Android六大布局的介绍
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android六大布局的介绍相关的知识,希望对你有一定的参考价值。
android开发布局:.xml 页面排版
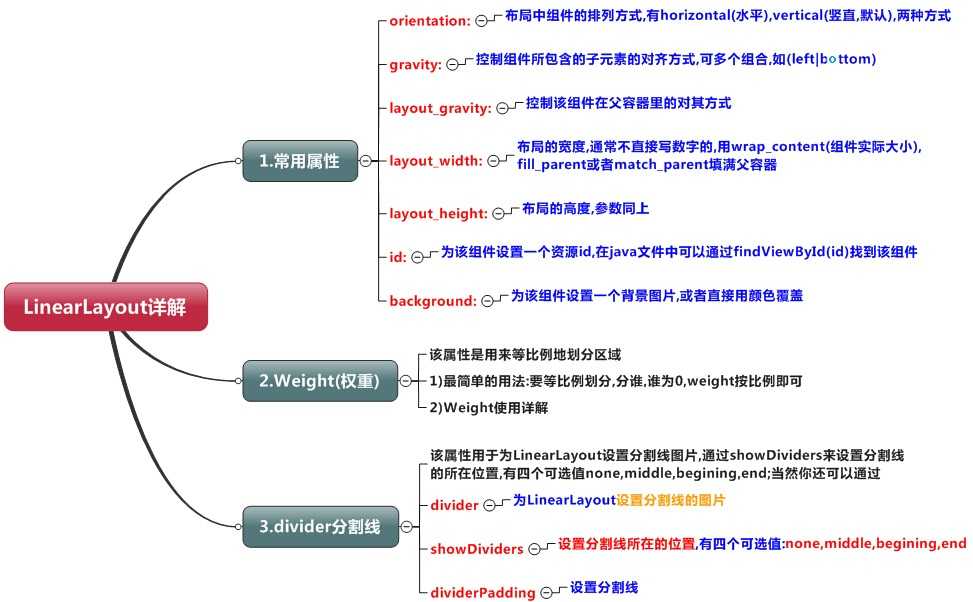
1.线性布局(LinearLayout)
LinearLayout是线性不布局控件,它包含的子控件将以横向或者竖向的方式排列
android:orientation = "vertical"
--- 该属性决定他子类控件的排布方式(vertical:垂直;horizontal: 水平)
android:gravity = "center"
--- 该属性决定他子类xy的位置
android:layout_gravity 表示组件自身在父组件中的位置
android:gravity 表示组件的子组件在组件中的位置

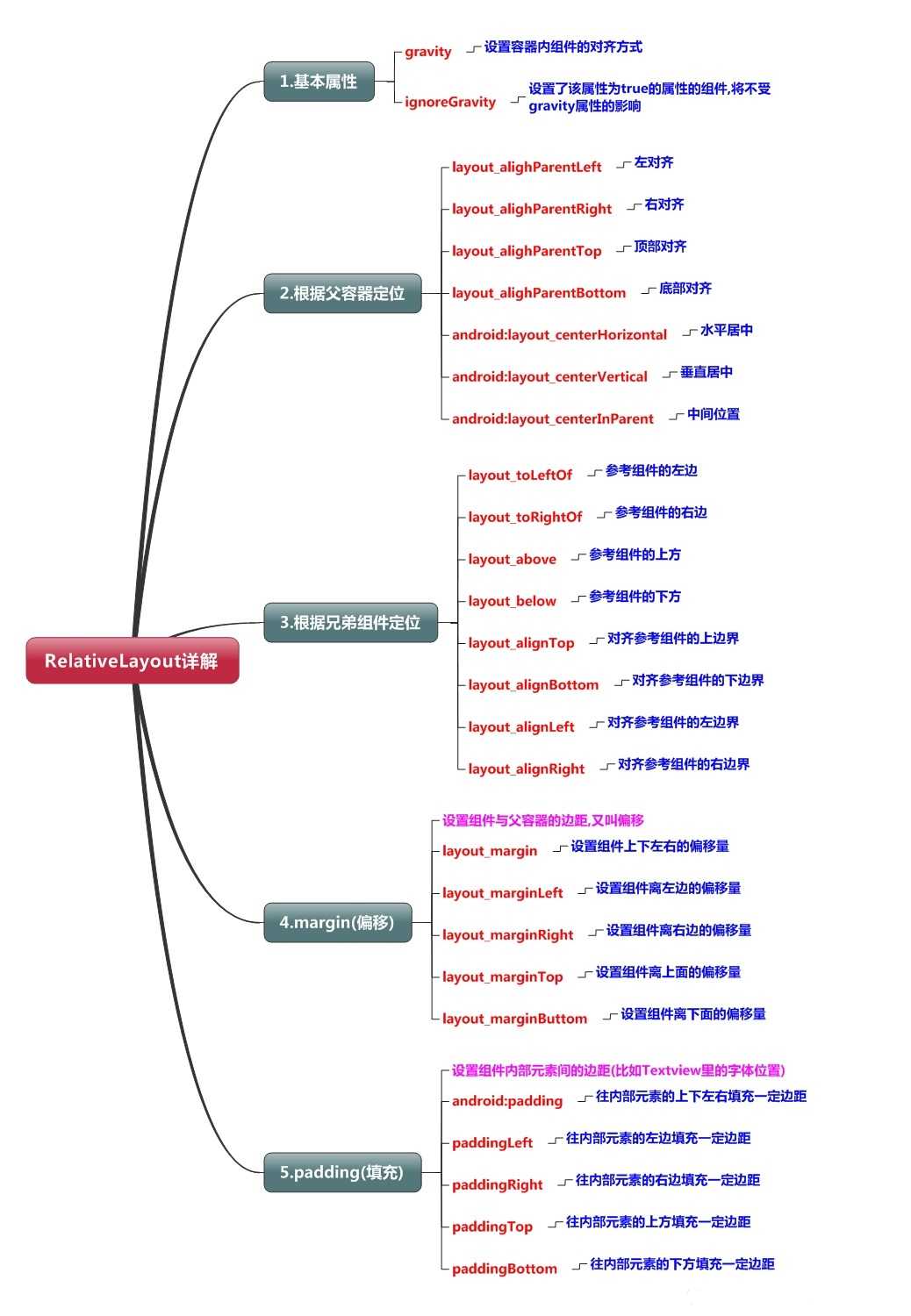
2.相对布局(RelativeLayout)
RelativeLayout是相对布局控件,它包含的子控件将以控件之间的相对位置或者子类控件相对父容器的位置的
方式排列
android:layout_alignParentLeft = "true" 子类控件相对当前父类容器靠左边
android:layout_marginTop = "41dp" 子类控件相对父类容器上边的距离
android:layout_centerInParent = "true"子类控件相对于父类容器即水平居中又垂直居中
android:layout_centerHorizontal = "true" 子类控件相对于父类容器水平居中
android:layout_centerVertical = "true" 子类控件相对于父类容器垂直居中
android:layout_toRightOf="@+id/1" 该控件位于控件1右侧
android:layout_alignBottom="@+id/1" 该控件底部对齐于控件1

