategoryId(); 5 //打印博客的long型id 6 Long blogId = currentBlog.getId(); 7 System.out.println("单篇博客id"+blogId);
前端页面的html及js脚本
<button type="button" style="margin-left: 100px" onclick="deleteBlog($curBlog.id)" class="layui-btn layui-btn-primary layui-btn-sm"> <i class="layui-icon"></i> </button> <script type="text/javascript"> function deleteBlog(id) alert(id); return; /** if (!confirm("确定要删除这篇博客吗?")) return; $.ajax( type: "POST", url: "<%=basePath%>blogDetailServlet?action=delete", data: "id": id , success: function (result) if (result == 1) alert("当前博客删除成功"); if ($("#currPage").val() == 1) location.href = "<%=basePath%>blogDetailServlet?action=showOne"; else location.href = "<%=basePath%>blogDetailServlet?action=showOne¤tPage=$pager.currentPage-1"; else alert("当前博客删除失败"); ); */ </script>
控制台打印出的博客id

前端页面弹出的提示窗口的博客id

可以明显看出两者的值不一样,后台实际设置的值是156231237764100358 ,而前端页面获取到的值是156231237764100350,前端将后台传过来的长整型数值的最后一位数视为’0’ 。
(2)再探EL表达式取字符串格式long型数值
起初我以为是long型数字太长不能在页面中显示,后来我又用字符串型的数字来测试,然而结果仍然很失望。
后台java代码设置字符串格式的长整数字的属性
BlogDetail currentBlog = pageModel.getDataArray().get(0); request.setAttribute("curBlog", currentBlog); int categoryId = currentBlog.getCategoryId(); //打印博客的long型id Long blogId = currentBlog.getId(); System.out.println("单篇博客id"+blogId); //在requeset中设置字符串格式的长整数字 request.setAttribute("blogId",blogId+"" );
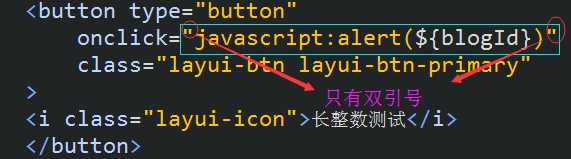
jsp页面代码
<button type="button" onclick="javascript:alert($blogId)" class="layui-btn layui-btn-primary" > <i class="layui-icon">长整数测试</i> </button>
新的弹窗

从前端页面的提示窗口来看,使用字符串形式的长整数字仍不能正常显示。如果前端一直不能正常显示长整型的数字,这将是一个巨的灾难,毕竟谁也不能保证一直不在前端使用大数字。
(3)最后一试—给EL表达式加引号
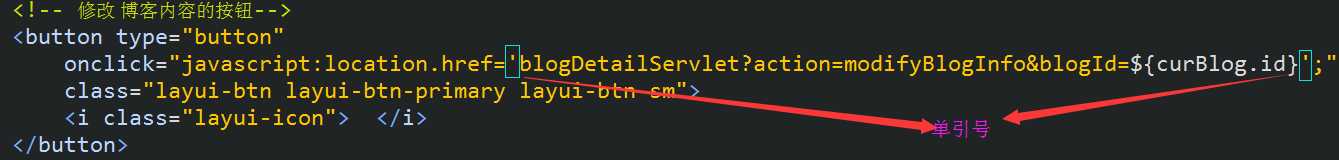
后来看到在超链接中同样使用EL表达式却能跳转到正确的页面。这引起了我的兴趣,我估计是用因为在超链接中用了引号的原因。在超链接的href属性的内容必须用引号包裹起来,而整个超链接使用了双引号,那么href 属性的内容(即链接地址)则只能用单引号了。
而以上示例中调用Javascript脚本方法时,其中却只有一个外部的双引号,而无单引号。

准备尝试在EL表达式两侧加上单引号
<!--onclick事件的脚本方法,对EL表达式两侧加上单引号--> <button type="button" onclick="javascript:alert(‘$blogId‘)" class="layui-btn layui-btn-primary" > <i class="layui-icon">长整数测试</i> </button>
前端页面显示出正确的long型数字

3.总结
EL表达式很好用,但有的时候也得注意一些小细节。在获取比较小的数字或位数较短的数字时,可以不用引号将EL表达式包含起来,但在获取位数较长的long型数字时,要注意一定得使用引号(" "或’ ‘)将EL表达进包裹起来,防止获得尾数充零的的错误值。
以上是关于long型长整数字在前端页面显示异常及其解决方法的主要内容,如果未能解决你的问题,请参考以下文章