jquery-ajax中的serialize()
Posted zhangcheng001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery-ajax中的serialize()相关的知识,希望对你有一定的参考价值。
serialize()方法是将表单文本序列化,生成 URL 编码文本字符串
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="jquery-3.4.1.js"></script> <script> $(document).ready(function() $(‘button‘).click(function() $(‘#div2‘).text($(‘form‘).serialize()); ) ) </script> <style> #div2 font-size: 20px; color: red; </style> </head> <body> <form action=""> 姓名:<input type="text" name=‘name‘ value="WuKong"><br><br> 年龄:<input type="text" name= ‘age‘ value=‘666‘> </form><br><br> <button>点一下</button> <div id="div2"></div> </body> </html>
页面内容:

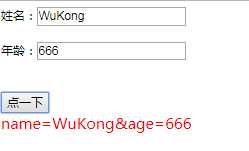
点击按钮之后

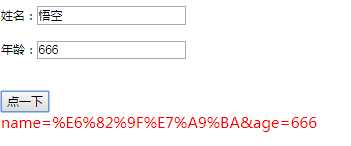
如果把文本内容换成汉字
<form action=""> 姓名:<input type="text" name=‘name‘ value="悟空"><br><br> 年龄:<input type="text" name= ‘age‘ value=‘666‘> </form><br><br>
刷新页面,点击按钮

以上是关于jquery-ajax中的serialize()的主要内容,如果未能解决你的问题,请参考以下文章