3.表格布局(TableLayout)
TableLayout 表格布局模型以行列的形式管理子控件,每一行为一个TableRow的对象,当然也可以是一个View的对象。
①如果我们直接往TableLayout中添加组件的话,那么这个组件将占满一行!!!
②如果我们想一行上有多个组件的话,就要添加一个TableRow的容器,把组件都丢到里面!
注意一列能同时表示收缩和拉伸,可以通过"*"代替收缩或拉伸所有列,以上这三个属性的列号都是从0开始算的
android:collapseColumns = "1,2"隐藏从0开始的索引列。列之间必须用逗号隔开:1,2,5
android:shrinkColumns="1,2" 收缩从0开始的索引列。当可收缩的列太宽()内容过多不会别挤出屏幕,
android:stretchColumns = "1,2"拉伸从0开始的索引。以填满剩下的多余空白空间。列之间必须用逗号隔开。
对于<TableRow></TableRow>内的控件而言
android:layout_column = "1" 表示该控件显示在第2列
android:layout_span = "2" 表示该控件占据2列

4.帧布局(FrameLayout)
在这个布局中, 所有的元素都不能别指定放置的位置,他们统统放于这块区域的左上角,并且后面的子元素直接覆盖在前面的子元素上,
将前面的子元素部分和全部遮挡。
FrameLayout的属性很少就两个,但是在说之前我们先介绍一个东西:
前景图像:永远处于帧布局最上面,直接面对用户的图像,就是不会被覆盖的图片。
两个属性:
android:foreground:*设置改帧布局容器的前景图像
android:foregroundGravity:设置前景图像显示的位置
5.网格布局(GridLayout)
该布局是Android 4.0 后新增的一个布局,以网格的形式布局窗口控件
这里要说一点,网格布局和其他布局不同,可以不为组件设置Layout_width和Layout_height属性
因为组件的宽高由几行几列决定了,当然,你也可以写个wrap_content
常用属性:
排列对齐:
①设置组件的排列方式: android:orientation="" vertical(竖直,默认)或者horizontal(水平)
②设置组件的对齐方式: android:layout_gravity="" center,left,right,buttom啊,这些,如果想同时用两种的话:eg: buttom|left
设置布局为几行几列:
①设置有多少行:android:rowCount="4" //设置网格布局有4行
②设置有多少列:android:columnCount="4" //设置网格布局有4列
设置某个组件位于几行几列
注:都是从0开始算的哦!
①组件在第几行:android:layout_row = "1" //设置组件位于第二行
②组件在第几列:android:layout_column = "2" //设置该组件位于第三列
设置某个组件横跨几行几列:
①横跨几行:android:layout_rowSpan = "2" //纵向横跨2行
②横跨几列:android:layout_columnSpan = "3" //横向横跨2列
6.绝对布局(AbsoluteLayout)
该布局又可以叫做坐标布局,可以直接指定子元素的绝对位置(x,y)
但是由于手机屏幕尺寸差别较大,使用绝对定位的适应性会比较差,在屏幕的适配上有缺陷
android:layout_x = "32dip" 控制当前子类控件的x位置
android:layout_y = "32dip" 控制当前子类控件的y位置
以上是关于Android六大布局的介绍的主要内容,如果未能解决你的问题,请参考以下文章