JavaScript 使用new关键字调用函数
Posted shouke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 使用new关键字调用函数相关的知识,希望对你有一定的参考价值。
使用new关键字调用函数
test.js
代码如下
function Person(name, age, obj)
var o = new Object();
o.name = name;
o.age=age;
o.obj=obj;
o.sayName=function()
alert(this.name);
// return o;
//
this.sayName=function()
alert(name);
console.log(this);
var friend=new Person("nike", 29, "software engineer");
console.log(friend);
friend.sayName();
study.html
代码如下
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="en">
</head>
<body>
<script src="test.js"></script>
</body>
</html>
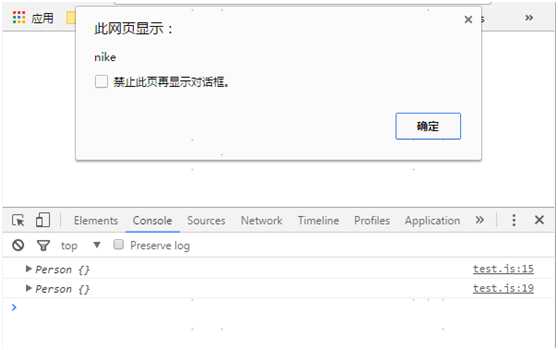
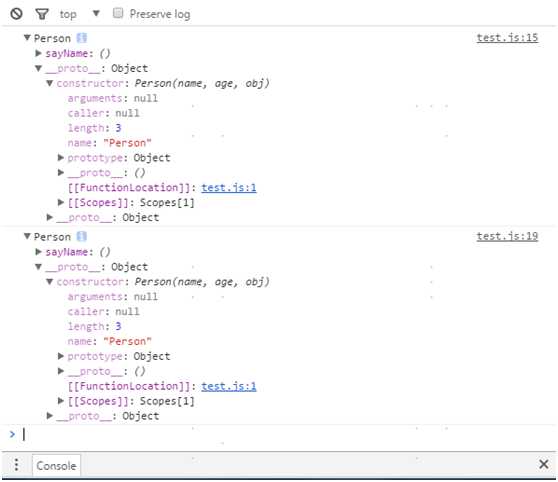
运行结果


修改test.js代码
function Person(name, age, obj)
var o = new Object();
o.name = name;
o.age=age;
o.obj=obj;
o.sayName=function()
alert(this.name);
console.log(this);
return o;
var friend=new Person("nike", 29, "software engineer");
console.log(friend);
friend.sayName();
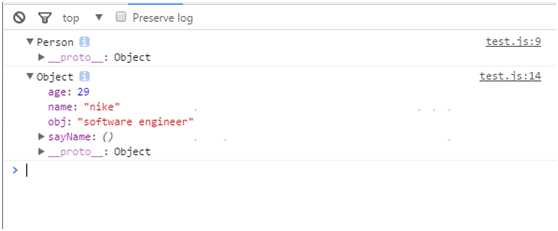
控制台输出

扩展
修改test.js代码
定义变量,存放匿名函数的地址,然后使用该变量来调用函数
var Person = function(name, age, obj)
var o = new Object();
o.name = name;
o.age=age;
o.obj=obj;
o.sayName=function()
alert(this.name);
console.log(this);
return o;
var friend=new Person("nike", 29, "software engineer");
console.log(friend);
friend.sayName();
控制台输出
同上一步结果
结论
1、new js函数名称(参数列表),会把对应的函数当做构造函数来使用,如果函数未定义返回值,默认的会返回通过构造函数(被调用函数)构造的对象实例;如果函数定义了返回值,则返回定义的返回值。
2、使用new js函数名称(参数列表)调用函数,函数中的 this 代表了新构造的对象实例。
3、可以直接通过定义变量,存放匿名函数的地址,然后使用该变量来调用函数
以上是关于JavaScript 使用new关键字调用函数的主要内容,如果未能解决你的问题,请参考以下文章