工具1:HBuilder X 1.9.9.20190522
工具2:火狐浏览器 67.0.4 (64 位)
目前,我们已经将一些行和列插入到表格中,并设置单元格的背景颜色,显示 RGB 值等。
例 7:最后,我们需要将表头插入到表格中。基于上一个例子,我们再加入一些 javascript 代码。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>灰阶颜色表</title> 6 <style type="text/css"> 7 table 8 width: 400px; /* 设置表格的宽度 */ 9 border-width: 1px; /* 设置表格的四条边框的宽度 */ 10 border-style: solid; /* 设置表格的四条边框的样式 */ 11 border-color: gray; /* 设置表格的四条边框的颜色 */ 12 border-collapse: collapse; /* 规定是否合并表格边框。 */ 13 /* 使表格居中对齐 */ 14 margin-left: auto; 15 margin-right: auto; 16 17 th 18 color: white; /* 设置表头单元格的文本的颜色 */ 19 background-color: #3F3F3F; /* 设置表头单元格的背景颜色 */ 20 21 th, td 22 /* 设置表格中的单元格的外边框风格 */ 23 border-width: 1px; 24 border-style: solid; 25 border-color: gray; 26 text-align: left; /* 规定表格中的单元格的文本的水平对齐方式 */ 27 font-family: "courier new", 新宋体; /* 规定表格中的单元格的文本的字体系列 */ 28 padding: 4px; /* 在一个声明中设置所有内边距属性。 */ 29 30 </style> 31 </head> 32 <body onload="insertTableRow()"> 33 <table id="grayScale"> 34 35 </table> 36 </body> 37 <script type="text/javascript"> 38 // #### 创建一个灰阶颜色表 #### 39 function insertTableRow() 40 // 获取表格对象 41 var table = document.getElementById("grayScale"); 42 // #### 加入表主体信息 #### 43 for (var i = 0; i < 256; ++i) 44 // 插入一行 45 var tableRow = table.insertRow(i); 46 // RGB 颜色值 47 var value = dec2Hex("#", i) + dec2Hex("", i) + dec2Hex("", i); 48 // 插入第一个单元格,并设置背景颜色 49 tableRow.insertCell(0).style.backgroundColor = value; 50 // 插入第二个单元格,并将第一个单元格所对应的背景颜色的十六进制值写入其中 51 tableRow.insertCell(1).innerHTML = value.toUpperCase(); 52 // 插入第三个单元格,并将第一个单元格所对应的背景颜色的RGB值写入其中 53 tableRow.insertCell(2).innerHTML = "rgb(" + i + "," + i + "," + i + ")"; 54 55 // #### 加入表头信息 #### 56 // 表头中的单元格的内容 57 var tableHeaderContent = ["灰阶", "HEX", "RGB"]; 58 // 表头中的单元格的宽度 59 var tableHeaderWidth = ["30%", "25%", "45%"]; 60 // 在表格中创建并获取 <thead> 元素。 