封装vue数字键盘输入框组件
Posted laiqiangjin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了封装vue数字键盘输入框组件相关的知识,希望对你有一定的参考价值。
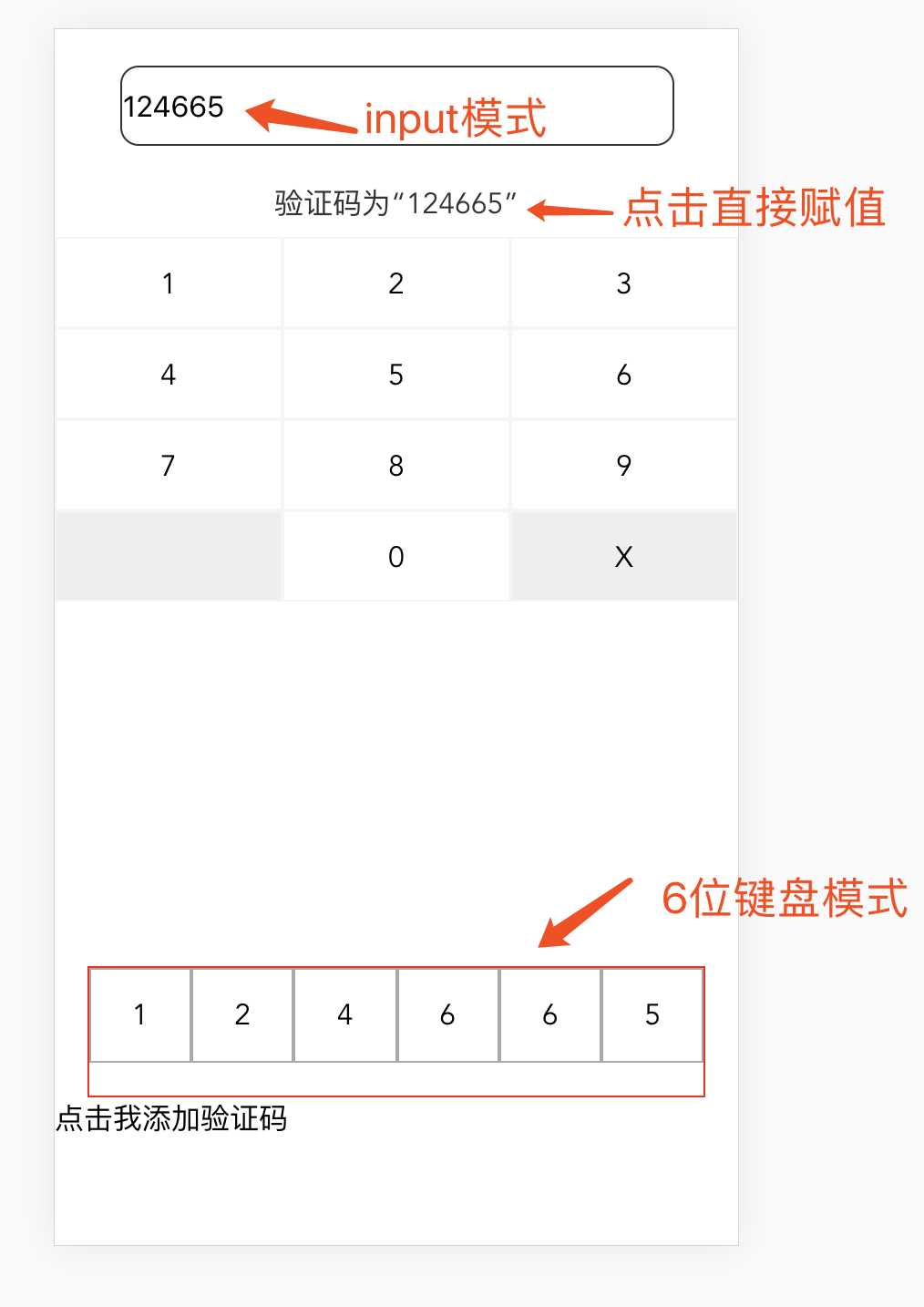
图片:

父组件:
<template>
<div class="pickerDemo">
<input type="text" v-model="keybValue" />
<keyBoard :value="keybValue" @keyChange="keyChange" maxlen="6" :valueList="valueList"/>
<div class="inputPas">
<div v-for="(item,index) in inputsValue" :key="index">item</div>
</div>
<div @click="clickMe">点击我添加验证码</div>
</div>
</template>
<script>
import keyBoard from ‘./keyBoard‘
export default
name: ‘date‘,
data ()
return
valueList:‘‘,
keybValue:‘‘,
maxlen:6,
inputsValue:[,,,,,,]
,
components:
keyBoard,
,
mounted ()
,
methods:
clickMe()
this.valueList="124665"
,
keyChange(v)
this.keybValue=v;
this.inputsValue=[,,,,,,];
v.split("").map((m,k)=>
this.inputsValue[k]=m;
)
,
</script>
子组件:
<template>
<div>
<div class="yzmTitle" v-if="valueLists!=‘‘" @click="yzmTitleClick">验证码为“valueLists”</div>
<div class="keysBox">
<div
v-for="(m,index) in keys"
@click="clickKey(m,index)"
:class="(index==keyIndex?‘active‘:‘‘ )+ (m===‘‘ || m==‘X‘?‘bgHs‘:‘‘)"
>
m
</div>
</div>
</div>
</template>
<script>
export default
data()
return
keys:[1,2,3,4,5,6,7,8,9,"",0,‘X‘],
keyIndex:-1,
values:‘‘,
valueLists:"",
,
props:["value","maxlen","valueList"],
watch:
value(newVal)
this.values=newVal
,
valueList(newVal)
this.valueLists=newVal;
,
mounted()
this.values=this.value;
if(this.valueList)
this.valueLists=this.valueList;
else
this.valueLists="";
,
methods:
yzmTitleClick()
this.$emit(‘keyChange‘,this.valueLists)
,
clickKey(m,ind)
if(m==="" || m==undefined)
return
else
if(m==‘X‘)
this.clickStyle(ind)
this.values=this.values.substr(0,this.values.length-1)
else
if(this.values.length>=this.maxlen)
return false;
else
this.clickStyle(ind)
this.values=this.values+m
this.$emit(‘keyChange‘,this.values)
,
clickStyle(ind)
this.keyIndex=ind;
setTimeout(()=>
this.keyIndex=-1
,300)
</script>
<style>
.yzmTitle
height: 30px;
font-size: 16px;
color: #333;
text-align: center;
.keysBox
width: 100%;
height: 400px;
.keysBox>div
width: 33.33%;
height: 50px;
line-height: 50px;
text-align: center;
float: left;
border: 1px solid #f5f5f5;
box-sizing: border-box;
.keysBox .active
background: #eee;
color: #333333;
.bgHs
background: #eee;
</style>
有更好的欢迎沟通,勿喷。
以上是关于封装vue数字键盘输入框组件的主要内容,如果未能解决你的问题,请参考以下文章