Easyui系列之Menu(菜单)与 Button(按钮)
Posted mirzhai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Easyui系列之Menu(菜单)与 Button(按钮)相关的知识,希望对你有一定的参考价值。
1、EasyUI Linkbutton 链接按钮
用法
创建链接按钮(linkbutton)
从标记创建链接按钮(linkbutton)更容易。
1 <a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:‘icon-search‘">easyui</a>
编程创建链接按钮(linkbutton)也是允许的。
1 <a id="btn" href="#">easyui</a> 2 $(‘#btn‘).linkbutton( 3 iconCls: ‘icon-search‘ 4 );
处理链接按钮(linkbutton)上的点击。
链接按钮(linkbutton)上的点击将把用户引导到其他页面。
1 <a href="otherpage.php" class="easyui-linkbutton" data-options="iconCls:‘icon-search‘">easyui</a>
下面的实例将警告一个消息。
1 <a href="#" class="easyui-linkbutton" data-options="iconCls:‘icon-search‘" 2 onclick="javascript:alert(‘easyui‘)">easyui</a>
使用 jQuery 绑定 click 处理程序。
1 <a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:‘icon-search‘">easyui</a> 2 $(function() 3 $(‘#btn‘).bind(‘click‘, function() 4 alert(‘easyui‘); 5 ); 6 );
属性

方法

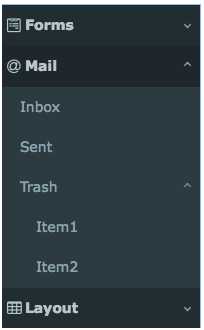
2、EasyUI Sidemenu 侧栏菜单

创建侧菜单
通过标签创建侧菜单
1 <div id="sm" data-toggle="topjui-sidemenu" data-options="data:data"> 2 </div>
使用Javascript创建侧菜单。
1 <div id="sm" style="width:300px"></div> 2 $(‘#sm‘).iSidemenu( 3 data: data 4 );
Sidemenu 属性

Sidemenu方法

Sidemenu事件

3、EasyUI Menu 菜单
菜单(Menu)通常用于上下文菜单。它是创建其他菜单组件(比如:menubutton、splitbutton)的基础组件。它也能用于导航和执行命令。
创建菜单(Menu)
通过标记创建菜单(menu)应该添加 ‘easyui-menu‘ class 到 <div> 标记。每个菜单项(menu item)通过 <div> 标记创建。我们可以添加 ‘iconCls‘ 属性到菜单项(menu item),以定义一个显示在菜单项(menu item)左边的图标。添加 ‘menu-sep‘ class 到菜单项(menu item)将产生一个菜单(menu)分隔符。
1 <div id="mm" class="easyui-menu" style="width:120px;"> 2 <div>New</div> 3 <div> 4 <span>Open</span> 5 <div style="width:150px;"> 6 <div><b>Word</b></div> 7 <div>Excel</div> 8 <div>PowerPoint</div> 9 </div> 10 </div> 11 <div data-options="iconCls:‘icon-save‘">Save</div> 12 <div class="menu-sep"></div> 13 <div>Exit</div> 14 </div>
编程创建菜单(menu)并侦听 ‘onClick‘ 事件。
1 $(‘#mm‘).menu( 2 onClick:function(item) 3 //... 4 5 );
显示菜单(Menu)
当菜单(menu)被创建时,它是隐藏不可见的。调用 ‘show‘ 方法来显示菜单(menu)。
1 $(‘#mm‘).menu(‘show‘, 2 left: 200, 3 top: 100 4 );
菜单项
菜单项(menu item)代表一个显示在菜单中的单独的项目。它包含下列属性:

