HTTP 与 HTTPS协议
Posted qiuxirufeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP 与 HTTPS协议相关的知识,希望对你有一定的参考价值。
HTTP 协议
通讯协议:服务器和客户端进行数据交互的形式
HTTP 工作原理:HTTP 协议工作于客户端-服务端架构为上。浏览器作为 HTTP 客户端通过 URL 向 HTTP 服务端即 Web 服务器发送所有请求,Web 服务器根据接收到的请求后,向客户端发送响应信息
四点注意事项
- HTTP 允许传输任意类型的数据对象。正在传输的类型由 Content-Type 加以标记
- HTTP 是无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
- HTTP 是媒体独立的:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过 HTTP 发送。客户端以及服务器指定使用适合的 MIME-type 内容类型。
- HTTP 是无状态:HTTP 协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
HTTP 之 URL
HTTP 使用统一资源标识符(Uniform Resource ldentifiers,URI)来传输数据和建立连接。URL 是一种特殊类型的 URI,包含了用于查找某个资源的足够的信息 URL,全称是 Uniform Resource Locator,中文叫统一资源定位符,是互联网上用来标识某一处资源的地址。以下面这个 URL 为例,介绍下普通 URL 的各部分组成:
http:/www.aspxfans.com:8080/news/index.asp?boardlD=5&ID=24618&page=1#name从上面的 URL 可以看出,一个完整的 URL 包括以下几部分:
- 协议部分:该 URL 的协议部分为
http:,这代表网页使用的是 HTTP 协议。在 Internet 中可以使用多种协议,如 HTTP,FTP 等等,本例中使用的是 HTTP 协议。在http后面的//为分隔符 - 域名部分:该 URL 的域名部分为
www.aspxfans.com。一个 URL 中,也可以使用 IP 地址作为域名使用 - 端口部分:跟在域名后面的是端口,域名和端口之间使用
:作为分隔符。端口不是一个 URL 必须的部分,如果省略端口部分,将采用默认端口 - 虚拟目录部分:域名后的第一个
/开始到最后一个/为止,是虚拟目录部分。虚拟目录也不是一个 URL 必须的部分。本例中的虚拟目录是/news/ - 文件名部分:从域名后的最后一个
/开始到?为止,是文件名部分,如果没有?,则是从域名后的最后一个/开始到#为止,是文件部分,如果没有?和#,那么从域名后的最后一个/开始到结束,都是文件名部分。本例中的文件名是index.asp。文件名部分也不是一个 URL 必须的部分,如果省略该部分,则使用默认的文件名 - 锚部分:从
#开始到最后,都是锚部分。本例中的锚部分是name。锚部分也不是一个 URL 必须的部分 - 参数部分:从
?开始到#为止之间的部分为参数部分,又称接索部分、查询部分。本例中的参数部分为boardlD=5&ID=24618&page=1。参数可以允许有多个参数,参数与参数之间用&作为分隔符。
HTTP 之 Request
客户端发送一个 HTTP 请求到服务器的请求消息包括以下组成部分:
报文头:常被叫做请求头,请求头中存储的是该请求的一些主要说明。服务器据此获取客户端的信息。
常见的请求头:
accept:浏览器通过这个头告诉服务器,它所支持的数据类型 Accept-Charset:浏览器通过这个头告诉服务器,它支持哪种字符集 Accept-Encoding:浏览器通过这个头告诉服务器,支持的压缩格式 Accept-Language:浏览器通过这个头告诉服务器,它的语言环境 Host:浏览器通过这个头告诉服务器,想访问哪台主机 If-Modified-since:浏览器通过这个头告诉服务器,缓存数据的时间 Referer:浏览器通过这个头告诉服务器,客户机是哪个页面来的防盗链 Connection:浏览器通过这个头告诉服务器,请求完后是断开链接还是保持链接 ★★★ X-Requested-with:XMLHttpRequest代表通过ajax方式进行访问 User-Agent:请求载体的身份标识 ★★★
报文体:常被叫做请求体,请求体中存储的是将要传输 / 发送给服务器的数据信息
HTTP 之 Request
