React技术栈系列—基础02---组件和生命周期
Posted tdd-qdkfgcs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React技术栈系列—基础02---组件和生命周期相关的知识,希望对你有一定的参考价值。

组件
坦白地说,学习一门技术或者某个框架,最好的资源是其官方文档,只是咱英文不好,看不懂呀,但也的看看呀。
Waht is Component?
Components let you split the UI into independent, reusable pieces, and think about eachpiece in isolation.
组件让你可以拆分UI为独立、可以被复用的单元,每个单元是独立的。
Conceptually, components are like javascript functions.
They accept arbitrary inputs(called "props") and return React elements describing what should appear on the screen.
概念上,组件和js的函数很像。它们接受参数(称为属性),然后返回你希望在屏幕上展示什么的东西。
Functional and Class Components
组件分为两种,叫做函数式组件和类组件。
The simplest way to define a component is to write a JavaScript function。
最简单的创建组件的方法,就是创建一个函数。根据官网的说明,分别来说说函数式组件和类组件
函数式组件
import React from "react";
export default (props) =>
return <h1>
我是一个函数式组件,你传给我的a值是 props.a
</h1>
官网又说了:
This function is a valid React component
because it accepts a single "props" objectargument with data
and returns a React element. We call such components "functional"because they are literally JavaScript functions.
这个函数是一个有效的、合法的React组件,因为它接受了一个参数props,并且返回了React Element。我们称之为“函数式的组件”,因为它就是一个函数。我说点:
用函数来定义的组件没有state和生命周期的。用函数来定 义组件的情形,基本上就是想非常快的定义一个组件或者甚只是单纯的展示性组件并不涉及对于数据的更改。
Props are Read-Only--->props是只读的
类组件
import React from "react";
export default class MyCompo1 extends React.Component
constructor()
super();
render()
return (
<div>
<h1>我是组件</h1>
</div>
);
类组件可以有自己的状态state和生命周期。类组件用于比较复杂的用户交互和后台通信数据。详细在后面介绍。
既然提到状态,就来说说组件的状态。
状态 --- state
Adding Local State to a Class
类定义的组件可以增加叫做Local State的状态
Class components should always call the base constructor with props.
类组件必须调用super(props).
比如:
import React from "react";
export default class MyCompo1 extends React.Component
constructor(props)
super(props);
this.state =
a : 100
render()
return (
<div>
<h1>我是组件,a的值是this.state.a</h1>
</div>);
Do Not Modify State Directly
不要直接改变状态改变状态要使用setState()函数:
import React from "react";
export default class MyCompo1 extends React.Component
constructor(props)
super(props);
this.state =
a : 100 ,
b : 666
add()
this.setState("a" : this.state.a + 1 )
render()
return (
<div>
<h1>我是组件,a的值是this.state.a , b的只是this.state.b</h1>
<button onClick=this.add.bind(this)>按我让state里面的a值加1</button>
</div>
);
下面说说生命周期

生命周期
官网:
Each component has several "lifecycle methods" that you can override to run code atparticular times in the process.
每一个组件都有一些生命周期钩子,这些钩子你可以覆盖它,来在一些特殊的时候执行一些程序。
Methods prefixed with will are called right before something happens,
and methodsprefixed with did are called right after something happens.will
前缀表示这一个时刻之前的那一瞬间,did前缀表示这一时刻之后的这一瞬间生命周期又分为老版本的生命周期和16版本新的生命周期,以及各自的几个阶段:
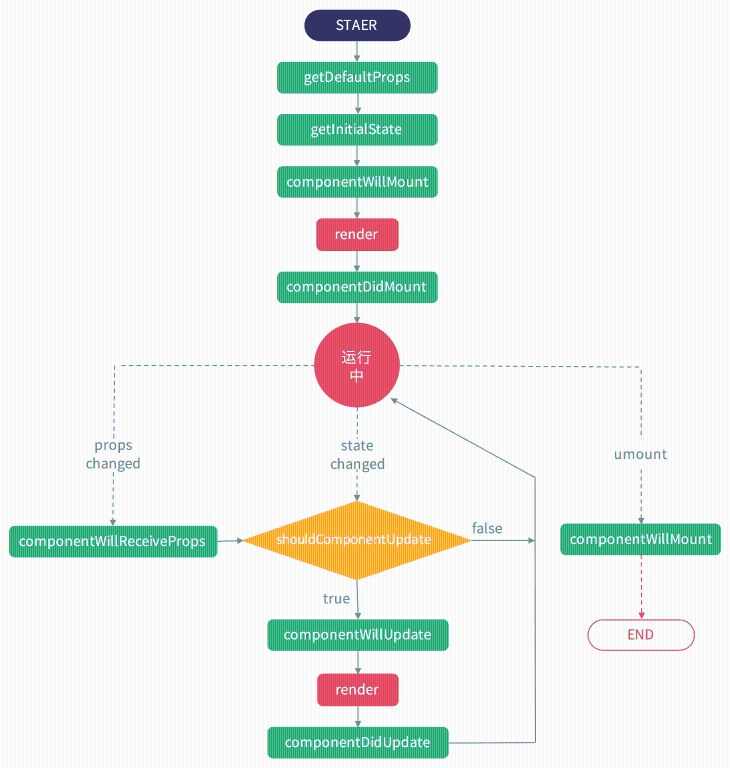
老版本的:

Mounting阶段
These methods are called when an instance of a component is being created and insertedinto the DOM:
在一个组件被实例化的时候,正要添加到DOM树上的时候,有一些函数要被触发。
1)constructor(),
2)componentWillMount(),
3)render(),
4)componentDidMount()
书写位置的顺序与执行顺序无关。执行如下:

