动画FPS计算
Posted yiyi17
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了动画FPS计算相关的知识,希望对你有一定的参考价值。
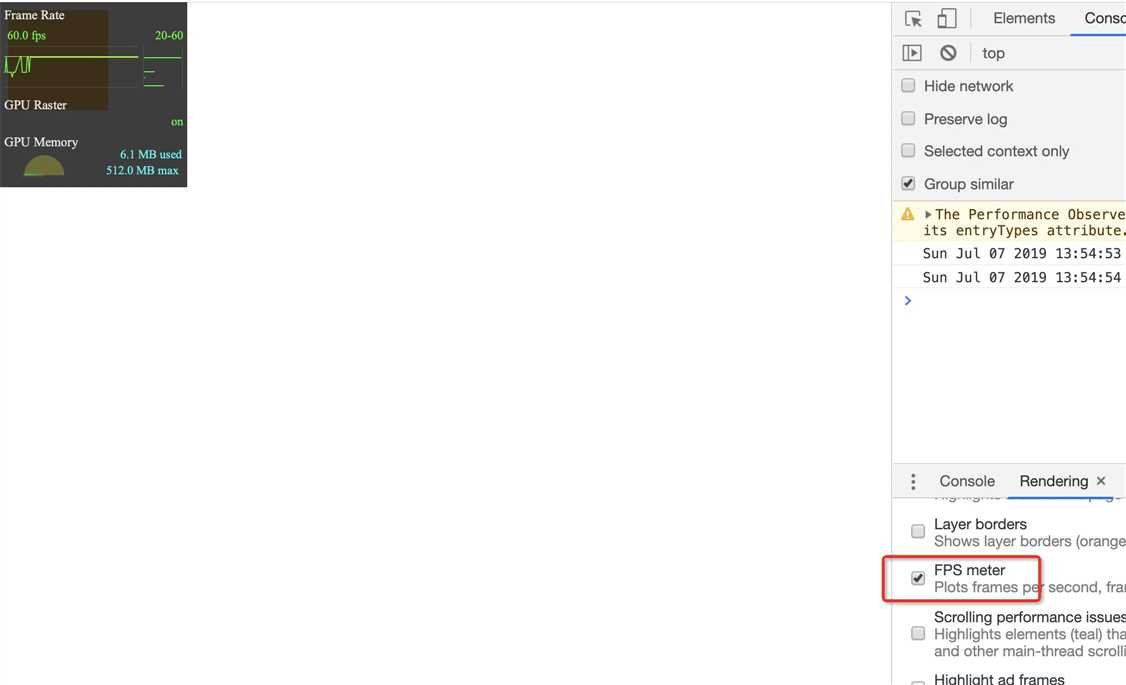
1、chrome的debug

2、PerformanceObserver
var observer = new PerformanceObserver(function (list)
var perfEntries = list.getEntries();
for (var i = 0; i < perfEntries.length; i++)
console.log("frame: ", perfEntries[i]);
);
// subscribe to Frame Timing
observer.observe( entryTypes: [‘frame‘] );
可是浏览器都不支持。。。。
3、requestAnimationFrame模拟
var rAF = function ()
return (
window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
function (callback)
window.setTimeout(callback, 1000 / 60);
);
();
var frame = 0;
var allFrameCount = 0;
var lastTime = Date.now();
var lastFameTime = Date.now();
var loop = function ()
var now = Date.now();
var fs = (now - lastFameTime);
var fps = Math.round(1000 / fs);
lastFameTime = now;
// 不置 0,在动画的开头及结尾记录此值的差值算出 FPS
allFrameCount++;
frame++;
if (now > 1000 + lastTime)
var fps = Math.round((frame * 1000) / (now - lastTime));
console.log(`$new Date() 1S内 FPS:`, fps);
frame = 0;
lastTime = now;
;
rAF(loop);
loop();
如果我们需要统计某个特定动画过程的帧率,只需要在动画开始和结尾两处分别记录 allFrameCount 这个数值大小,再除以中间消耗的时间,也可以得出特定动画过程的 FPS 值。
值得注意的是,这个方法计算的结果和真实的帧率肯定是存在误差的,因为它是将每两次主线程执行 javascript 的时间间隔当成一帧,而非上面说的主线程加合成线程所消耗的时间为一帧。但是对于现阶段而言,算是一种可取的方法。
以上是关于动画FPS计算的主要内容,如果未能解决你的问题,请参考以下文章