android一个上传图片的样例,包含怎样终止上传过程,假设在上传的时候更新进度条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android一个上传图片的样例,包含怎样终止上传过程,假设在上传的时候更新进度条相关的知识,希望对你有一定的参考价值。
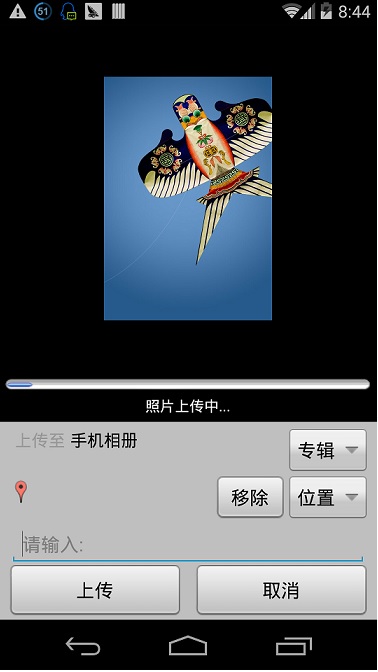
先上效果图:

Layout为:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@drawable/black" android:orientation="vertical"> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1" android:isScrollContainer="true"> <ImageView android:layout_width="fill_parent" android:layout_height="fill_parent" android:scaleType="centerInside" android:id="@+id/photo_upload_preview_image" android:layout_centerInParent="true"> </ImageView> <!-- photo_upload_progress_item的位置跟photo_upload_preview_image是一样的,为了显示photo_upload_preview_image还在loading --> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingTop="10dp" android:paddingBottom="10dp" android:orientation="horizontal" android:id="@+id/photo_upload_progress_item" android:layout_centerInParent="true" android:visibility="gone"> <ProgressBar android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="4dp" android:layout_gravity="center_vertical" android:visibility="visible" style="?android:attr/progressBarStyleSmall" android:indeterminateDrawable="@drawable/progress_bar_drawable"> </ProgressBar> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:gravity="center" android:textColor="@drawable/white" android:text="正在加载照片..."> </TextView> </LinearLayout> </RelativeLayout> <!-- photo_upload_progress_layout在photo_upload_preview_image的正底下。带有进度条,显示photo_upload_preview_image的上传进度 --> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/photo_upload_progress_layout" android:orientation="vertical" android:background="@drawable/black" android:visibility="gone"> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="10dp" android:background="@drawable/upload_photo_progress_bg" android:layout_marginTop="6dp" android:layout_marginBottom="6dp" android:layout_marginLeft="6dp" android:layout_marginRight="6dp" android:layout_gravity="center_horizontal" android:paddingLeft="0dp" android:paddingRight="0dp" android:id="@+id/photo_upload_progress_bar_container"> <View android:layout_width="3dp" android:layout_height="fill_parent" android:id="@+id/photo_upload_progress_bar" android:background="@drawable/upload_photo_progress_bar"> </View> </LinearLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="6dp" android:layout_gravity="center_horizontal" android:text="照片上传中..." android:textColor="@drawable/white"> </TextView> </LinearLayout> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/photo_upload_bottom_bar" android:orientation="vertical" android:background="#BFBFBF" android:paddingLeft="10dp" android:paddingRight="10dp" android:paddingBottom="4dp" android:paddingTop="2dp"> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/photo_upload_album_layout" android:paddingTop="5dp" android:background="#BFBFBF"> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:text="上传至" android:textSize="16dp" android:singleLine="true" android:textColor="@drawable/gray2" android:gravity="center_vertical" android:id="@+id/photo_upload_ablum_prompt"> </TextView> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/photo_upload_ablum_prompt" android:layout_marginLeft="5dp" android:text="手机相冊" android:textSize="16dp" android:singleLine="true" android:gravity="center_vertical" android:textColor="@drawable/black" android:id="@+id/photo_upload_ablum_name"> </TextView> <!-- 在右側,能够选择专辑 --> <Button android:id="@+id/photo_upload_choose_album" android:layout_width="wrap_content" android:layout_height="40dp" android:layout_alignParentRight="true" android:text="专辑" android:textColor="@drawable/black" android:paddingRight="30dp" android:background="@drawable/location_button"> </Button> </RelativeLayout> <!-- 这个在photo_upload_album_layout的以下为位置添加模块 --> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/photo_upload_location_layout" android:layout_below="@id/photo_upload_album_layout" android:layout_width="fill_parent" android:layout_height="wrap_content"> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/photo_upload_location_right_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:background="#BFBFBF" android:paddingTop="5dp" android:paddingBottom="5dp"> <Button android:id="@+id/photo_upload_add_gps" android:layout_width="wrap_content" android:layout_height="40dp" android:text="位置" android:textColor="@drawable/black" android:paddingRight="30dp" android:background="@drawable/location_button"> </Button> </RelativeLayout> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/photo_upload_location_left_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="5dp" android:layout_alignParentLeft="true" android:layout_toLeftOf="@id/photo_upload_location_right_layout"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:layout_marginRight="10dp" android:id="@+id/photo_upload_location_icon" android:src="@drawable/location" > </ImageView> <Button