61 var tableHead = table.createTHead(); 62 var txt; 63 for (var i = 0; i < 3; ++i) 64 // 创建并获取一个 <th> 元素 65 var tableHeader = document.createElement("th"); 66 // 将信息加入到单元格中 67 txt = document.createTextNode(tableHeaderContent[i]); 68 tableHeader.appendChild(txt); 69 // 将单元格插入到表头中 70 tableHead.appendChild(tableHeader); 71 // 设置表头中的单元格的宽度 72 tableHeader.style.width = tableHeaderWidth[i]; 73 74 75 // 十进制数转 2 位十六进制数 76 // 形参 prefix 指定前缀 77 // 形参 value 的取值范围 0 ~ 255,如果传递一个在此范围之外的数字,将得到不可预期的结果。 78 function dec2Hex(prefix, value) 79 var hexCode = value.toString(16); 80 var zeroes = "00"; 81 var length = zeroes.length - hexCode.length; 82 return prefix + zeroes.substr(0, length) + hexCode; 83 84 </script> 85 </html>
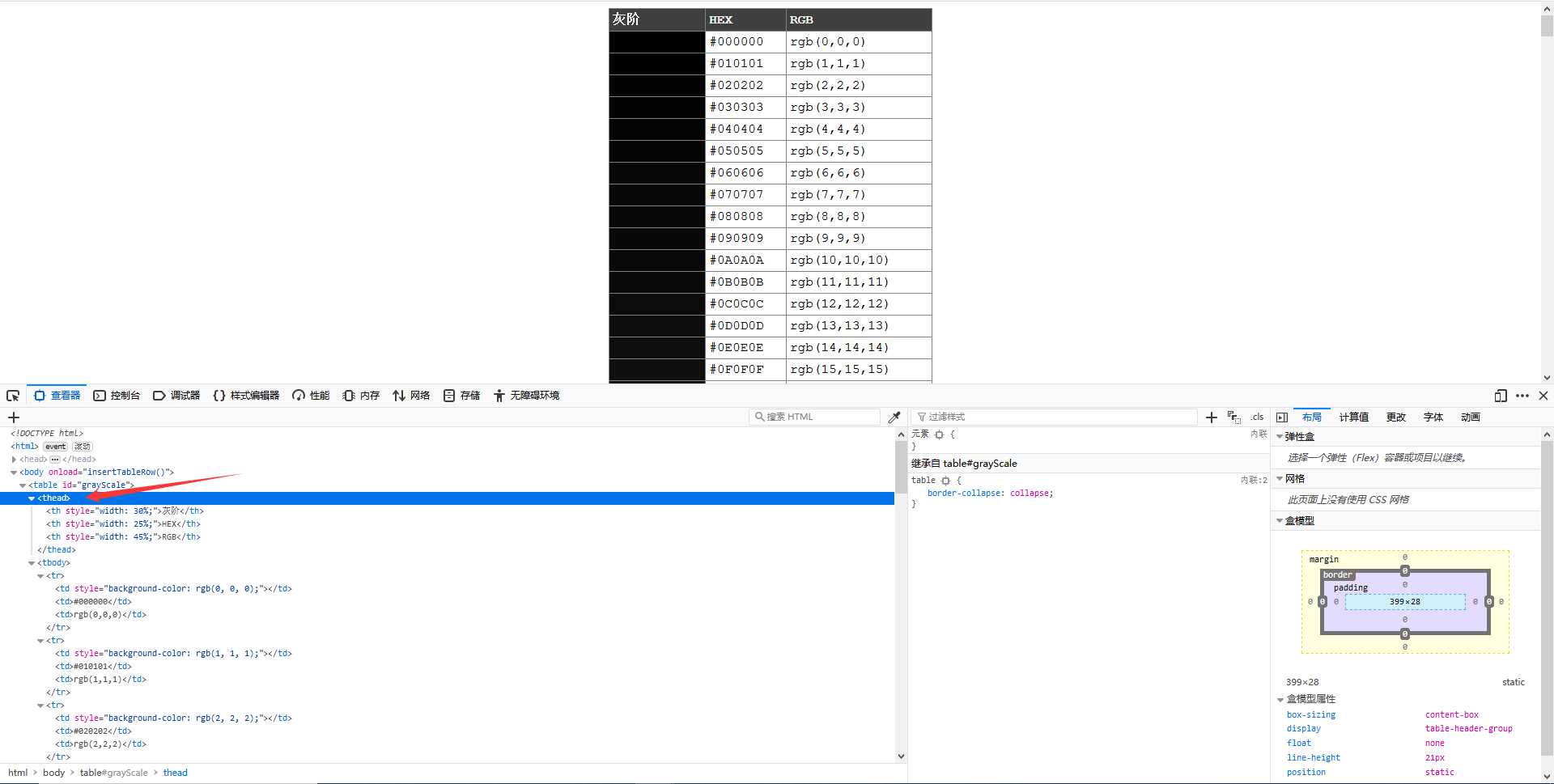
通过使用火狐浏览器的查看器,我们可以看到,新增的表头位于表主体前面。

让我们一起看看这块 JavaScript 代码:
55 // #### 加入表头信息 #### 56 // 表头中的单元格的内容 57 var tableHeaderContent = ["灰阶", "HEX", "RGB"]; 58 // 表头中的单元格的宽度 59 var tableHeaderWidth = ["30%", "25%", "45%"]; 60 // 在表格中创建并获取 <thead> 元素。 61 var tableHead = table.createTHead(); 62 var txt; 63 for (var i = 0; i < 3; ++i) 64 // 创建并获取一个 <th> 元素 65 var tableHeader = document.createElement("th"); 66 // 将信息加入到单元格中 67 txt = document.createTextNode(tableHeaderContent[i]); 68 tableHeader.appendChild(txt); 69 // 将单元格插入到表头中 70 tableHead.appendChild(tableHeader); 71 // 设置表头中的单元格的宽度 72 tableHeader.style.width = tableHeaderWidth[i]; 73
这是 JavaScript 数组:
57 var tableHeaderContent = ["灰阶", "HEX", "RGB"];
59 var tableHeaderWidth = ["30%", "25%", "45%"];
在表格中创建 <thead> 元素,并将返回的元素的引用存储在 tableHead 中。
61 var tableHead = table.createTHead();
定义和用法:createTHead() 方法用于在表格中获取或创建 <thead> 元素。
语法:tableObject.createTHead()
返回值:返回一个 TableSection,表示该表的 <thead> 元素。如果该表格已经有了表头,则返回它。如果该表没有表头,则创建一个新的空 <thead> 元素,把它插入表格,并返回它。
创建并获取 <th> 元素,接着将文本信息添加进 <th> 单元格中,最后将单元格插入到表头中。
65 var tableHeader = document.createElement("th");
67 txt = document.createTextNode(tableHeaderContent[i]);
68 tableHeader.appendChild(txt);
70 tableHead.appendChild(tableHeader);
关于如何创建 <th> 元素,参考:HTML DOM TableHeader 对象
定义和用法:appendChild() 方法向节点添加最后一个子节点。
提示:如果您需要创建包含文本的新段落,请记得添加到段落的文本的文本节点,然后向文档添加该段落。您也可以使用 appendChild() 方法从一个元素向另一个元素中移动元素。
到这里,《HTML & CSS & JavaScript 从一个表格到一个灰阶颜色表》已经完结!