App开发的新趋势
Posted Jonh.Felix
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了App开发的新趋势相关的知识,希望对你有一定的参考价值。
移动开发这些年,移动开发者人数越来越多,类似的培训公司发展也很快,不过伴随着的是移动应用的需求这几年发展更为旺盛。要开发好的App,纯原生开发肯定是最佳选择。但是这么多年发展,原生开发的难度并没有降低多少,特别是作为一个需要长期运营的App,需要原生人员的长期跟进,人员成本很高。另外,从苹果和android的崛起开始,为了支持截然不同的二个操作系统,相当于二套开发人员开发二个功能完全的App,可想开发效率的低下。
一直以来,程序员对移动跨平台的追求就没有停止努力,跨平台是为了提高开发效率,随着带来的必然是性能的降低。但从软件发展的历史看,部分损失某一方面的性能来换取效率的提高还是非常值得的。
就好像我们用c语言替代汇编,损失了掉的那些运行效率基本是可以忽略不计的,我们换来的是开发效率大幅提高,相对于汇编语言而言C语言同时也部分解决了跨平台跨设备的问题(至少不用再考虑对特定寄存器的编程了)。
同样当历史发展到大量用Java替代C语言开发的时候,我们损失掉了c语言的Native设备的开发能力的同时,所换来的多线程开发、分布式开发、跨平台开发能力的增强,也完全符合www时代发展的需要的。
天然的,移动开发的程序员首先想到的H5和Webview,这是最容易实现的跨平台方案。在H5的路上移动开发者们做了很多努力。纯原生开发我们暂时不提,光从跨平台来说,发展的历程可以大概分3个阶段:
-
纯H5方式
由于web应用已经在PC应用上占了半壁江山,最早的时候大家想着直接使用手机的系统浏览器加载一个网址,这最容易实现,显然问题很多,性能就不提了,其它方面,比如不同的浏览器适配很难,浏览器的安全性限制了大部分手机上的设备无法使用,存储本地都受限制。但是这种方式并没有消亡,它有一定的适应范围。特别是随着微信的崛起,这种方式已经应用很广了,微信承载了一个统一跨平台的浏览器功能,而且能调用不少原生功能。很多想长期运营的App都会有微信的入口,而且通常是先做微信推广,再做App。
以上的方式还有一个明显的缺陷就是应用的差异性,桌面上没有App的图标,大家都从浏览器或微信入口,对于一个长期运营的想有一定知名度的应用来说肯定无法接受。
接下来移动开发者的想法就是用一个有自己图标和入口的原生的App的壳加载一个原生的Webview组件,然后加载网页,同时通过js和原生的桥接技术来实现html和原生功能的调用。这种技术的代表是phonegap技术,它影响了国内很多移动开发者和公司,有不少框架和技术都是基于或学习它。在它被改名之前,我们也完整下载和研究过它的代码。
这个时期的应用特点是:
* 整个核心就一个webview,里面页面的切换都是本地网页或web网页的跳转
* 没有任何原生ui的参与,所有ui都是靠webview的标签。有一些简单原生ui可以以窗口的方式调用起来。
* 整个应用的逻辑都是靠html里的js来驱动。
* 能调用原生的一些基础功能,比如摄像头,存储,数据库等等。
这种方式起初还是有一定市场的,主要是开发效率非常高,很多已有的PC端的网站改吧改吧就出来一个跨Andoid和ios的应用。但是这样的应用只能说勉强能用,稍微复杂一点就连用都不能用了。性能和体验问题是最主要的,更何况早期Android 2.x时代,iOS4.x,5.x时代手机的性能也不高。
2.H5和Native的混合 (Hybrid)
