React (Native) Rendering Lifecycle
Posted feng9exe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React (Native) Rendering Lifecycle相关的知识,希望对你有一定的参考价值。
How Does React Native Work?
The idea of writing mobile applications in javascript feels a little odd. How is it possible to use React in a mobile environment? In order to understand the technical underpinnings of React Native, first we’ll need to recall one of React’s features, the Virtual DOM.
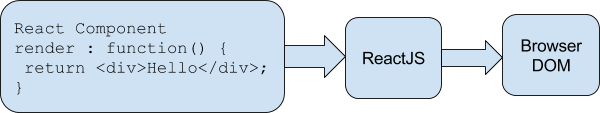
In React, the Virtual DOM acts as a layer between the developer’s description of how things ought to look, and the work done to actually render your application onto the page. To render interactive user interfaces in a browser, developers must edit the browser’s DOM, or Document Object Model.
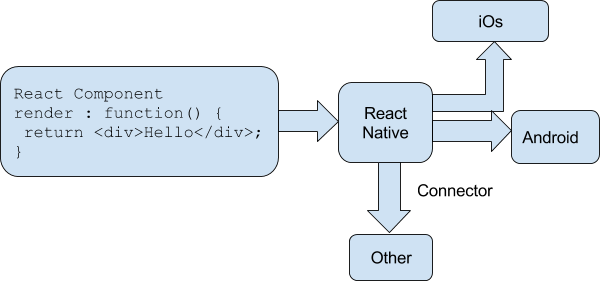
Let’s come to React Native now. Instead of rendering to the browser’s DOM, React Native invokes Objective-C APIs to render to ios components, or Java APIs to render to android components. This sets React Native apart from other cross-platform app development options, which often end up rendering web-based views.


This is all possible because of the “connector,” which provides React with an interface into the host platform’s native UI elements. React components return markup from their render function, which describes how they should look. With React for the Web, this translates directly to the browser’s DOM. For React Native, this markup is translated to suit the host platform, so a <View> might become an Android-specific TextView.
React Native currently supports iOS and Android. Because of the abstraction layer provided by the Virtual DOM, React Native could target other platforms, too—someone just needs to write the connector.
Rendering Lifecycle
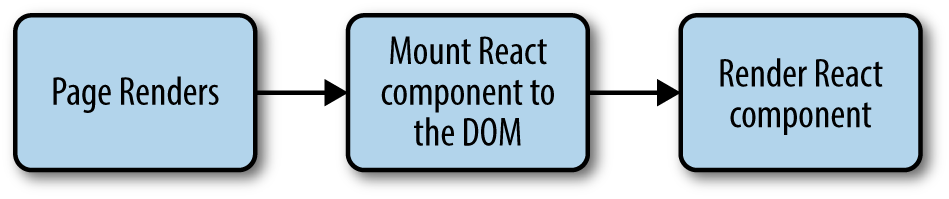
If you are used to working in React, the React lifecycle should be familiar to you. When React runs in the browser, the render lifecycle begins by mounting the React components.

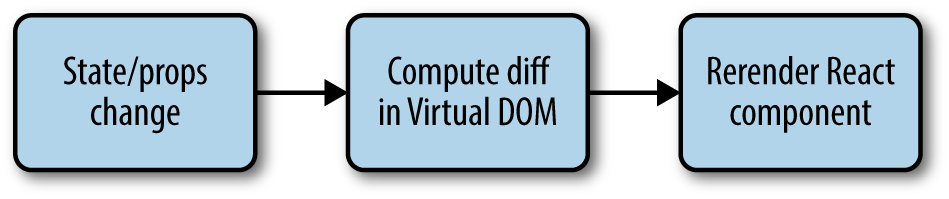
After that, React handles the rendering and re-rendering of the component as necessary.

For the render phase, the function returns html markup from a React component’s render method, which React then renders directly into the page.
For React Native, the lifecycle is the same, but the rendering process is slightly different, because React Native depends on the bridge. The bridge translates JavaScript calls and invokes the host platform’s underlying APIs and UI elements (i.e. in Objective-C or Java, as appropriate). Because React Native doesn’t run on the main UI thread, it can perform these asynchronous calls without impacting the user’s experience.
http://www.discoversdk.com/blog/how-react-native-works
以上是关于React (Native) Rendering Lifecycle的主要内容,如果未能解决你的问题,请参考以下文章