iOS 自定义layer的两种方式
Posted 卖报的男孩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS 自定义layer的两种方式相关的知识,希望对你有一定的参考价值。
在ios中,你能看得见摸得着的东西基本都是UIView,比如一个按钮,一个标签,一个文本输入框,这些都是UIView;
其实UIView之所以能显示在屏幕上,完全是因为它内部的一个图层
在创建UIView对象时,UIView内部会自动创建一个图层(即CALayer对象),通过UIView的layer属性可以访问这个图层
@property(nonatomic,readonly,retain) CALayer *layer;
每一个UIView内部都默认关联一个CALayer,我们可称这个Layer为RootLayer(根层)
接下来介绍自定义CALayer的两种方式:继承方式,代理方式。在讲解这两种方式之前,先讲解一下UIView的显示过程
每个UIview都是自己内部图层的代理,代码解释为:self.layer.delegate = self; self代表某个View
1.当我们每次创建一个UIView的时候,view.layer首先会准备一个layer类型的上下文
2.调用view.layer.delegate(view本身)-(void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx 方法,并且把第一步准备好的上下文传递进来
3.-(void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx中又会调用-(void)drawRect:(CGRect)rect
4.view 的-(void)drawRect:(CGRect)rect方法就实现绘制东西的代码,并且绘制的图像最终会绘制到view.layer上
5.系统将view.layer的内容拷贝到屏幕上,就会完成view的显示
分析明白上面的过程,我们就很明白当我们自定义UIView的时候,在-(void)drawRect:(CGRect)rect编写绘图代码的时候,首先通过UIGraphicsGetCurrentContext() 获取-(void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx方法中传递进来的上下文,
接下来讲解通过继承方式自定义CALayer
1.首先创建一个类,继承CALayer

