小程序中保持图片不变形并且铺满盒子
Posted 520bigbear
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序中保持图片不变形并且铺满盒子相关的知识,希望对你有一定的参考价值。
效果图:

解释:
假如 直接设置img 长宽100%;会出现图片变形
<view class=‘item-l‘ style=‘width:500rpx;height:500rpx;background:#ccc‘> <image style="width:100%;height:100%" src=‘/img/test.png‘></image> </view>


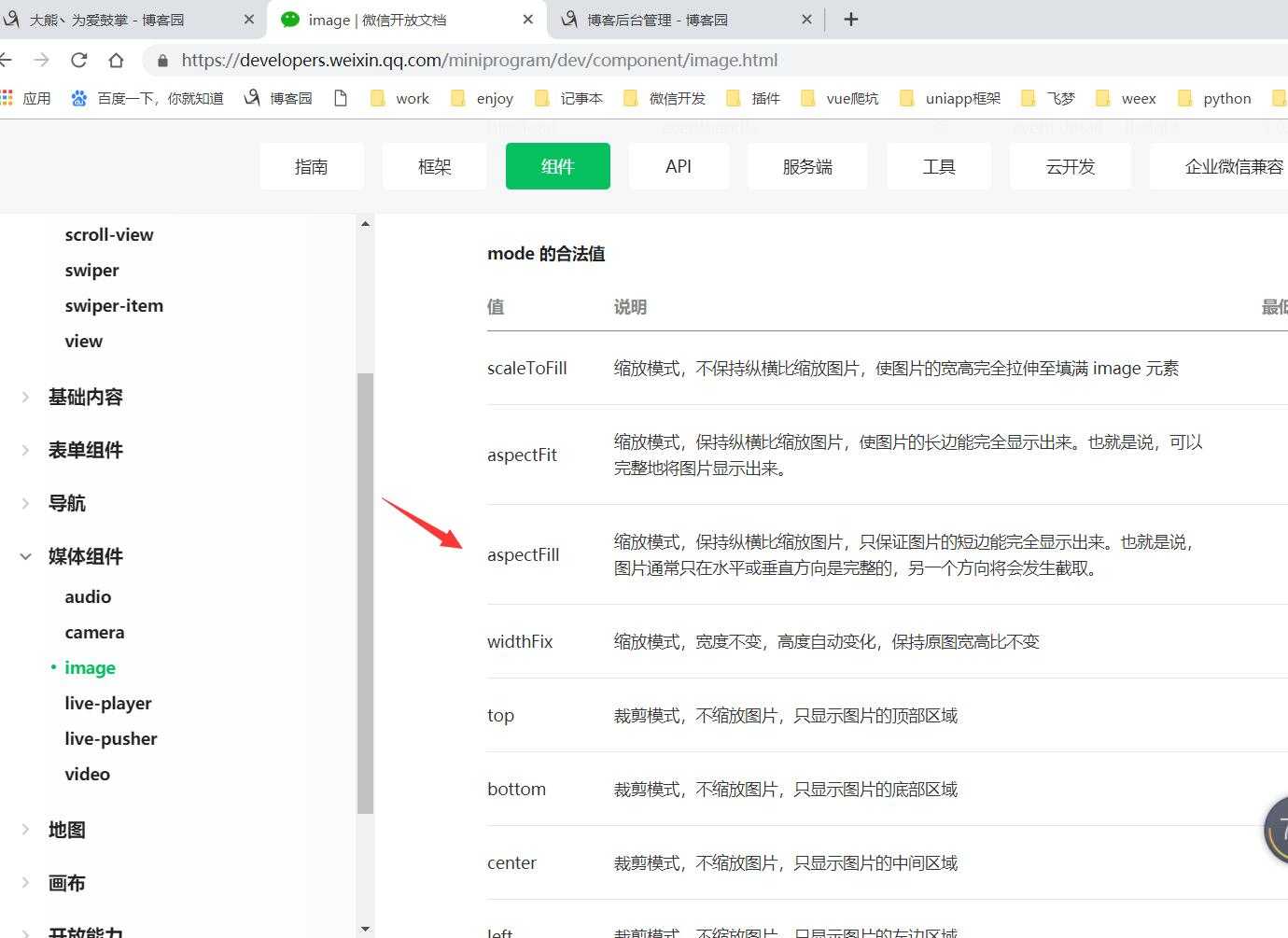
这里就要用到 image属性 mode:
<view class=‘item-l‘ style=‘width:500rpx;height:500rpx;background:#ccc‘> <image style="width:100%;height:100%" mode=‘aspectFill‘ src=‘/img/test.png‘></image> </view>
微信开发文档链接:https://developers.weixin.qq.com/miniprogram/dev/component/image.html

peace & love 有问题call me
以上是关于小程序中保持图片不变形并且铺满盒子的主要内容,如果未能解决你的问题,请参考以下文章