菜单属性

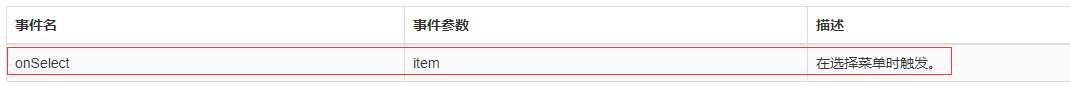
菜单事件

onClick当点击菜单项(menu item)时触发。下面的实例演示如何处理所有菜单项点击:
<div class="easyui-menu" data-options="onClick:menuHandler" style="width:120px;"> <div data-options="name:‘new‘">New</div> <div data-options="name:‘save‘,iconCls:‘icon-save‘">Save</div> <div data-options="name:‘print‘,iconCls:‘icon-print‘">Print</div> <div class="menu-sep"></div> <div data-options="name:‘exit‘">Exit</div> </div> <script type="text/javascript"> function menuHandler(item) alert(item.name) </script>
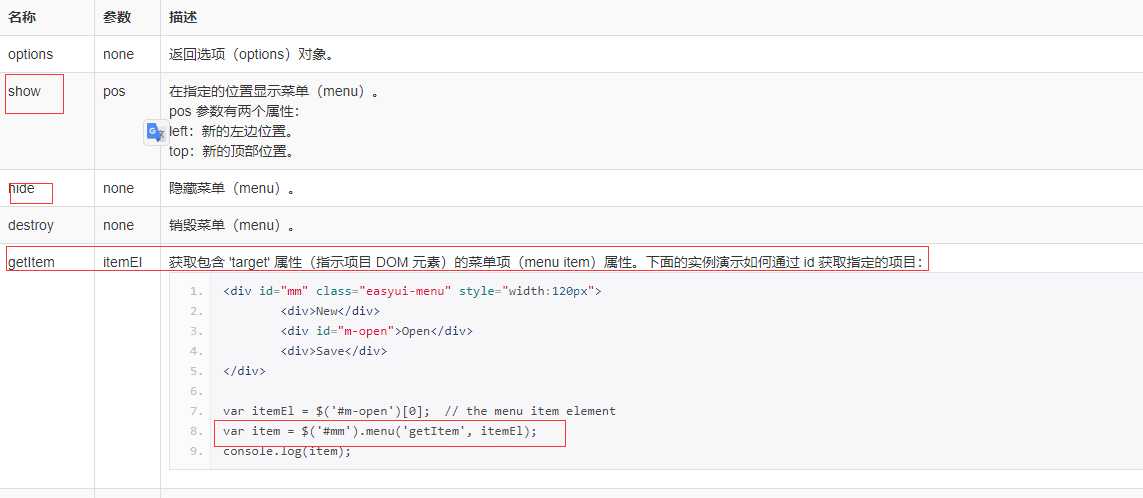
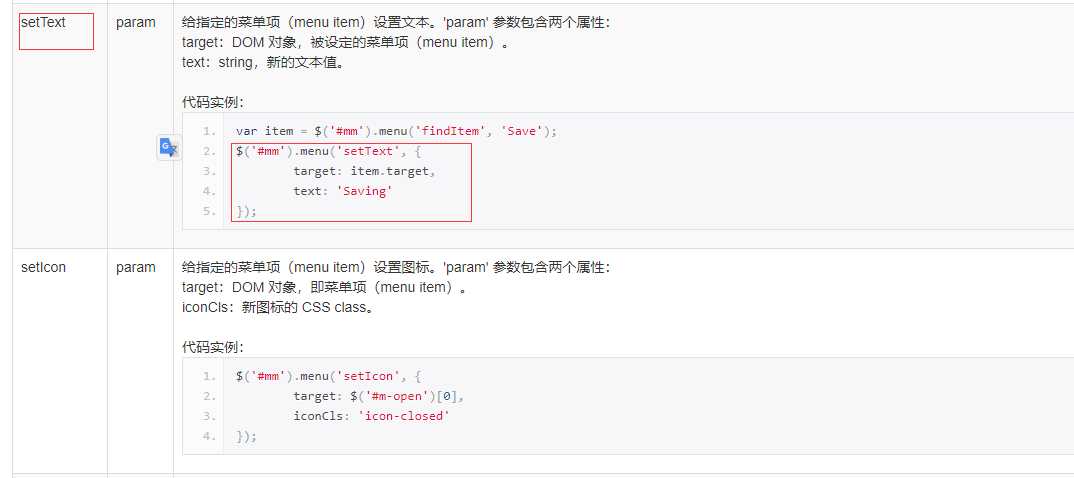
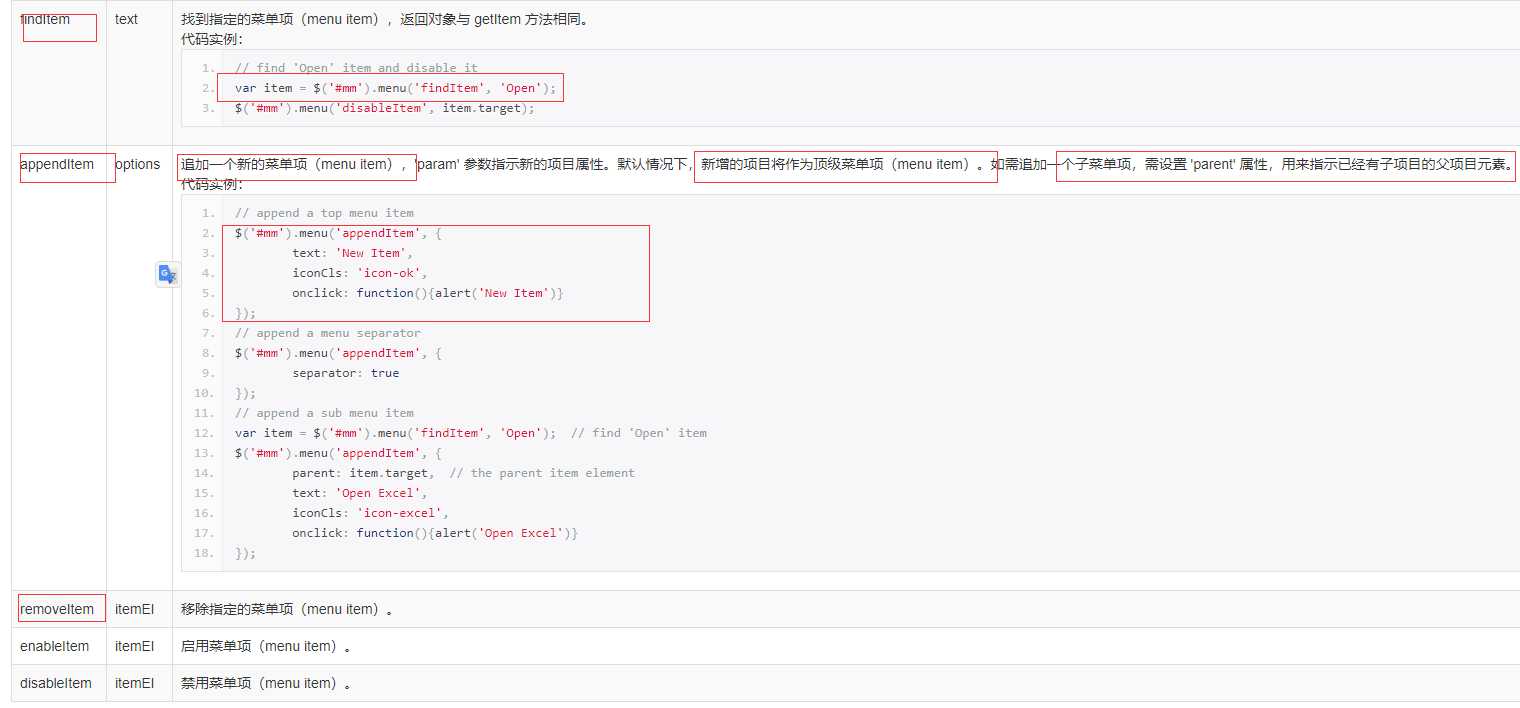
菜单方法



以上是关于Easyui系列之Menu(菜单)与 Button(按钮)的主要内容,如果未能解决你的问题,请参考以下文章