WebService跨域配置Ajax跨域请求附开发过程源码
Posted chenyanbin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebService跨域配置Ajax跨域请求附开发过程源码相关的知识,希望对你有一定的参考价值。
项目开发过程中需要和其他公司的数据对接,当时我们公司提供的是WebService,本地测试,都是好的,Ajax跨域请求,就报错,配置WebService过程中,花了不少功夫,入不少坑,不过最终问题还是解决啦~~~特意将完整开发步骤记录下来,以备下次勿犯,废话不多说,直接上源码!
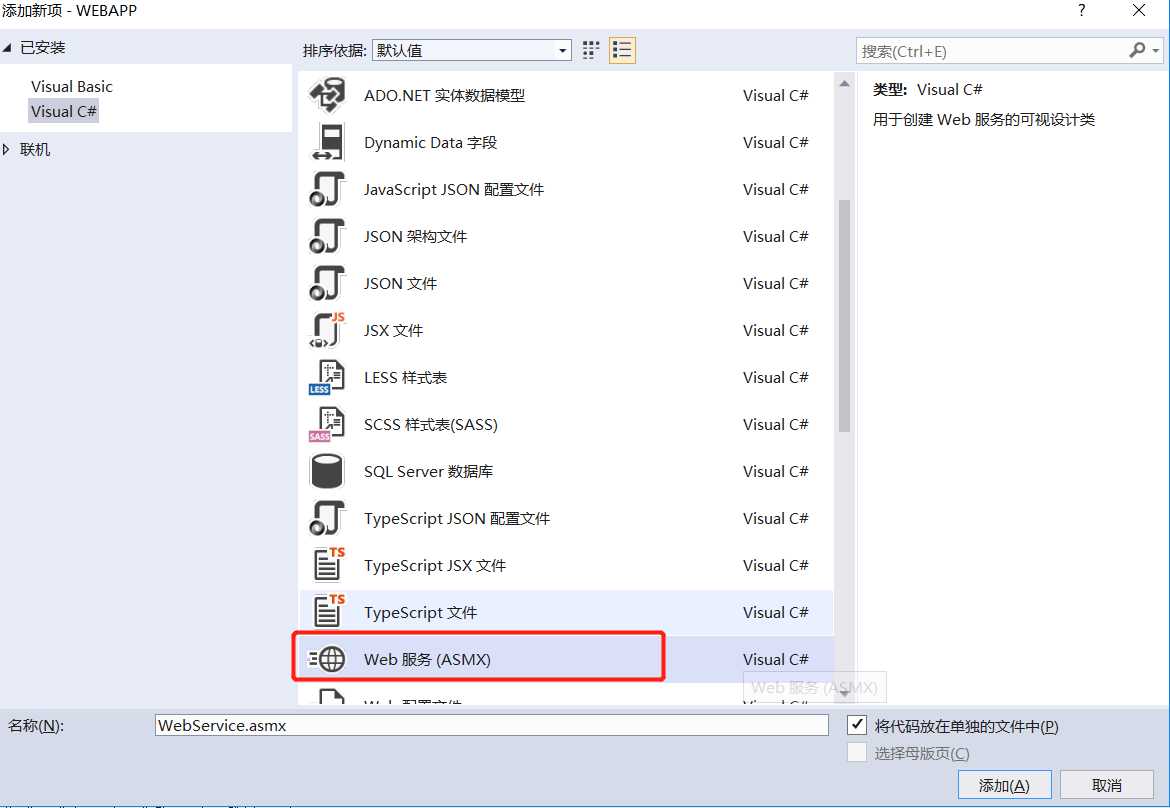
第一步,右键,新建项,添加"web服务"

第二步:在webservice项目的web.config中添加如下配置,缺一不可:
1 <system.web> 2 <webServices> 3 <protocols> 4 <add name="HttpGet"/> 5 <add name="HttpPost"/> 6 <add name="HttpSoap"/> 7 <add name="Documentation"/> 8 </protocols> 9 </webServices> 10 </system.web> 11 <system.webServer> 12 <httpProtocol> 13 <customHeaders> 14 <add name="Access-Control-Allow-Methods" value="OPTIONS,POST,GET"/> 15 <add name="Access-Control-Allow-Headers" value="x-requested-with,content-type"/> 16 <add name="Access-Control-Allow-Origin" value="*"/> 17 </customHeaders> 18 </httpProtocol> 19 </system.webServer>
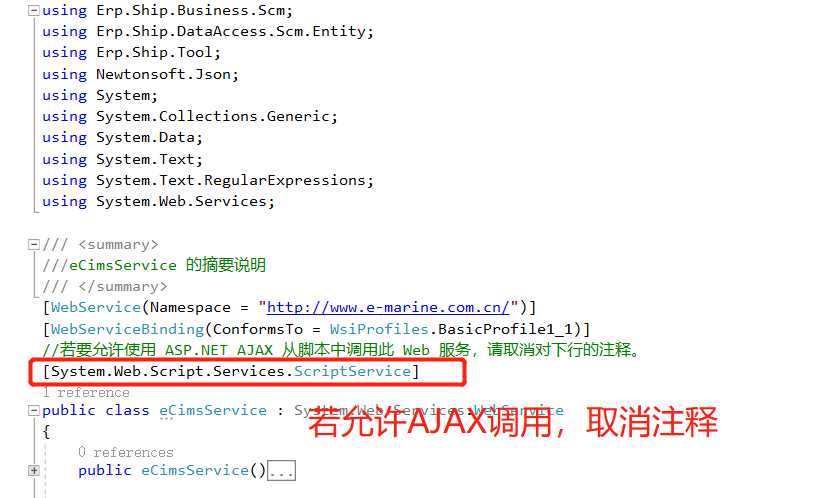
注意事项

第三步:写接口函数(以下仅供参考)