Updating阶段
An update can be caused by changes to props or state. These methods are called when acomponent is being re-rendered。
props和state的改变会触发update。下面的方法会在视图要重绘的时候被调用。
1)componentWillReceiveProps(),
componentWillReceiveProps() isinvoked before a mounted component receives newprops.
If you need to update the state in response to prop changes (for example, toreset it),
you may compare this.props and nextProps and perform state transitions usingthis.setState() in this method.
这个 函数将会在组件接受到了新的props的时候 触发。此时提供了一个 参数 ,叫做nextProps,
你可以利用它来比较最新参数和原来的参数的区别,来决定是否更改state
2)shouldComponentUpdate(),
Use shouldComponentUpdate() to let
React know if a component's output is notaffected by the current change in state or props.
使用shouldComponentUpdate()函数 来让React知道 一个组件的视图 是不是 应该被 这次的state、props的改变而影响。
The default behavior is to re-render on every state change,
and in the vast majorityof cases you should rely on the default behavior.
默认 的行为是:任何state的改变都会影响视图的更新, 并且 在绝大多数情况,你 应该 使用这个默认 的行为。
shouldComponentUpdate() is invoked before rendering when new props or state arebeing received. Defaults to true.
This method is not called for the initial render orwhen forceUpdate() is used.
shouldComponentUpdate函数 在新的props或者新的state接受后,改变视图 前触发。
通过true或者false来告诉React是不是要改变视图 。注意,初始的时候的render和使用forceUpdate()的时候,这个生命周期不会触发
3)componentWillUpdate(),
componentWillUpdate() is invoked immediately before rendering when new props orstate are being received.
Use this as an opportunity to perform preparation before anupdate occurs. This method is not called for the initial render.
componentWillUpdate()当props或者state改变的 瞬间触 发。这是一个在视图 改变之前做一些准备 的好时机。
4)render(),
渲染视图,无须多说。
5)componentDidUpdate()
componentDidUpdate() is invoked immediately after updating occurs.
This method isnot called for the initial render.Use this as an opportunity to operate on the DOM whenthe component has been updated.
This is also a good place to do network requests as longas you compare the current props to previous props (e.g. a network request may not benecessary if the props have not changed)
componentDidUpdate这个 函数将 在视图更 新之后 立即触 发。这个方法在 初始render的时候不会触 发。这个函数是操作更新之后的DOM的好时机。这也是执行网络请求程序的好时机,因为你可以比较当前props 和之前的props就不测试了,读者可以自行测试。
Unmounting阶段
此生命周期只有一个钩子函数,即:
componentWillUnmount()
componentWillUnmount() is invoked immediately before a component is unmounted anddestroyed. Perform any necessary cleanup in this method, such as invalidating timers,canceling network requests, or cleaning up any DOM elements that were created incomponentDidMount
componentWillUnmount()这个 函数 当组件要下树或者 销魂 的时候之前触发。这里可以写一些清理 的语 句,比如清除定时器、删除DOM元素 或者 等等 。在componentDidMount中创建的一些东东 ,此时要在componentWillUnmount()中销毁。
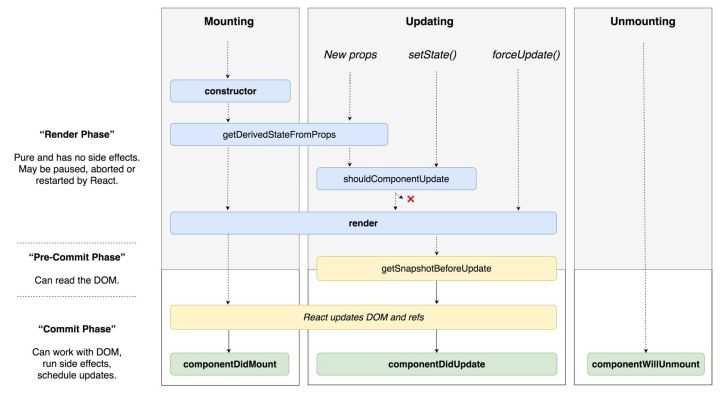
16版本新增

就不一一列举标题了:跟上面一样:
Mounting阶段:
constructor(),
static getDerivedStateFromProps(props, state),
说明:组件每次被rerender的时候,包括在组件构建之后(虚拟dom之后,实际dom挂载之前),每次获取新的props或state之后;每次接收新的props之后都会返回一个对象作为新的state,返回null则说明不需要更新state;配合componentDidUpdate,可以覆盖componentWillReceiveProps的所有用法
render(),
componentDidMount()
Updating阶段
static getDerivedStateFromProps(props, state)
同上
shouldComponentUpdate(nextProps, nextState),
组件接收到新的props或者state时调用,return true就会更新dom(使用diff算法更新),return false能阻止更新(不调用render)
render(),
etSnapshotBeforeUpdate(prevProps, prevState)
触发时间: update发生的时候,在render之后,在组件dom渲染之前;返回一个值,作为componentDidUpdate的第三个参数;配合componentDidUpdate, 可以覆盖componentWillUpdate的所有用法
componentDidUpdate()
组件加载时不调用,组件更新完成后调用
Unmounting阶段
componentWillUnmount()
Error Handling(错误处理)
componentDidCatch(error,info)
任何一处的javascript报错会触发大概先写这么多吧。欢迎批评和纠正
以上是关于React技术栈系列—基础02---组件和生命周期的主要内容,如果未能解决你的问题,请参考以下文章