手机的性能越来越好,H5也越来越流畅,但是随之而来的是好的原生App越来越多,H5在很多方面还是无法替代原生。于是越来越多的原生功能和H5混合在一起,形成了Hybrid开发的模式。
这里我要说跨平台的发展分了二种思路或二个方向:
* 原生为主,更多的加入H5的元素,我们暂且称之为Native/H5
* H5为主,更多的加入Native的元素, 我们暂且称之为H5/Native
首先我们看Native/H5,这种应用很多,而且是现有市场上的主流,特别是大型的优秀的以内容为主的App,代表是微信,天猫,京东这些App。里面都大量使用Webview加载大量网页。因为原生的更新很麻烦,而那些需要大量内容更新的App必然会选择Webview作为内容承载。很显然,这种方式并没有降低多少成本,原生人员还是需要二套,内容页面还需要一套熟悉web技术等人员。
我们再看H5/Native,国内的代表应该是Appcan,APICloud,wex5等移动开发平台。这些框架的最早期就是我上面提到的纯H5方式,慢慢加上更多的原生因素,比如一个webview改成多个webview,页面上加入不少原生的ui元素,比如页面的titlebar使用原生的ui,还有很多,他们一直在努力解决体验和性能的问题。也有很多App产出了。国外也有很多框架,不少是通过html实现一套和原生样子很像的ui组件。但是相比Native/H5, 我觉得H5/Native的发展思路不对。
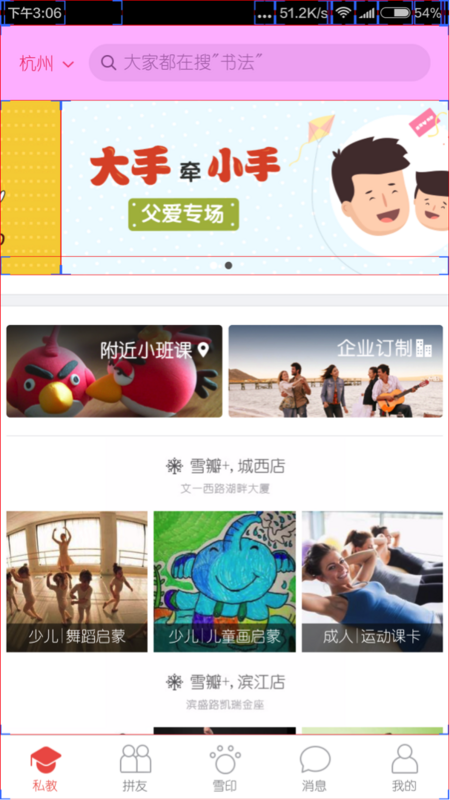
我们来看看它们的区别,我们先来看二个App的截图:
我使用了Android的开发者模式,可以看到原生UI组件的边框。我们可以看到他们的差别
* 天猫App的主要/主体页面是纯原生的页面,页面上所有大大小小的元素都是原生的UI组件。而下面的截图主体部分都是Webview组件,但是加入一些原生UI。
Native/H5的App所有核心的主要的界面都是纯原生,就像一棵树一样,通常只有到末端的内容页面是网页。页面的跳转都是原生效果。H5/Native主要的框架界面也是Webview加载Html,很显然,体验上和性能上来说H5/Native要差很多。
* Native/H5的主要逻辑都是靠原生来驱动。H5只是负责简单的页面展示和很少的逻辑处理。H5/Native所有的逻辑处理都是靠Webview里的html里的js来处理。这一块,性能相比又差了很多。另外复杂度上高了很多,webview只是原生众多组件中的一个,由它来支撑和控制整个App基本上很难,很多开发中的坑无法解决。
* 从成本上来说,Native/H5只是稍微降低了一点成本,因为还是需要多套人马。H5/Native的成本就降低了很多了,因为只需要一套web开发人员。
-
JS/Lua和Native的混合
从上面我们可以看到Native/H5 和H5/Native 中间我们还需要再努力努力再寻求一个中间状态,就是尽可能的不牺牲性能的基础上再降低效率和成本。这几年证明通过webview和H5的方式已经无法再优化了。
从Facebook的React Native开始,一种新的趋势已经逐渐冒出来,他们的思路是从Native/H5为源头,但是抛弃webview,保留js。Facebook自己相当于重新设计了一套类似H5的规范,并设计类似一个webview的组件来解析这套规范,包括ui和js代码。但是这里的标签对应的都是可扩展的纯原生的组件。
包括国内的阿里推出的weex和LuaViewSDK,思想上和React Native类似的。
他们的思路就是从原生开发人员的角度出发,尽量扩大跨平台的范围,但是又不带来体验的下降。这种趋势应该是正确的发展方向。
