net core 通过js打印集合(创建树)
Posted cat66
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了net core 通过js打印集合(创建树)相关的知识,希望对你有一定的参考价值。
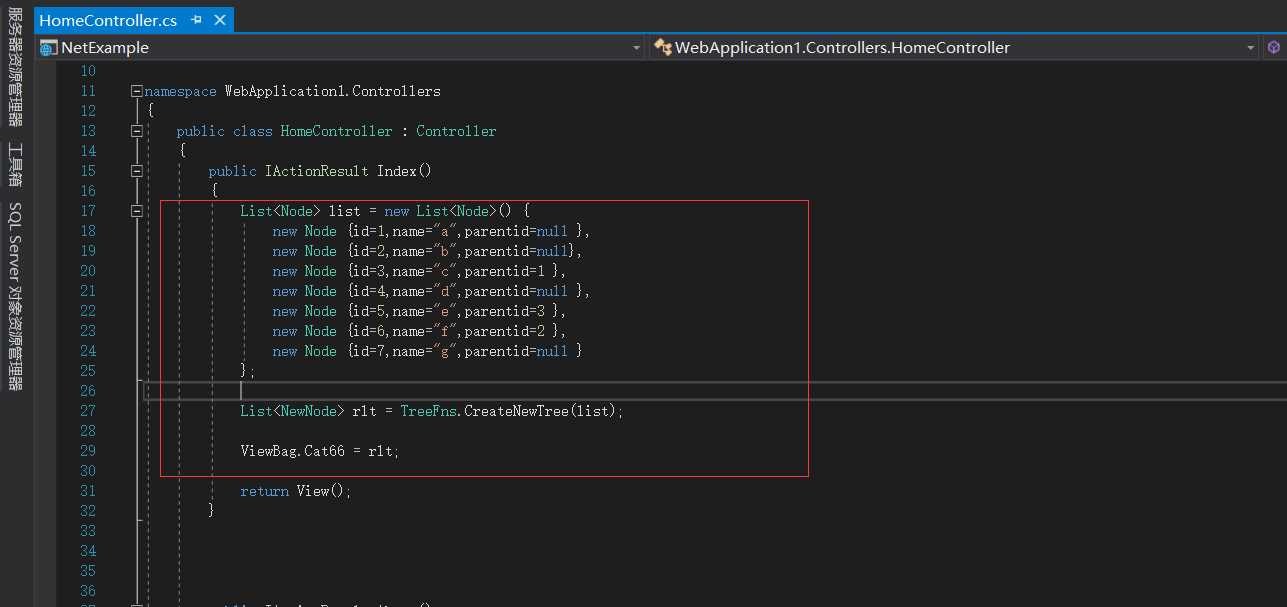
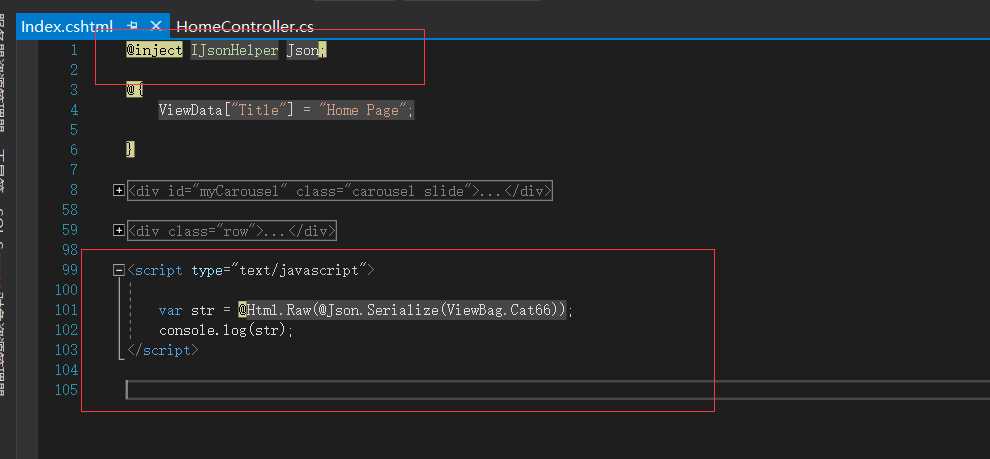
结合ASP.NET CORE,将控制器执行后的数据结果打印在网页控制台


将行数据转为树形结构(采用linq+lambda+递归)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace WebApplication1.Logic.CreateTree
public class Node
public int id;
public string name;
public int? parentid;
public class NewNode
public int id;
public string name;
public int? parentid;
public List<NewNode> items;
public static class TreeFns
public static List<NewNode> CreateNewTree(List<Node> originalList)
List<NewNode> nodes = originalList.Where(v => v.parentid == null).Select(v => new NewNode() id = v.id, name = v.name, parentid = v.parentid, items = new List<NewNode>() ).ToList();
foreach (NewNode node in nodes)
node.items = GetAllLeaves(node, originalList);
return nodes;
public static List<NewNode> GetAllLeaves(NewNode val, List<Node> originalList)
List<NewNode> nodes = originalList.Where(v => v.parentid == val.id).Select(v => new NewNode() id = v.id, name = v.name, parentid = v.parentid, items = new List<NewNode>() ).ToList();
foreach (NewNode node in nodes)
node.items = GetAllLeaves(node, originalList);
return nodes;
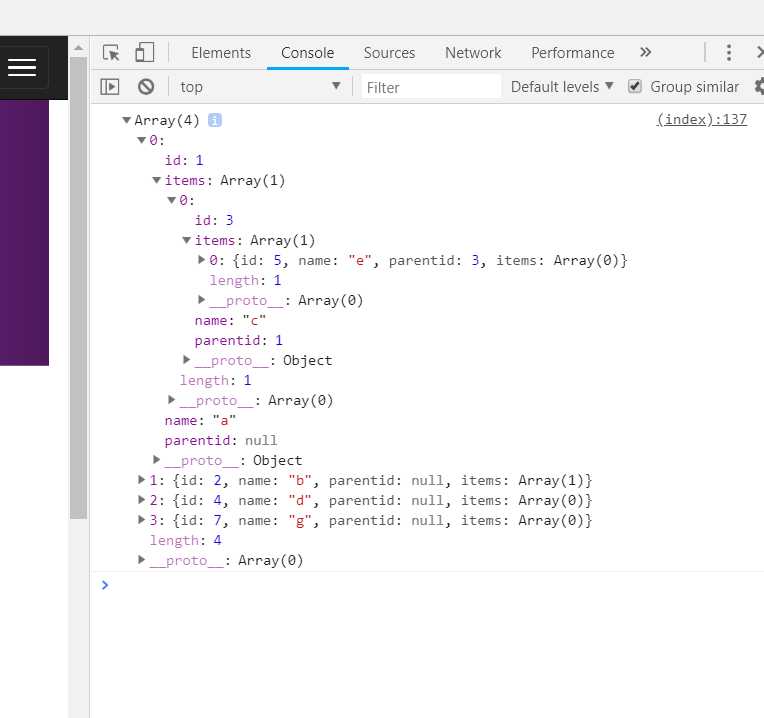
结果

以上是关于net core 通过js打印集合(创建树)的主要内容,如果未能解决你的问题,请参考以下文章