基于图形化的组织架构设计器
Posted coolalam
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于图形化的组织架构设计器相关的知识,希望对你有一定的参考价值。
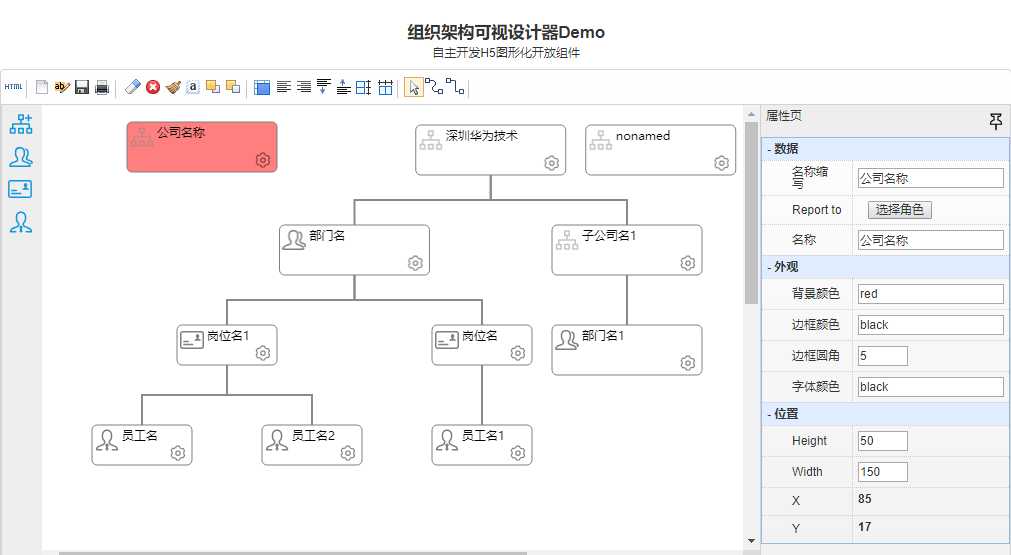
企业管理中,组织架构是最基础的数据,平时一般都是通过树形结构或列表平面化展示,但这样不够直观,领导在批准组织架构调整中,往往希望更接近组织架构图的形式展现,利用前面讲述的设计器课程思路,我设计了一个组织架构设计器:

如上图,可以实现公司、部门、岗位、员工的设计,为了方便扩展,我把它设计成了一个JQuery插件,很容易初始化:
<script> $(function() $("#btn").on("click",function() var url=$("#containerCanvas")[0].toDataURL(); ) var data= data:[ typeName:"公司",title:"深圳华为技术股份有限公司","abbr":"华为技术",status:1,id:"123",pid:"",reportsTo:"", typeName:"公司",title:"nonamed","abbr":"华为海思",status:1,id:"1678",pid:"",reportsTo:"", typeName:"公司",title:"子公司名1","abbr":"手机事业务",status:1,id:"def",pid:"123",ptype:"公司",reportsTo:"", typeName:"部门",title:"部门名1","abbr":"研发部",status:1,id:"abf",pid:"def",ptype:"公司",reportsTo:"", typeName:"部门",title:"部门名","abbr":"总经办",status:1,id:"abc",pid:"123",ptype:"公司",reportsTo:"", typeName:"岗位",title:"岗位名","abbr":"董事长",status:1,id:"456",pid:"abc",ptype:"部门",reportsTo:"", typeName:"岗位",title:"岗位名1","abbr":"董事",status:1,id:"455",pid:"abc",ptype:"部门",reportsTo:"", typeName:"员工",title:"员工名","abbr":"徐直军",status:1,id:"789",pid:"455",ptype:"岗位",reportsTo:"", typeName:"员工",title:"员工名2","abbr":"余承东",status:1,id:"787",pid:"455",ptype:"岗位",reportsTo:"", typeName:"员工",title:"员工名1","abbr":"任正非",createdate:"2019/06/19",status:1,id:"788",pid:"456",ptype:"岗位",reportsTo:"" ], layout:null ; $("#container").organizationDesigner( readonly: false, lineType: "折线", height: "500px", width: "100%", title: "title",//显示标题使用的字段值。 customTypes: //属性页中自定义显示 employee: html: function (elemId, name, value, meta) // 自定义的页面绘制元素 return ‘<span id="txtInitiator"></span>‘ + ‘<button id="selectPositionIcon">选择角色</button>‘; , init: function (onchange) //在html绘制到页上后,需绑定的事件处理 var onchange = onchange; $("#selectPositionIcon").on("click",function () $.cfSelectPositions("selectPositionIcon", "", "", false, function (ids,names) $("#txtInitiator").text(names); $("#txtInitiator").attr("data-value", ids); debugger; if (onchange && typeof onchange === "function") onchange("reportsTo",ids); //自定义类型时,一旦选择了数据,回调第一个参数为meta中的字段名,第二个参数为选择的值 ); ) , valueFn: function () return $("#txtInitiator").attr("data-value"); //显示时返回数据 , metadata: //在属性页中显示的可修改的数据, title: group: ‘数据‘, name: ‘名称‘ , abbr: group: ‘数据‘, name: ‘名称缩写‘ ,description:"中文名称的缩写或英文缩写", reportsTo: group: ‘数据‘, name: ‘Report to‘ ,type: ‘employee‘ , onOpen:function(callback) callback(data.data,data.layout) , onSave:function(content) data=content; , onPrint:function(url) $.cfDialog("图片预览","<img src=\\""+url+"\\"></img>","SIZE_LARGE",[ id: ‘import_btn-1‘, label: ‘关闭‘, cssClass: "btn-primary", action: function (dialog) dialog.close(); ]); , onLoad:function() return data; ); ) </script>
页面上定一个<div id="container">的div,重绘控件时,如果需要加载一些数据,可以在onLoad方法里返回加载的数据,保存数据在onSave里可以获得页面上的数据,并且数据状态通过status来识别1:未改变,0:新增加,2:已修改。
也可以在onPrint获得设计画布的图片,是base64编码的DataUrl形式。
设计器支持代码数据的查看和修改。
属性页是自已参考easyui 的propertyGrid写的组件,支持扩展属性显示,比如显示员工的对话框等。
这里面对数据的自动排列(刷子图标)我花了一点时间写了一个算法,感觉有点小成就 :P
一些对齐之类的功能就很普通了。
你可以从www.creativeflow.cn/home/demodesigner查看一下示例(IE目前不支持)。
感谢支持,有啥问题可以给我留言。
本文为原创,转载请注明出处。
以上是关于基于图形化的组织架构设计器的主要内容,如果未能解决你的问题,请参考以下文章