不过这几个技术现在都是一个SDK,也就是并不能实现真正的跨平台,做不到一套开发人员,一套代码就能发布多个平台。就像React Native的口号是Learn Once,Write Anyway。
我要重点介绍一下国内一个移动开发平台Deviceone。Deviceone的发展走过我上面提过的所有阶段,它经历是差不多4年,在内部已经有5个大版本的迭代了。总体来说,也是长期追求效率和性能的最优化的一个结果。
Deviceone的特点是:
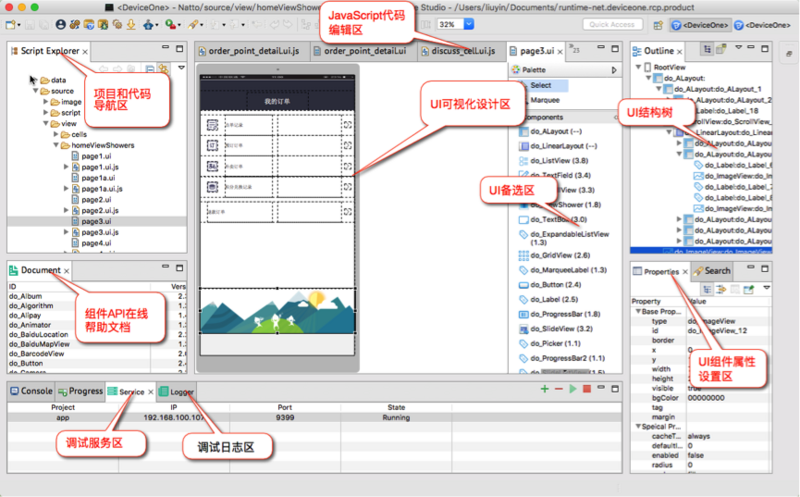
? deviceone有一个核心框架,可以理解为类似React Native一样的SDK,可以解析自定义的ui标签和js/lua 代码的功能。差别就是,deviceone定义的ui并不是类似h5,而是把ui代码和js/lua代码完全分开成不同的文件。Ui文件通过IDE的拖拽功能来实现,然后通过属性设置的方式,当然也支持js/lua代码访问。我们直观的看看IDE里可视化ui的图。
? deviceone并不只是一个能实现跨平台的原生SDK,在这个框架的基础上,deviceone对android,ios,windows的移动基础框架做了抽象,包括移动系统基础元素Activity,UIViewCotroller之类的,也标准化了事件机制,存储管理,绑定机制,同步异步等等基础结构。目标就是App开发者无需了解Android,iOS技术的细节,用一套代码实现真正的跨平台,write once,run anyway。
? deviceone并没有脱离原生开发,只不过把原生开发和App开发者分离了,原生开发者只负责开发和业务无关的组件,比如Button,VideoView之类的。而App开发者不需要理解操作系统的差异,只需要参考组件的一套JS/Lua的API,然后专心整理自己App的业务需求,就能搭建出跨平台的App。
? deviceone最大的价值就是提供了一套组件重用的规范和标准,而且是跨平台的组件。我们平常用原生开发很多都是最基础的代码重用,组件重用也仅限于单个平台。而deviceone的组件商店已经积累了快100个跨平台的原生组件了,是由deviceone官方和一些个人原生开发者开发的,有很多都开源了,大家可以参考。目前正在以收费组件的方式吸引更多原生开发者参与。
? deviceone在现有的很多第三方组件基础上由实现了跨平台的封装。大量的第三方平台提供了优质的服务,通常原生开发人员只需要集成android和ios都sdk就可以使用,大大简化了开发人员的。我们在这个基础上又简化了一步,一套js的sdk就可以使用。我们已经集成了很多常用的比如百度地图,极光推送,几个常用的支付,分享等等。
? deviceone提供了强大的可配置组件云打包系统,开发者可以在100个组件里勾选自己需要的组件,然后打包成调试App和发布App。另外提供了很多配置项,尽量简化开发者的工作。
? deviceone对外正式发布半年多,已经积累了很多企业应用,最近几个月逐渐开始积累不少个人应用,感兴趣的可以去苹果的商店和android的市场上搜索一下“慧影时间流”,“纳豆-点餐”,“爱抢劵”,“易经造命”体验一下。这一个月应该又有不少上线应用,请多关注。
介绍了不少,感兴趣可以去多关注国内这个优秀的产品,我相信不少移动开发者被国内各种框架的“折磨”失去了对国内移动开发平台的信心,但是这个平台值得你花一点时间去研究和体验。
以上是关于App开发的新趋势的主要内容,如果未能解决你的问题,请参考以下文章