高阶组件的应用
Posted gongyalei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高阶组件的应用相关的知识,希望对你有一定的参考价值。
高阶组件深入理解
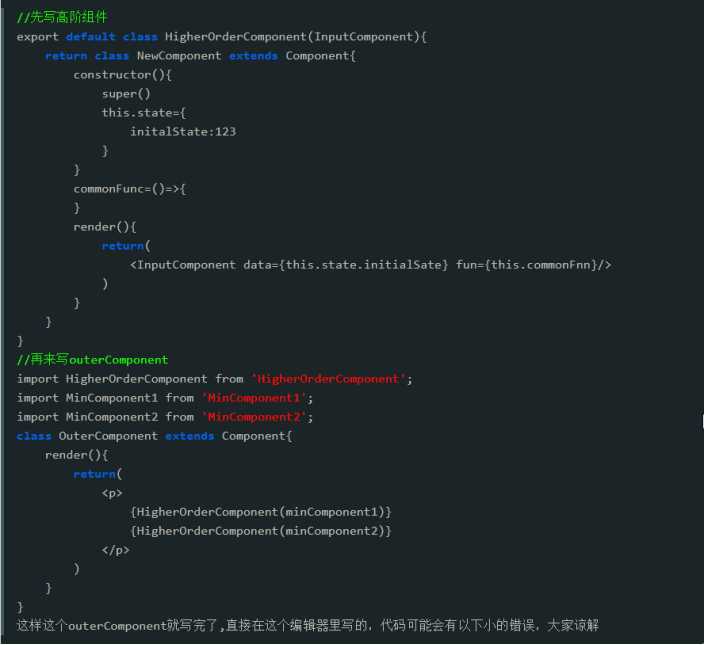
高阶组件就是一个函数,传给它一个组件,它返回一个新的组件。新的组件使用传入的组件作为子组件。首先根据定义我们明白它就是一个函数,而且它必须有返回值,返回值是一个组件,当然这里我们高阶组件可以嵌套。
其实高阶组件就是把公用的一些部分提出来,把修改的部分以参数的形势传进去,在这里可能有人会说这那需用什么高阶组件,我自己封装一个组件也可以达到同样的效果,简单的组件在这里你可能通过封装来实现,但是我举两个例子大家在想一下怎么通过组建封装来实现:
2、我们在redux中组件顶部写一行代码@connect之后就可以在组件中通过this.props访问store中的数据和一些修改数据的方法。
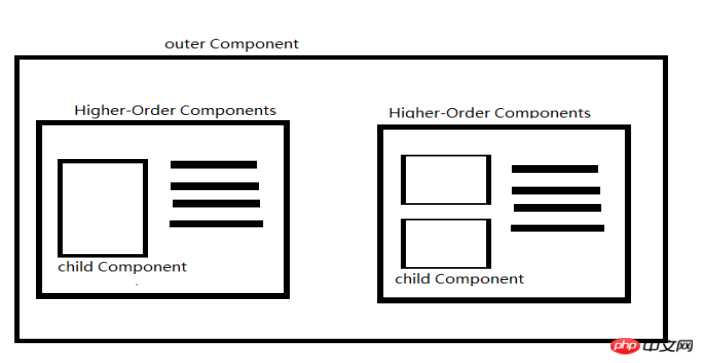
我们从一个实际问题来理解并学习高阶组件:有类似的几个组件但是组件内部只有少部分是不同的,它们身上都还有一些公用的方法,并且这些少部分组件组件都还要调用大组件的方法或者访问它的一些数据。我们来分一下:
1、这几个组件的大部分样式和功能是相同的,我们可以可以思考能不能只写一次;
2、它们不同的地方还会触发一些相同的方法;
3、不同的地方只是内部的一小部分;


以上是关于高阶组件的应用的主要内容,如果未能解决你的问题,请参考以下文章
TypeScript 和 React:如何重载高阶组件/装饰器?