1 #endregion 2 /// <summary> 3 /// 实体类 4 /// </summary> 5 public class TaskList 6 public string taskCode get; set; 7 public string ACTUAL_START get; set; 8 public string ACTUAL_END get; set; 9 10 /// <summary> 11 /// 返回值 12 /// </summary> 13 public class ret 14 15 public string success get; set; 16 public string msg get; set; 17 18 /// <summary> 19 /// 生产任务完成情况 20 /// </summary> 21 /// <param name="taskCode">生产任务号</param> 22 /// <param name="ACTUAL_START">实际开始时间</param> 23 /// <param name="ACTUAL_END">实际结束时间</param> 24 /// <returns>1:成功;0:失败</returns> 25 [WebMethod(Description="生产任务完成情况")] 26 public String GetTaskInfo(string jsonDate) 27 28 TaskList model = JsonUtil.JsonStrToObject<TaskList>(jsonDate); 29 ret obj = new ret(); 30 try 31 32 if (model.taskCode.Trim() ==null) 33 34 obj.success = "false"; 35 obj.msg = "生产任务号为空!"; 36 return JsonConvert.SerializeObject(obj); 37 38 if (model.ACTUAL_START.Trim() == null) 39 40 obj.success = "false"; 41 obj.msg = "实际开始时间为空!"; 42 return JsonConvert.SerializeObject(obj); 43 44 if (model.ACTUAL_END.Trim() == null) 45 46 obj.success = "false"; 47 obj.msg = "实际结束时间为空!"; 48 return JsonConvert.SerializeObject(obj); 49 50 