入门HTML的回顾,小总结
Posted WuXuanKun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了入门HTML的回顾,小总结相关的知识,希望对你有一定的参考价值。
1.html(是一种超文本标记语言 Hypertext Markup Language),HTML不是一种编程语言,而是一种标记语言,描述网页的语言,HTML是由一套标记标签(markup tag)组成
java 是编程语言
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> </body> </html>
01.DOCTYPE声明
(1)Strict(严格类型):这种声明完全符合W3C的标准,但要求比较严格,对应的声明为:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtmll/DTD/xhtml-strict.dtd">
(2).Transitional(过渡类型):也称松散(loose)声明。相比Strict而言,要求相对宽松一些,对应的声明w为:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
(3).Frameset(框架类型):Strict声明中不允许使用框架,当页面中需要使用框架时,则使用该声明。对应的声明为:
<!DOCTYPE PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
(4).<meta>标签
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
其中,属性“http-equiv” 提供 “名称/值”中的名称,“content”提供“名称/值”,HTML代码的含义如下。
>名称:Content-Type(文档内容类型)。
>值:text/html;charset=gb2312(文本类型的html类型,字符编码为简体中文),charset表示字符集编码(是很重要的,防止出现乱码)。常用的编码有一下几种。
★ gb2312:简体中文,一般用于包含中文和英文的页面。
★ ISO-885901:纯英文,一般用于只包含英文的页面。
★ big5:繁体,一般用于带有繁体字的页面。
★ utf-8:国际性通用的字符编码,同样适用于中文和英文的页面。
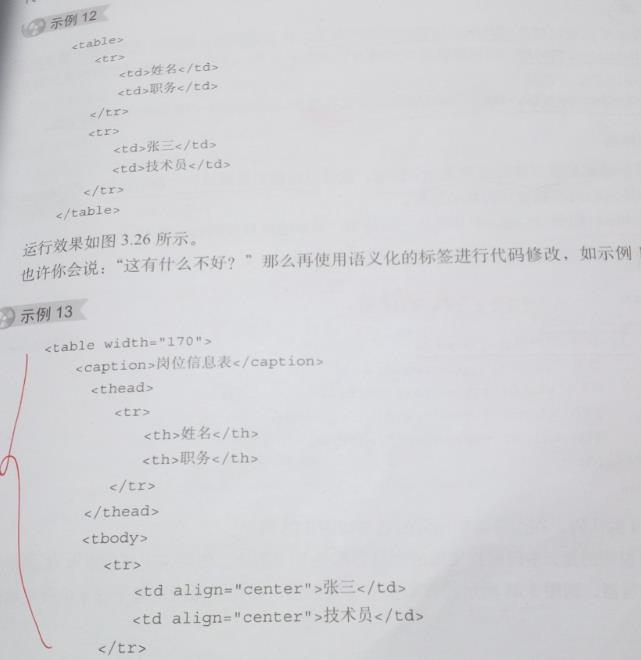
<p>标签是一个内容标签,而<table>标签是结构标签,不允许将<table>标签置于<p>标签内部。将<p>标签置于<td></td>之间,则完全正确。
标题标签:<h1>~<h6>,<h1>字号最大,<h6>字号最小,
段落标签:<p>文本内容省略</p>
换行标签:<br/> 强制换行显示,没有结束标签,直接使用<br/>表示标签的开始和结束。
水平标签:<hr/> 表示一条水平线,没有结束标签。
字体样式标签:字体加粗的标签是<strong>……</strong>,斜体字的标签是<em>……</em>。
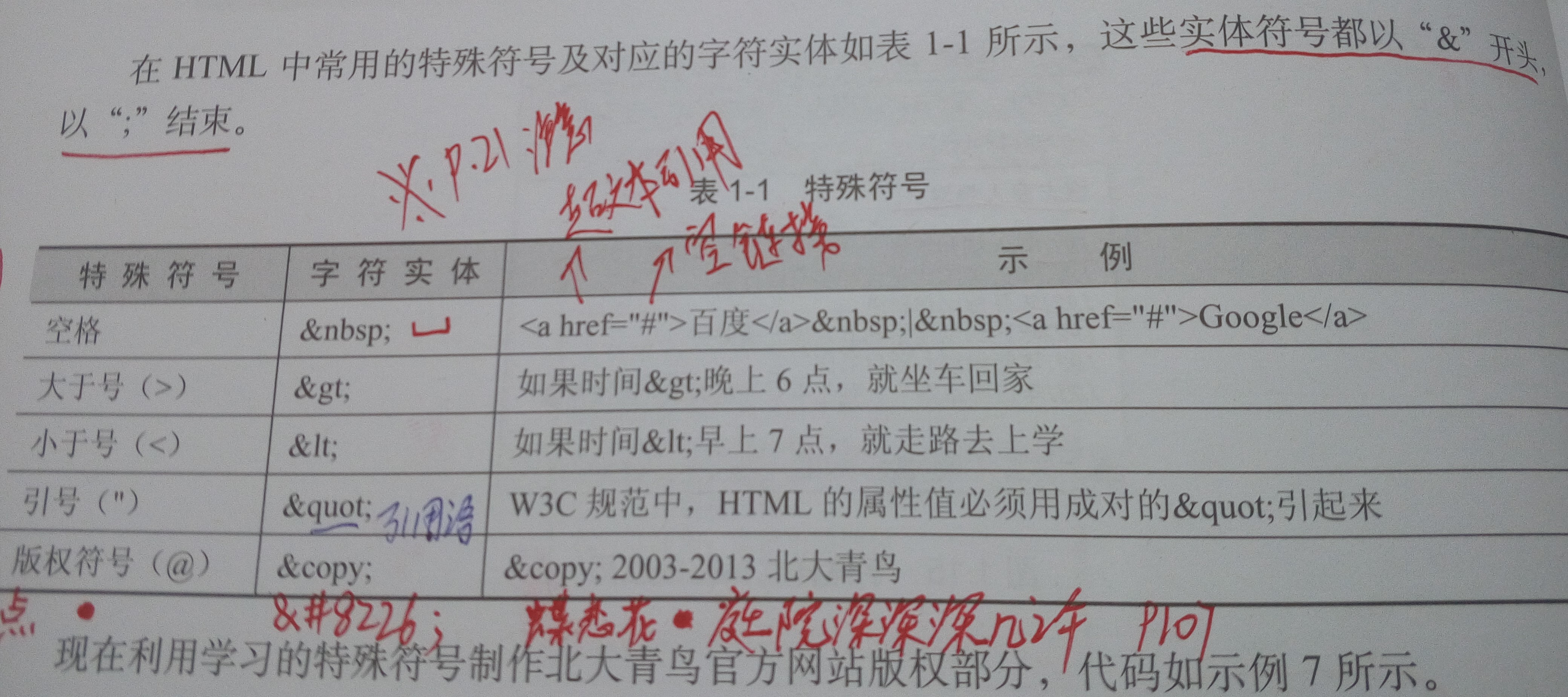
注释和特殊符号<!--注释内容-->

图像标签
☆ 常用的图像格式
后缀名分别有: .JPG .glf .Bmp .png
图像标签的基本语法
<img src="图片地址(图片路径)" alt="图像的替代文字" title=“鼠标悬停提示文字(当鼠标移至图片上时显示提示信息)” width=“图片宽度” height="图片高度">
链接标签:
超链接包含两部分内容:一是链接地址,即链接目标,可以是某个网址或文件的路径,对应为<a>标签的href属性;二是链接文本或图像,单击该文本或图像,将跳转到href属性指定的链接地址,超链接的基本语法如下:
