ivew | element ui- 关于table组件自定义sortMethod排序不生效或错误问题处理
Posted smallyi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ivew | element ui- 关于table组件自定义sortMethod排序不生效或错误问题处理相关的知识,希望对你有一定的参考价值。
最近项目需求需要,需要对表格列进行自定义排序,用的是iview的组件,看了文档,table 排序这部分,但是没有给出相关例子。以为不难搞的,是不难搞,就是折腾了好一会。。。
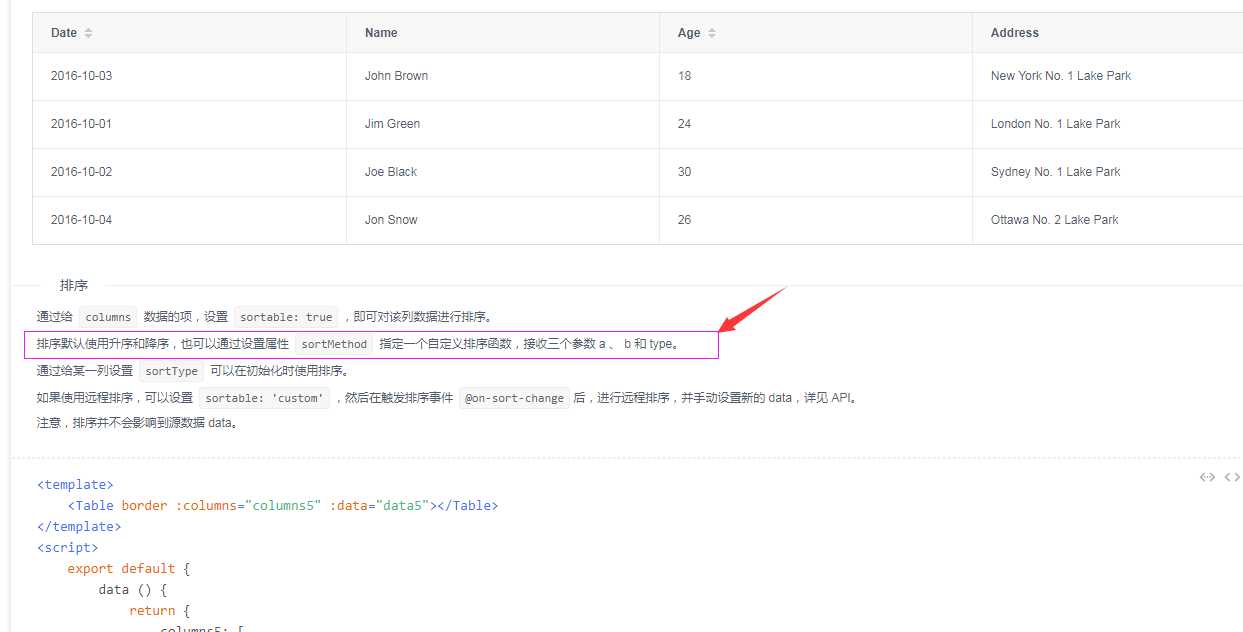
Iview table 排序

data ()
return
columns5: [
title: ‘Date‘,
key: ‘date‘,
sortable: true,
,
title: ‘Name‘,
key: ‘name‘
,
title: ‘Age‘,
key: ‘age‘,
sortable: true,
sortMethod:function(a,b,type)
if (type == ‘asc‘)
return a > b? -1 : 1
else
return a > b? -1 : 1
,
title: ‘Address‘,
key: ‘address‘
],
data5: [
name: ‘John Brown‘,
age: 18,
address: ‘New York No. 1 Lake Park‘,
date: ‘2016-10-03‘
,
name: ‘Jim Green‘,
age: 24,
address: ‘London No. 1 Lake Park‘,
date: ‘2016-10-01‘
,
name: ‘Joe Black‘,
age: 30,
address: ‘Sydney No. 1 Lake Park‘,
date: ‘2016-10-02‘
,
name: ‘Jon Snow‘,
age: 26,
address: ‘Ottawa No. 2 Lake Park‘,
date: ‘2016-10-04‘
]
,
methods:
注意: 返回必须是-1 ,1
Element UI table 排序
远程排序
<script src="//unpkg.com/vue/dist/vue.js"></script> <script src="//unpkg.com/[email protected]/lib/index.js"></script> <div id="app"> <template> <el-table :data="tableData" style="width: 100%" :default-sort = "prop: ‘date‘, order: ‘descending‘" @sort-change="sortChange" > <el-table-column prop="date" label="日期" sortable=‘custom‘ width="180"> </el-table-column> <el-table-column prop="name" label="姓名" sortable width="180"> </el-table-column> <el-table-column prop="address" label="地址" :formatter="formatter"> </el-table-column> </el-table> </template> </div>
js部分
var Main =
data()
return
tableData: [
date: ‘2016-05-02‘,
name: ‘王小虎‘,
address: ‘上海市普陀区金沙江路 1518 弄‘
,
date: ‘2016-05-04‘,
name: ‘王小虎‘,
address: ‘上海市普陀区金沙江路 1517 弄‘
,
date: ‘2016-05-01‘,
name: ‘王小虎‘,
address: ‘上海市普陀区金沙江路 1519 弄‘
,
date: ‘2016-05-03‘,
name: ‘王小虎‘,
address: ‘上海市普陀区金沙江路 1516 弄‘
]
,
methods:
formatter(row, column)
return row.address;
,
sortChange(column, key, order)
console.log(column, key, order)
var Ctor = Vue.extend(Main)
new Ctor().$mount(‘#app‘)
控制台截图:

自定义排序 -- sort-method
html部分:
<script src="//unpkg.com/vue/dist/vue.js"></script> <script src="//unpkg.com/[email protected]/lib/index.js"></script> <div id="app"> <template> <el-table :data="tableData" style="width: 100%" :default-sort = "prop: ‘date‘, order: ‘descending‘" > <el-table-column prop="date" label="日期" :sortable="true" :sort-method="sortMethod" //只需写方法名,不能把添加参数括号的写法如:sortMethod(a,b) width="180"> </el-table-column> <el-table-column prop="name" label="姓名" sortable width="180"> </el-table-column> <el-table-column prop="address" label="地址" :formatter="formatter"> </el-table-column> </el-table> </template> </div>
js部分:
var Main =
data()
return
tableData: [
date: ‘2016-05-02‘,
name: ‘王小虎‘,
address: ‘上海市普陀区金沙江路 1518 弄‘
,
date: ‘2016-05-04‘,
name: ‘王小虎‘,
address: ‘上海市普陀区金沙江路 1517 弄‘
,
date: ‘2016-05-01‘,
name: ‘王小虎‘,
address: ‘上海市普陀区金沙江路 1519 弄‘
,
date: ‘2016-05-03‘,
name: ‘王小虎‘,
address: ‘上海市普陀区金沙江路 1516 弄‘
]
,
methods:
formatter(row, column)
return row.address;
,
sortMethod(obj1, obj2)
console.log(obj1, obj2)
var Ctor = Vue.extend(Main)
new Ctor().$mount(‘#app‘)
控制台截图:

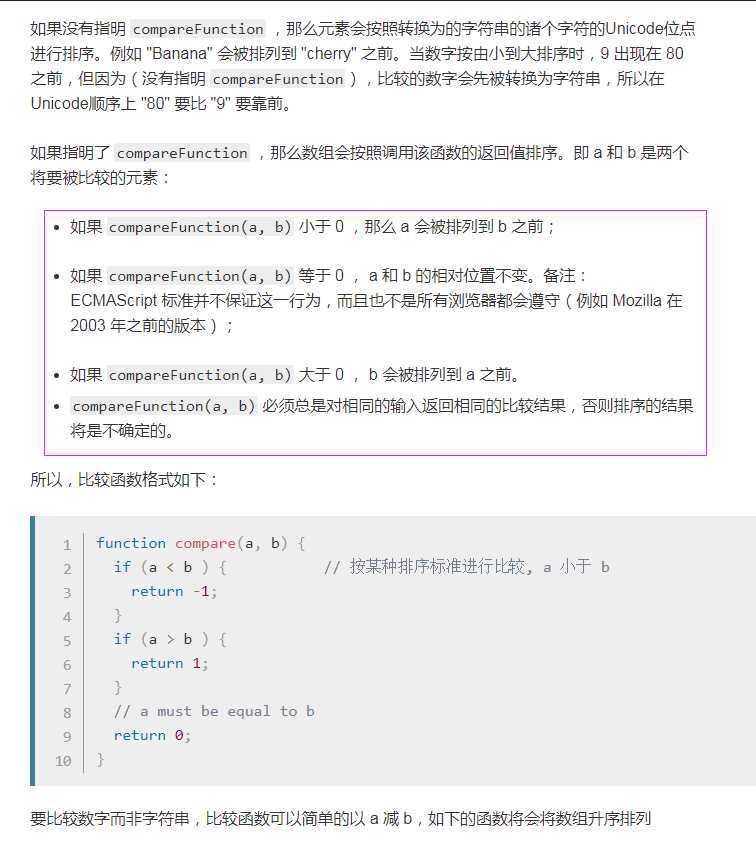
方法自动带有data里面前后的数据行对象,可以根据array.sort()https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/sort 的写法进行自定义排序的方式

不如我自己写的排序,想默认点击排序字段,然后先是降序,然后再点击再是升序。如下:
sortMethod(a, b)
console.log(a, b)
var at = Date.parse(a.date)
var bt = Date.parse(b.date)
console.log( bt, at)
if (at > bt)
console.log(1)
return -1
else
console.log(-1)
return 1
这样会有个问题,不能都在点击排序字段列的时候,就拿到该字段,现在只能是在函数方法里面通过obj.date的获取属性的方式获取。如果整个表格很多个字段要这样排序,就麻烦了。
改进版写法:
<el-table-column prop="date" label="日期" :sortable="true" :sort-method="(a,b) => sortMethod(a ,b , ‘date‘)" width="180"> </el-table-column>
sortMethod(obj1, obj2, column)
// console.log(obj1, obj2, column)
var at = obj1[column]
var bt = obj2[column]
// console.log(at, bt)
if (at > bt)
return -1
else
return 1
可以采用js的箭头函数写法,传一个自定义的字段名进去,然后由当前两个对比的数据行对象获取,从而进行比较即可。
以上是关于ivew | element ui- 关于table组件自定义sortMethod排序不生效或错误问题处理的主要内容,如果未能解决你的问题,请参考以下文章