移动端Rem之讲解总结
Posted myfirstboke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端Rem之讲解总结相关的知识,希望对你有一定的参考价值。
日妈常说的H5页面,为啥叫H5页面嘛,不就是手机上展示的页面吗?那是因为啊手机兼容所有html5新特性,所以跑在手机上的页面也叫h5页面,跨平台(安装ios),基于webview,它就是终端开发的一个组件,简单理解就是一个浏览器,放入url就可以访问地址,而webview基本上都是基于webket的内核,所以只需要兼容webket就行了,省了其他内核如IE,moz ,o等等

一般移动端响应式布局(flex+媒体查询器基本上就够用了

1rem=16px(移动端默认的)根据这个去换算单位,这个可以改变的嘛,改变html 根元素的font-size就行了啊,font-size是继承的嘛,所以改变源头,那1rem也就跟着改变了嘛
有两种方法来改变html 的font-size 的值
一种就是写媒体查询器,这种太垃圾了,妈的安卓纳闷多机型,你去给劳资写
二种就是通过js动态设置html的font-size
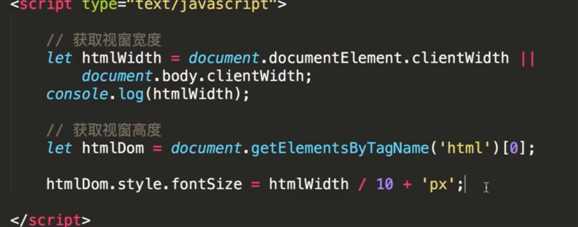
代码如下:
document.body指的是html节点中的body节点
document.documentElement值得是根节点,即html节点。
document.documentElement.clientWidth获取根节点html的宽度不能乱写写成document.html.clientWidth这是错误的哈
document.body.clientWidth获取body节点的宽度
为啥要这两个呢
因为兼容问题啊有时候拿不到根节点的宽度就会拿body来顶替

这里为啥要除以10呢?
因为1rem=html的font-size,除以10那是为了方便计算,当然不能太离谱除以200,
苹果6 7 8 视窗的宽度是375px,以它为例子,除以10html的font-size就是37.5px即 1rem=37.5px;如果设计图某一个高度是150px 则高度写成4rem就行了啊,150/37.5=4rem 搞定
但是不可能每次都去除啊,所以这里rem要和scss结合在一起使用就很good了,用scss里面写一个函数就搞定了
这里就要学习一下scss了
一般都是以iphone6为基准设计稿,里面的标注除以2 才是你代码里面的实际值
以上是关于移动端Rem之讲解总结的主要内容,如果未能解决你的问题,请参考以下文章