DateTime.Parse(model.ACTUAL_START); 51 DateTime.Parse(model.ACTUAL_END); 52 List<string> list = new List<string>(); 53 string editSql = "UPDATE EMES_PL_TASK_LIST SET ACTUAL_START=TO_DATE(‘0‘,‘YYYY-MM-DD HH24:MI:SS‘),ACTUAL_END=TO_DATE(‘1‘,‘YYYY-MM-DD HH24:MI:SS‘) WHERE TASK_ID=‘2‘"; 54 list.Add(string.Format(editSql, model.ACTUAL_START, model.ACTUAL_END, model.taskCode)); 55 #region 接口操作日志 56 string addSql = "INSERT INTO EMES_PL_TASK_LIST_LOG (TASK_CODE,ACTUAL_START,ACTUAL_END,DEF_DATA) VALUES (‘0‘,‘1‘,‘2‘,TO_DATE(‘3‘,‘YYYY-MM-DD HH24:MI:SS‘))"; 57 list.Add(string.Format(addSql, model.taskCode, model.ACTUAL_START, model.ACTUAL_END,DateTime.Now)); 58 #endregion 59 60 int ret = DbUtil.ExecuteSqlTran(list); 61 if (ret > 0) 62 63 obj.success = "true"; 64 obj.msg = ""; 65 return JsonConvert.SerializeObject(obj); 66 67 else 68 69 obj.success = "false"; 70 obj.msg = "生产任务号不存在,数据未同步!"; 71 return JsonConvert.SerializeObject(obj); 72 73 74 catch (Exception ex) 75 76 obj.success = "false"; 77 obj.msg = ex.Message; 78 return JsonConvert.SerializeObject(obj); 79 80
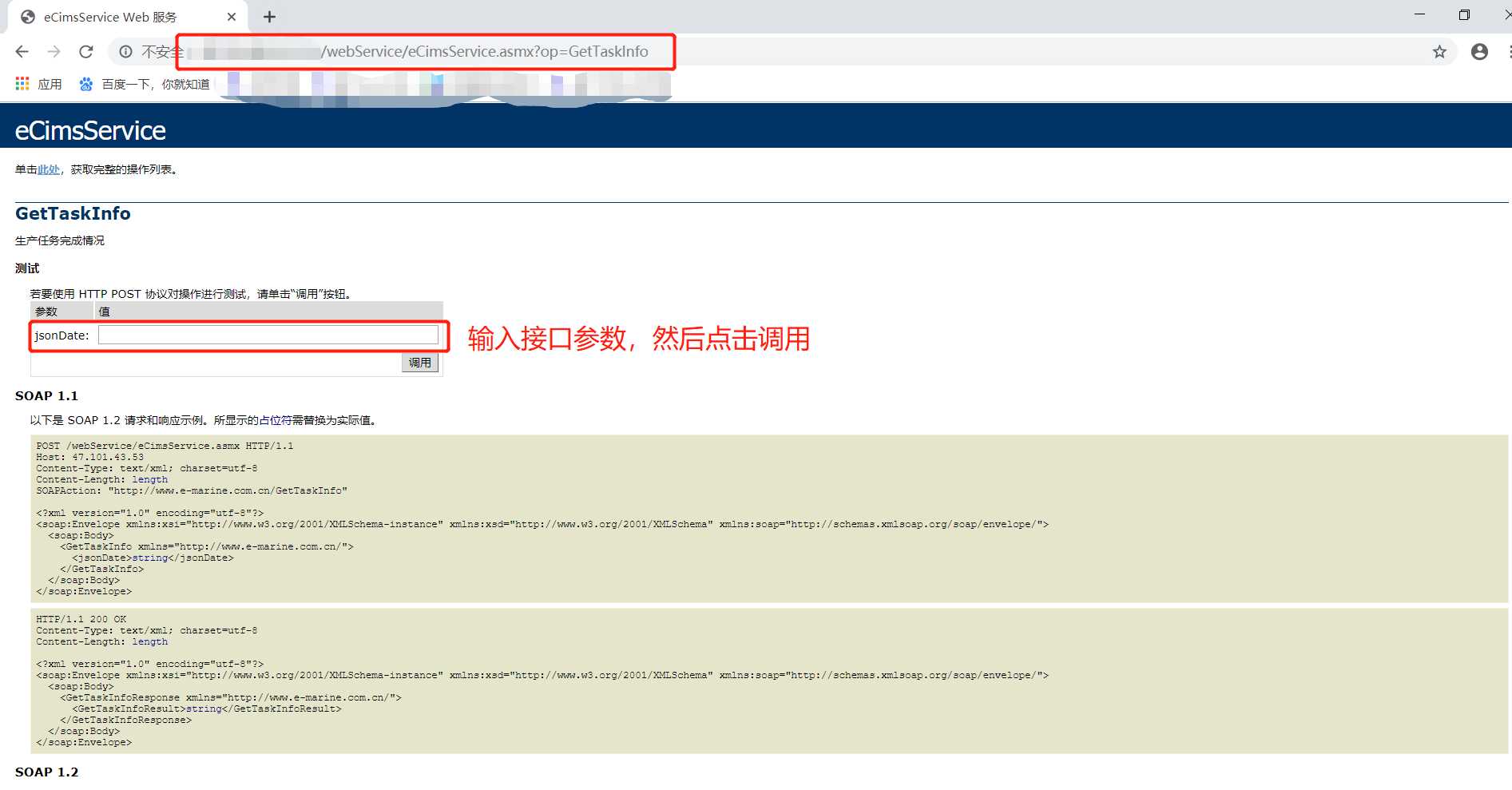
