canvas知识点
Posted fanbulaile
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas知识点相关的知识,希望对你有一定的参考价值。
canvas知识点:const canvas = document.getElementById(‘id‘); //获取canvas元素
const ctx = canvas.getContext(‘2d‘); //搭建图形需要环境,简单来说就是绘画的画布
然后所有的canvas方法都是建立在ctx画布之上,
0.基本上通用方法:
ctx.strokeStyle = ‘‘; //描边的样式,默认是黑色
ctx.lineWidth =‘‘; //描边的宽度
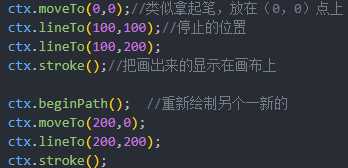
ctx.stroke(); //描边,也就是将画的线显示出来
ctx.beginPath(); //如果再想画一个,需要把画笔拿起来,重新开始
ctx.closePath(); //最后一个点与第一个点连接起来,成为一个多边形,将直线变为图形
ctx.fillStyle =‘‘; //图形填充的样式
ctx.fill(); //填充,将画的图形在画布上显示出来;注意:矩形的填充是ctx.fillRect(x,y,width,height)
ctx.clearRect(x,y,width,height); //清除画布内容
1.画直线:ctx.moveTo(x,y);//起点
ctx.lineTo(x,y);//画笔停止位置,后面可以接着ctx.lineTo(x,y)

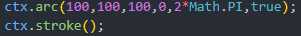
2.画圆:ctx.arc(cx,cy,r,0,2*Math.PI,true); //cx,cy圆心位置,r是半径,0和2*Math.PI是圆起始和结束弧度,true顺时针画
结束弧度如果不是360度,就可以画圆弧

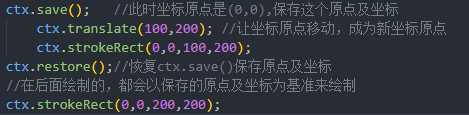
3.画矩形:ctx.strokeRect(x,y,width,height);画矩形不需要ctx.stroke(),因为方法名中就包含了stroke;
4.形状的变化: 作用会叠加,原点会保存之前形状的原点;
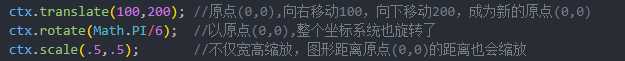
ctx.translate(x,y);//平移,是坐标原点(0,0)的移动
ctx.rotate(); //旋转
ctx.sale(x,y); //缩放

ctx.save()和ctx.restore()成对出现;ctx.save()保存当前环境,ctx.restore()恢复当前环境

6.canvas文字
填充文字 ctx.fillText(‘文字‘,x,y); //x,y是放入文字的坐标
描边文字 ctx.strokeText(‘文字‘,x,y);
ctx.font=‘‘; //字体样式,
ctx.textAlign = ‘center/left/right‘ ;//水平对齐方式
ctx.textBaseline = ‘top/middle/bottom‘;//垂直对齐方式
const width = ctx.measureText(文字变量).width; //获取文本宽度
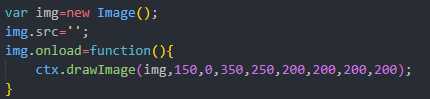
7.图形的剪切,图片必须加载完成后,才能剪切,必须放在实例化image的onload里 ctx.drawImage(img,startX,startY,endX,endY,x,y,width,height)

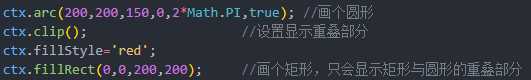
8.重叠部分的剪切;ctx.clip();只会显示重叠部分

9.canvas阴影,设置后对后面所有都会有阴影,不过可以用ctx.save()和ctx.restore()解决
ctx.shadowOffsetX=‘‘;//x轴偏移; ctx.shadowOffsetY=‘‘;//y轴偏移
ctx.shadowColor=‘‘; ctx.shadowBlur =‘‘; //边缘模糊距离
10.动画,利用定时器不停得到清除画布内容,ctx.clearRect(x,y,width,height),
然后不停的绘制,就能实现动画效果
11.离屏;再创建一个新的canvas,把复杂切不需要重复绘制的图形放在这个画布上,
再通过ctx.drawImage()方法,将这个canvas图形剪切并放在第一个canvas上
注意:离屏的canvas记得设置为隐藏
以上是关于canvas知识点的主要内容,如果未能解决你的问题,请参考以下文章