<a href="链接地址" target=“目标窗口位置”>链接文本或图像</a>
>href:表示链接地址的路径。
> target:指定链接在哪个窗体打开,常用的取值有_self(自身窗体)、_blank(新建窗体)。
根据链接的地址是指向站外文件还是站内文件,链接地址有分为绝对路径和相对路径。
★站外使用 绝对路径:指向目标地址的完整描述,一般指向本站点外的文件。
例如:<a href="http://www.sohu.com/index.html">搜狐</a>。
★站内使用 相对路径 ,相对于当前页面的路径,一般指向本站点内的文件,所以一般不需要一个完整的URL地址的形式。、
例如:<a href="login/login.html">登录</a>表示链接地址为当前页面所在路径的“login”目录下的“login。html”页面。
站内使用相对路径时常用到两个特殊符号:“../”表示当前目录的上一级目录,“../../”表示当前目录的上上级目录。
例如:<a href="../web1.html">上级目录</a>
<a href="../../web1.html">上上级目录</a>
超链接的应用:
>页面间链接:A页到B页,
<p><a href="elearing/index.html" target="_blank">XXX</a></p>
<p><a href="elearing/courseList.html" target="_blank">XXX</a></p>
>锚链接:A页甲位置到A页的乙位置或A页甲位置到B页的乙位置。


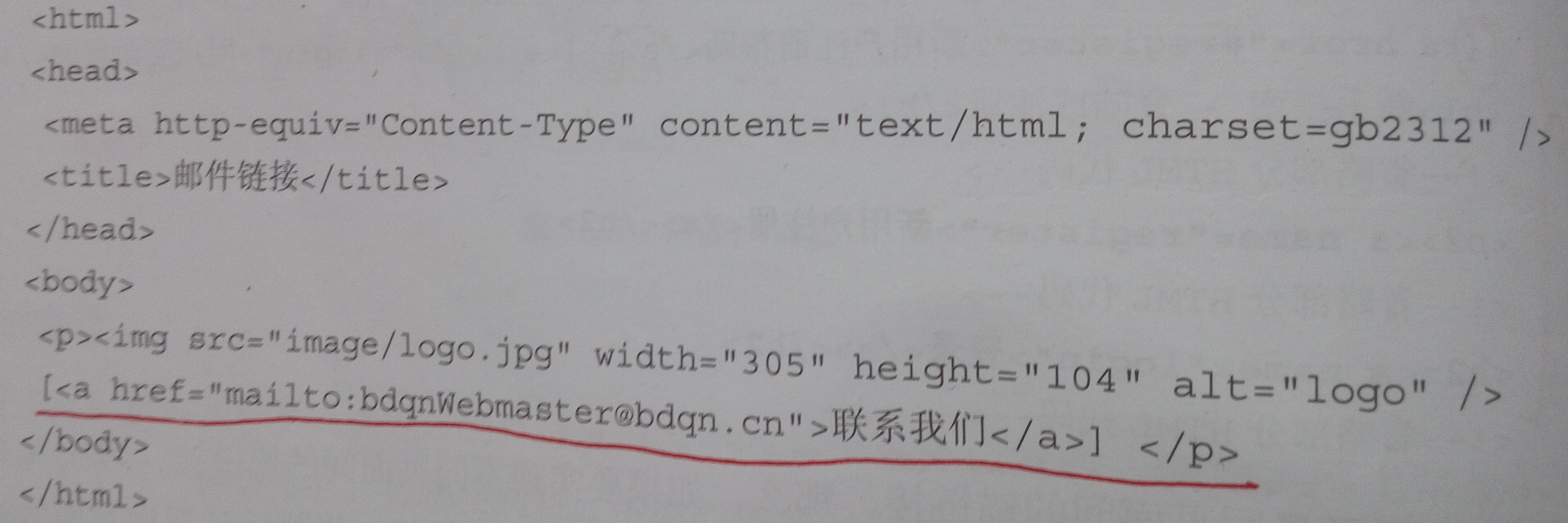
>功能性链接:在页面中调用其他程序功能,如电子邮件,QQ ,MSN 等。

































以上是关于入门HTML的回顾,小总结的主要内容,如果未能解决你的问题,请参考以下文章