android:id="@+id/photo_upload_remove_location" android:layout_width="wrap_content" android:layout_height="40dp" android:text="移除" android:textColor="@drawable/black" android:background="@drawable/common_button_style" android:layout_alignParentRight="true" android:layout_marginLeft="5dp" android:layout_marginTop="5dp" > </Button> <TextView android:id="@+id/photo_upload_location_des" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="@drawable/black" android:layout_marginTop="10dp" android:layout_toLeftOf="@id/photo_upload_remove_location" android:layout_toRightOf="@id/photo_upload_location_icon"> </TextView> </RelativeLayout> </RelativeLayout> <!-- 这个editText用户能够输入一些信息,在位置模块的正下方 --> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/photo_upload_title" android:singleLine="true" android:maxLength="63" android:maxLines="3" android:hint="请输入:" android:inputType="textMultiLine"> </EditText> <!-- 这两个button在editText的正下方 --> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="15dp" android:background="@drawable/common_button_style" android:text="上传" android:id="@+id/photo_upload_button_upload" android:textColor="@drawable/black" android:layout_weight="1" android:textSize="18dp"> </Button> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/common_button_style" android:text="取消" android:id="@+id/photo_upload_button_cancel" android:textColor="@drawable/black" android:layout_weight="1" android:textSize="18dp"> </Button> </LinearLayout> </LinearLayout> </LinearLayout>
这里我们是把本地SD根文件夹下的一张图片,转成Bitmap,再存到要上传的tmp文件夹里面:
private class LoadPhotoTask extends AsyncTask<Void, Void, Boolean>{
private Bitmap mLoadedBitmap = null;
protected Boolean doInBackground(Void... params) {
try {
if(mFilePathName.length() > 0){
File file = new File(mFilePathName);
if (!file.exists()) {
return false;
}
BitmapFactory.Options opt = new BitmapFactory.Options();
long fileSize = file.length();
int maxSize = 2*1024 * 1024;
if(fileSize <= maxSize){
opt.inSampleSize = 1;
}else if(fileSize <= maxSize * 4){ <strong>//小于8M</strong>
opt.inSampleSize = 2;
}else{
long times = fileSize / maxSize;
opt.inSampleSize = (int)(Math.log(times) / Math.log(2.0)) + 1; <strong>//Math.log返回以e为底的对数</strong>
}
try{
mLoadedBitmap = BitmapFactory.decodeFile(mFilePathName,opt);<strong>//opt为缩小的倍数</strong>
mUploadFilePathName = SaveBitmapToFile(mLoadedBitmap);
}catch(OutOfMemoryError e){
Toast.makeText(UploadPhotoActivity.this,
getResources().getString(R.string.no_memory_to_view_photo),
Toast.LENGTH_SHORT).show();
UploadPhotoActivity.this.finish();
}
}
return true;
} catch (Exception e) {
Log.e("UploadPhotoActivity", "doInBackground", e);
return false;
}
}
protected void onPostExecute(Boolean result){
try {
showLoadPreviewProgressBar(false);
if(mLoadedBitmap != null){
ImageView IamgePreView = (ImageView)findViewById(R.id.photo_upload_preview_image);
IamgePreView.setImageBitmap(mLoadedBitmap);
}else{
}
mLoadedBitmap = null;
} catch (Exception e) {
Log.e("UploadPhotoActivity", "onPostExecute", e);
}
}
}private String SaveBitmapToFile(Bitmap bmp){
if (null == bmp) {
return null;
}
String fileName = "upload_tmp.jpg";
<strong>File f = this.getFileStreamPath(fileName);</strong>//data/data/com.example.tianqitongtest/files/upload_tmp.jpg,这个是要上传的文件存的位置
if (f.exists()) {
f.delete();
}
FileOutputStream ostream;
try {
<strong>int targetWidth = 780;
int w = bmp.getWidth();
if (w > targetWidth) {
int h = bmp.getHeight();
int targetHeight = (targetWidth * h) / w;
bmp = Bitmap.createScaledBitmap(bmp, targetWidth, targetHeight,
true);//依据指定宽度和高度来生成一个新的Bitmap
}</strong>
ostream = this.openFileOutput(fileName, MODE_PRIVATE);
bmp.compress(Bitmap.CompressFormat.JPEG, 70, ostream);
ostream.flush();
ostream.close();
ostream = null;
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return f.getAbsolutePath();
}上传的时候须要把键盘收起:
private void hideInputMethod(){
View view = getCurrentFocus();
if(view != null){
((InputMethodManager)getSystemService(INPUT_METHOD_SERVICE)).hideSoftInputFromWindow(view.getWindowToken(), InputMethodManager.HIDE_NOT_ALWAYS);
}
}
得到SD卡上的11.jpg的图片路径:
private String getStoredPicPath() {
String fileName = "11.jpg";
return Environment.getExternalStorageDirectory()+"/"+fileName;
}
以上是关于android一个上传图片的样例,包含怎样终止上传过程,假设在上传的时候更新进度条的主要内容,如果未能解决你的问题,请参考以下文章