Typora优化-适合不懂CSS代码的小白
Posted nreg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Typora优化-适合不懂CSS代码的小白相关的知识,希望对你有一定的参考价值。
typora:不开源,测试期间免费,实时预览模式将「写作」和「预览」合二为一
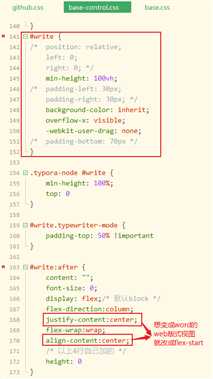
( 默认修改版式是居中,不是每行都居中,而且是把所有行看成一个整体居中,
想仿word中的web版式视图按照截图中的红色字再改值即可)
我用的是弹性盒模型flex 对排版进行了更改:
1).通过文件-偏好设置 打开主题文件夹:

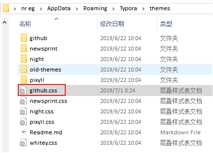
2). 打开主题文件夹 弹出如下文件:(我用的github主题,用什么主题就改 主题名.css)
注:这个弹出的文件夹是在C:\\Users\\用户名\\AppData\\Roaming\\Typora\\themes下的
并不是Typora安装目录中的 主题名.css,修改它不会生效,别找错了。

3).对该文件进行更改:max-width设置成显示器分辨率的宽度像素值

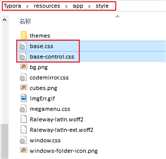
4).找到Typora的安装目录:

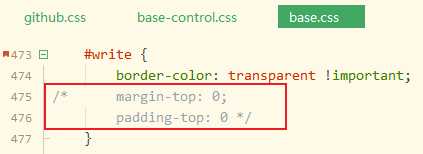
5).对这两文件进行修改:


2.更改默认搜索google为bing:(以后选中文字右击选择search with bing 就能搜索了)
1).文件-偏好设置:

2).打开高级设置后,弹出如下文件:

3).对这两个文件进行更改:


3.设置图片存储路径:最好为图床(七牛云等),其次同步盘(oneDrive等),最次本地硬盘
使用本地硬盘的缺点:把文档发给别人同时还得发图片文件夹
使用同步盘的缺点:只能自己看(因为同步盘是私人帐号),可以跨设备
使用图床的缺点:别人需要联上网才能看你的md文档中的图片

oneDrive既是网盘也是同步盘:

网盘:可以像某云一样上传下载文件

同步盘:5T容量配合Typora,绝配,当然用图床更好

4.设置自动保存:(以防万一)

结。
以上是关于Typora优化-适合不懂CSS代码的小白的主要内容,如果未能解决你的问题,请参考以下文章