easyui textbox validatebox 默认显示tip提示
Posted cwr-toki
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui textbox validatebox 默认显示tip提示相关的知识,希望对你有一定的参考价值。

easyui验证是不显示tip提示的,验证不通过时只将输入框变红,要触发一个mouse(鼠标放上去)的事件才会显示tip。
现在想要验证不通过时直接显示提示,给用户更加直观的错误提示。
找到源代码中验证的方法(jquery.easyui.min.js 版本1.7.0):
function _54b(_54c) var _54d=$.data(_54c,"validatebox"); var opts=_54d.options; var box=$(_54c); opts.onBeforeValidate.call(_54c); var _54e=_54f(); _54e?box.removeClass("validatebox-invalid"):box.addClass("validatebox-invalid"); opts.err(_54c,_54d.message); opts.onValidate.call(_54c,_54e); return _54e; function _550(msg) _54d.message=msg; ;
修改后:
function _54b(_54c) var _54d=$.data(_54c,"validatebox"); var opts=_54d.options; var box=$(_54c); opts.onBeforeValidate.call(_54c); var _54e=_54f(); _54e?box.removeClass("validatebox-invalid"):box.addClass("validatebox-invalid"); opts.err(_54c,_54d.message,"show"); opts.onValidate.call(_54c,_54e); return _54e; function _550(msg) _54d.message=msg; ;
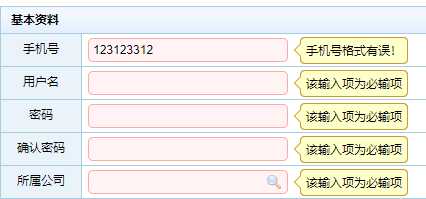
修改后提交表单验证效果:

以上是关于easyui textbox validatebox 默认显示tip提示的主要内容,如果未能解决你的问题,请参考以下文章