代码笔记UIView的placeholder的效果
Posted 菜鸟and小白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了代码笔记UIView的placeholder的效果相关的知识,希望对你有一定的参考价值。
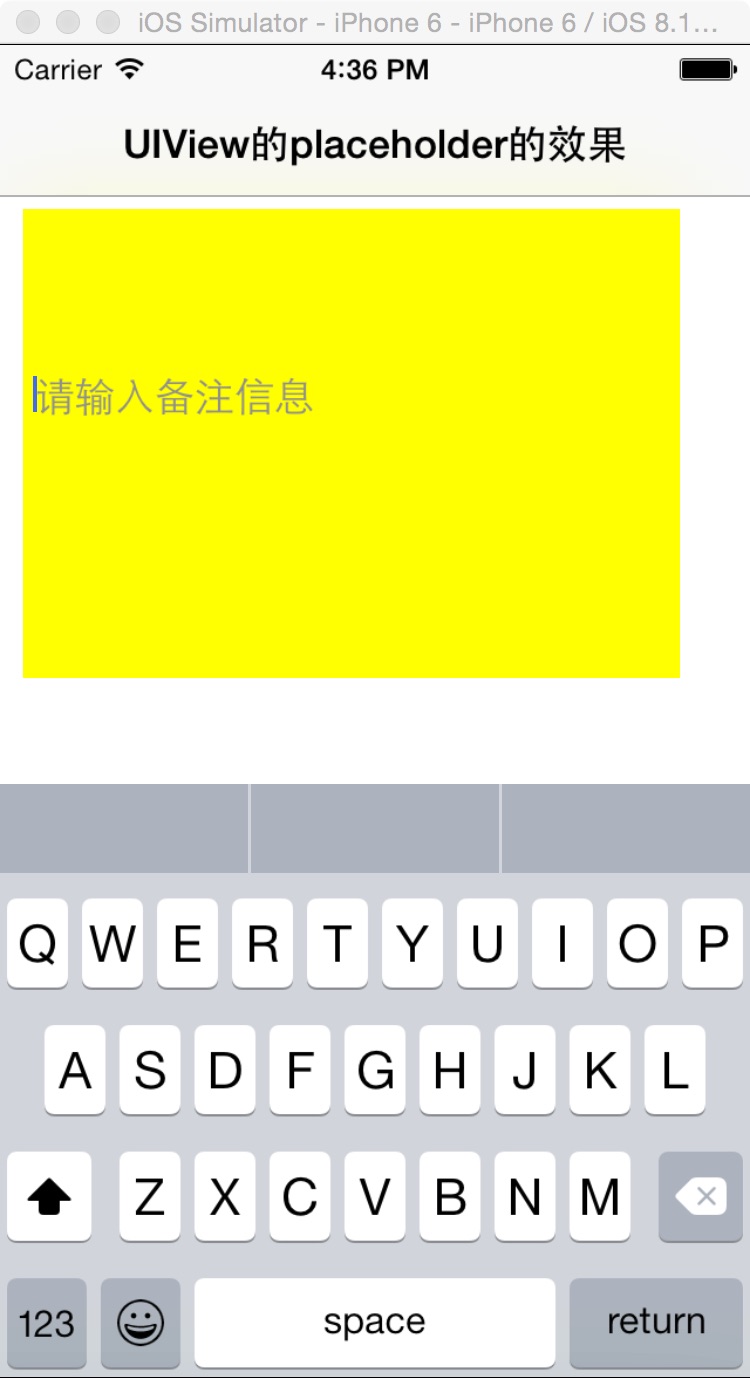
一,效果图。

二,工程图。

三,代码。
RootViewController.h
#import <UIKit/UIKit.h>
@interface RootViewController : UIViewController
<UITextViewDelegate>
{
UITextView *psTextView;
UILabel *pslabel;
}
@end
RootViewController.m
#import "RootViewController.h"
@interface RootViewController ()
@end
@implementation RootViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view.
self.title=@"UIView的placeholder的效果";
[self initBackgroundView];
}
#pragma -mark -初始化背景图
-(void)initBackgroundView
{
UIView *backView=[[UIView alloc]initWithFrame:CGRectMake(0, 0, 320, 480)];
[self.view addSubview:backView];
psTextView=[[UITextView alloc]initWithFrame:CGRectMake(10, 70, 280, 200)];
psTextView.text=@"";
psTextView.backgroundColor=[UIColor yellowColor];
psTextView.delegate=self;
psTextView.scrollEnabled=NO;
[backView addSubview:psTextView];
pslabel=[[UILabel alloc]initWithFrame:CGRectMake(15, 140, 280, 20)];
pslabel.text=@"请输入备注信息";
pslabel.textColor=[UIColor grayColor];
pslabel.enabled=NO;
pslabel.backgroundColor=[UIColor clearColor];
[backView addSubview:pslabel];
}
#pragma -mark -UITextView Delegate
- (BOOL)textViewShouldBeginEditing:(UITextView *)textView
{
return YES;
}
-(BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text
{
if (text.length>0) {
pslabel.hidden=YES;
}
if ([text isEqualToString:@"\\n"]) {
[textView resignFirstResponder];
return NO;
}
return YES;
}
以上是关于代码笔记UIView的placeholder的效果的主要内容,如果未能解决你的问题,请参考以下文章