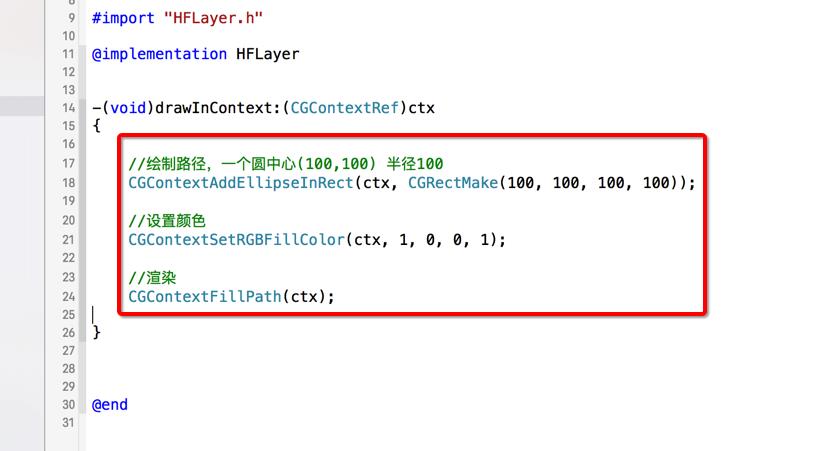
2 在HFLayer.m中

在这个方法中,可以绘制图形

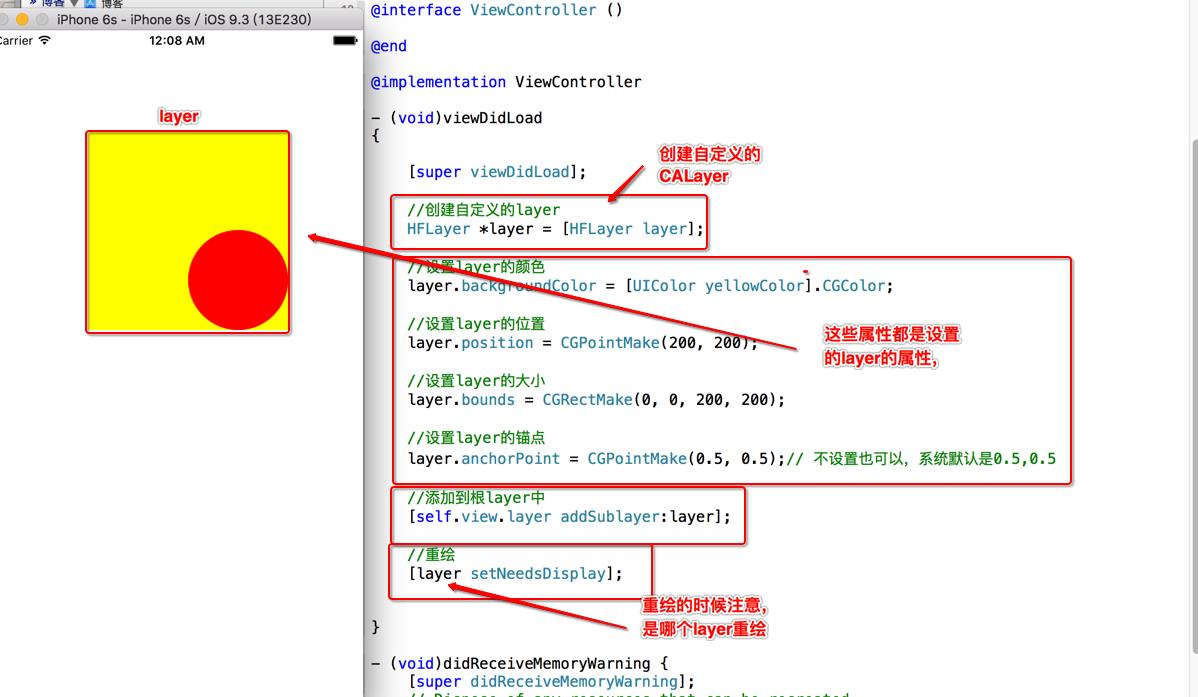
接下来,

可以发现,通过我们自定义的Layer类创建出来的layer对象,里面自带了一个圆,这个圆就是-(void)drawInContext:(CGContextRef)ctx中绘制的图形
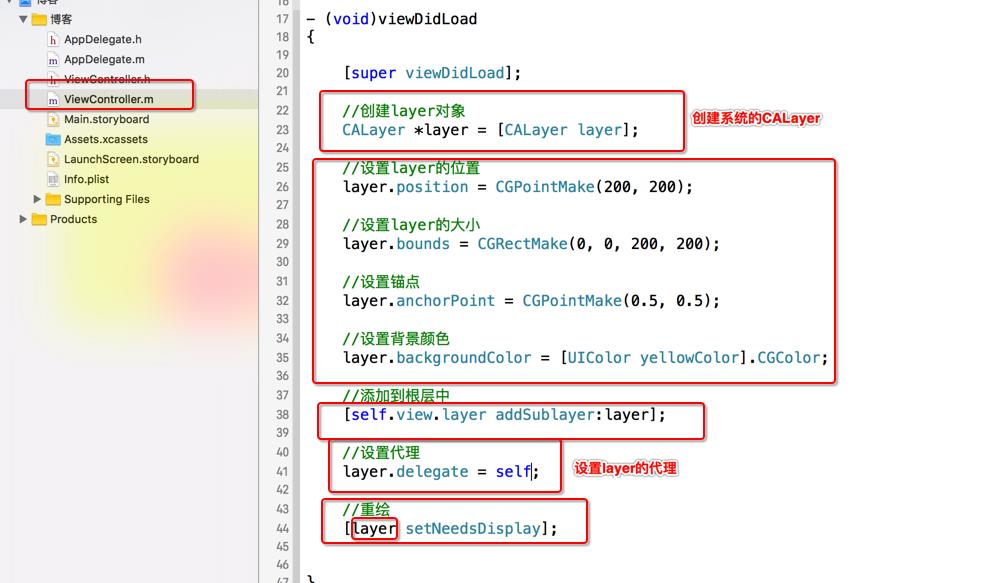
第二种:通过代理的方式自定义layer

设置完代理对象以后,调用-(void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx

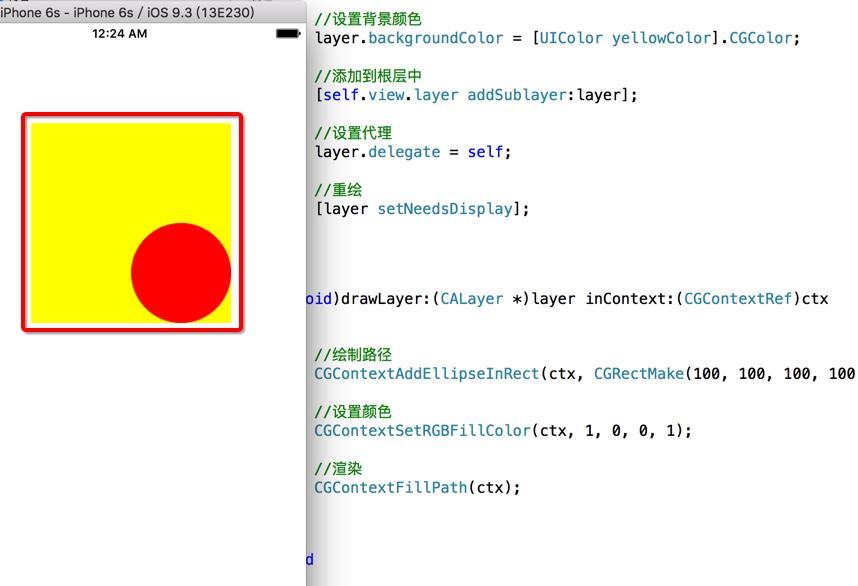
这个时候,看效果图

大家肯定有疑惑的地方,第一:layer.delegate = self;为什么不用遵守协议?就会有-(void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx方法

layer 的代理属性没有协议;我们经常见到的一般都是

这种代理属性。
第二:UIView 和 Layer都有 setNeedDisplay 重绘的方法。
无论哪一种自定义layer的方式,最后都要记得重绘,不然会没有效果;
大家只要会用这两种自定义layer的方式就可以了,深究原理,我也是不太懂,只是懂个大概。
有的同学会说圆的位置怎么不在layer的中心,这个是因为坐标设置的原因,修改一下坐标点就会在中间了;
大家可以看出,layer同样可以做到和UIImageView一样的效果。都可以显示东西;那么到底使用layer还是UIImagView呢?
这个要看实际功能,如果只是显示图片的话,不需要与用户交互。就可以用Layer,因为Layer只负责显示图像,少了与用户的交互,可以提高性能;
如果显示的图片要与用户进行交互的话,就只能用UIView来处理了,不能使用Layer了;
以上是关于iOS 自定义layer的两种方式的主要内容,如果未能解决你的问题,请参考以下文章