服务器回传一个 HTTP 响应到客户端的响应消息包括以下组成部分:
状态码:以 ”清晰明确“ 的语言告诉客户端本次请求的处理结果。HTTP 的响应状态码由 5 段组成:
- 1xx:一般是告诉客户端,请求已经收到了,正在处理
- 2xx:处理成功,一般表示请求收悉、我明白你要的、请求已受理、已经处理完成等信息
- 3xx:重定向到其它地方。它让客户端再发起一个请求以完成整个处理
- 4xx:处理发生错误,责任在客户端,如客户端的请求一个不存在的资源,客户端未被授权,禁止访问等
- 5xx:处理发生错误,责任在服务端,如服务端抛出异常,路由出错,HTTP 版本不支持等
响应头:响应的详情展示。常见的响应头信息有
Location:服务器通过这个头,来告诉浏览器跳到哪里 Server:服务器通过这个头,告诉浏览器服务器的型号 Content-Encoding:服务器通过这个头,告诉浏览器,数据的压缩格式 Content-Length:服务器通过这个头,告诉浏览器回送数据的长度 Content-Language:服务器通过这个头,告诉浏览器语言环境 Content-Type:服务器通过这个头,告诉浏览器回送数据的类型 ★★★ Refresh:服务器通过这个头,告诉浏览器定时刷新 Content-Disposition:服务器通过这个头,告诉浏览器以下载方式打数据 Transfer-Encoding:服务器通过这个头,告诉浏览器数据是以分块方式回送的 Expires:-1 控制浏览器不要缓存 Cache-Control:no-cache Pragma:no-cache响应体:根据客户端指定的请求信息,发送给客户端的指定数据
HTTPS 协议
概念:HTTPS(Secure Hypertext Transfer Protocol)安全超文本传输协议,HTTPS 是在 HTTP 上建立 SSL 加密层,并对传输数据进行加密,是 HTTP 协议的安全版。
HTTPS 采用的加密技术
SSL加密技术
SSL 采用的加密技术叫做 “共享密钥加密” ,也叫作 “对称密钥加密” ,这种加密方法是这样的,比如客户端向服务器发送一条信息,首先客户端会采用已知的算法对信息进行加密,比如 MD5 或者 Base64 加密,接收端对加密的信息进行解密的时候需要用到密钥,中间会传递密钥,(加密和解密的密钥是同一个),密钥在传输中间是被加密的。这种方式看起来安全,但是仍有潜在的危险,一旦被窃听,或者信息被扶持,就有可能破解密钥,而破解其中的信息。因此 ”共享密钥加密” 这种方式存在安全隐患。

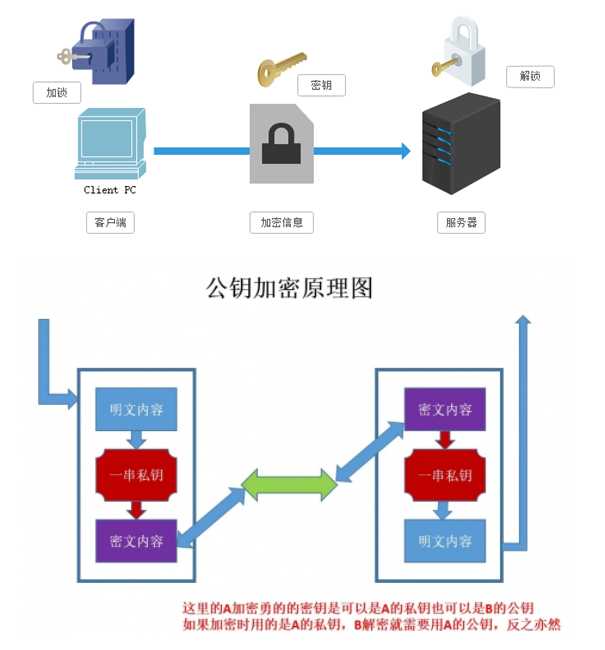
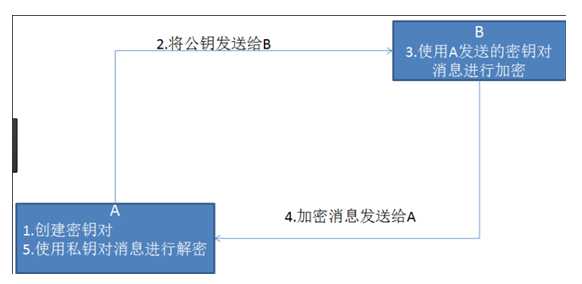
非对称秘钥加密技术
“非对称加密” 使用的时候有两把锁,一把叫做 “私有密钥”,一把是“公开密钥”,使用非对称加密的加密方式的时候,服务器首先告诉客户端按照自己给定的公开密钥进行加密处理,客户端按照公开密钥加密以后,服务器接受到信息再通过自己的私有密钥进行解密,这样做的好处就是解密的钥匙根本就不会进行传输,因此也就避免了被挟持的风险。就算公开密钥被窃听者拿到了,它也很难进行解密,因为解密过程是对离散对数求值,这不是轻而易举就能做到的事。以下是非对称加密的原理图:

但是非对称秘钥加密技术也存在如下缺点:
- 第一个是:如何保证接收端向发送端发出公开秘钥的时候,发送端确保收到的是预先要发送的,而不会被挟持。只要是发送密钥,就有可能有被挟持的风险。
- 第二个是:非对称加密的方式效率比较低,它处理起来更为复杂,通信过程中使用就有一定的效率问题而影响通信速度
HTTPS 的证书机制
在上面我们讲了非对称加密的缺点,其中第一个就是公钥很可能存在被挟持的情况,无法保证客户端收到的公开密钥就是服务器发行的公开密钥。此时就引出了公开密钥证书机制。数字证书认证机构是客户端与服务器都可信赖的第三方机构。证书的具体传播过程如下:
- 1:服务器的开发者携带公开密钥,向数字证书认证机构提出公开密钥的申请,数字证书认证机构在认清申请者的身份,审核通过以后,会对开发者申请的公开密钥做数字签名,然后分配这个已签名的公开密钥,并将密钥放在证书里面,绑定在一起
- 2:服务器将这份数字证书发送给客户端,因为客户端也认可证书机构,客户端可以通过数字证书中的数字签名来验证公钥的真伪,来确保服务器传过来的公开密钥是真实的。一般情况下,证书的数字签名是很难被伪造的,这取决于认证机构的公信力。一旦确认信息无误之后,客户端就会通过公钥对报文进行加密发送,服务器接收到以后用自己的私钥进行解密。
以上是关于HTTP 与 HTTPS协议的主要内容,如果未能解决你的问题,请参考以下文章