第四步:网页测试接口

Ajax调用测试接口示例
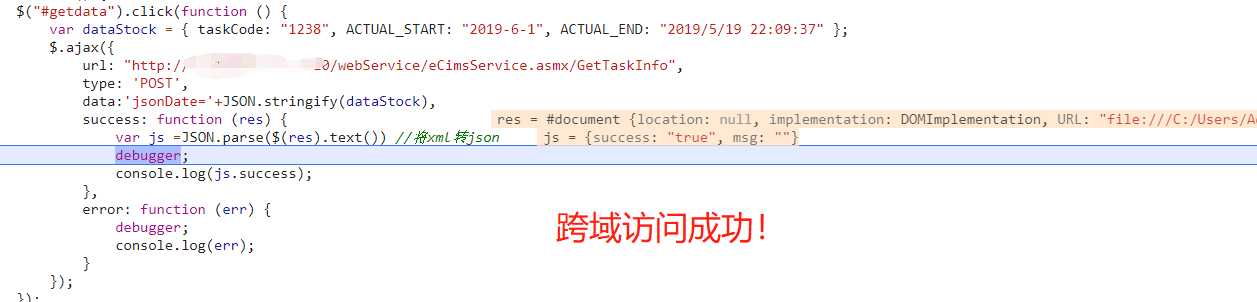
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <meta http-equiv="Access-Control-Allow-Origin" content="*" /> 6 <title></title> 7 <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> 8 <script type="text/javascript"> 9 $(function () 10 $("#getdata").click(function () 11 var dataStock = taskCode: "1238", ACTUAL_START: "2019-6-1", ACTUAL_END: "2019/5/19 22:09:37" ; 12 $.ajax( 13 url: "http://localhost:16340/webService/eCimsService.asmx/GetTaskInfo", 14 type: ‘POST‘, 15 data:‘jsonDate=‘+JSON.stringify(dataStock), 16 success: function (res) 17 var js =JSON.parse($(res).text()) //将xml转json 18 debugger; 19 console.log(js.success); 20 , 21 error: function (err) 22 debugger; 23 console.log(err); 24 25 ); 26 ); 27 ); 28 </script> 29 </head> 30 <body> 31 <a id="getdata" href="javascript:void(0);">获取webservice数据</a> 32 <div id="data"></div> 33 </body> 34 </html>
注:后台默认传json类型,到前台后,WebService自动转成了XML格式,需转换下数据类型JSON.parse(str)
跨域访问WebService搞定!
以上是关于WebService跨域配置Ajax跨域请求附开发过程源码的主要内容,如果未能解决你的问题,请参考以下文章