vue--支付宝支付
Posted ilovexiaoming
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue--支付宝支付相关的知识,希望对你有一定的参考价值。
1、支付宝支付:前端发起一个请求,后台返回一个页面,直接将返回的页面(一个表单),再执行表单提交
okFryOtherPayHandler()
let reqBody = ;
reqBody.orderId = this.orderId;
reqBody.payType = this.payType;
fetchOrderPayMsg(reqBody).then((res) =>
let resData = res.data;
if(resData.respHeader.resultCode == 0)
document.querySelector(‘#submitFormDiv‘).innerhtml = resData.respBody;
this.executeScript(resData.respBody);
else
this.submitActive = false;
Toast(
message: resData.respHeader.message,
);
);
,
executeScript(html)
let reg = /<script[^>]*>([^\\x00]+)$/i;
let htmlBlock = html.split("<\\/script>");
for (let i in htmlBlock)
let blocks;
if (blocks = htmlBlock[i].match(reg))
let code = blocks[1].replace(/<!--/, ‘‘);
try
eval(code) //执行脚本
catch (e)
,
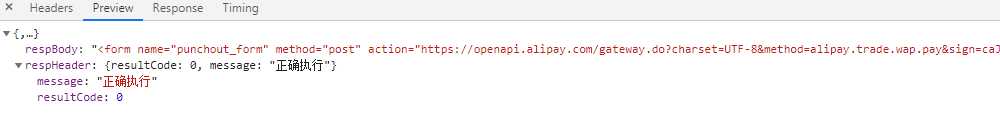
fetchOrderPayMsg() axios 返回的参数如下:

以上是关于vue--支付宝支付的主要内容,如果未能解决你的问题,请参考以下文章