element中的常用修改
Posted hrr666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element中的常用修改相关的知识,希望对你有一定的参考价值。
一:element中修改下拉框中的icon
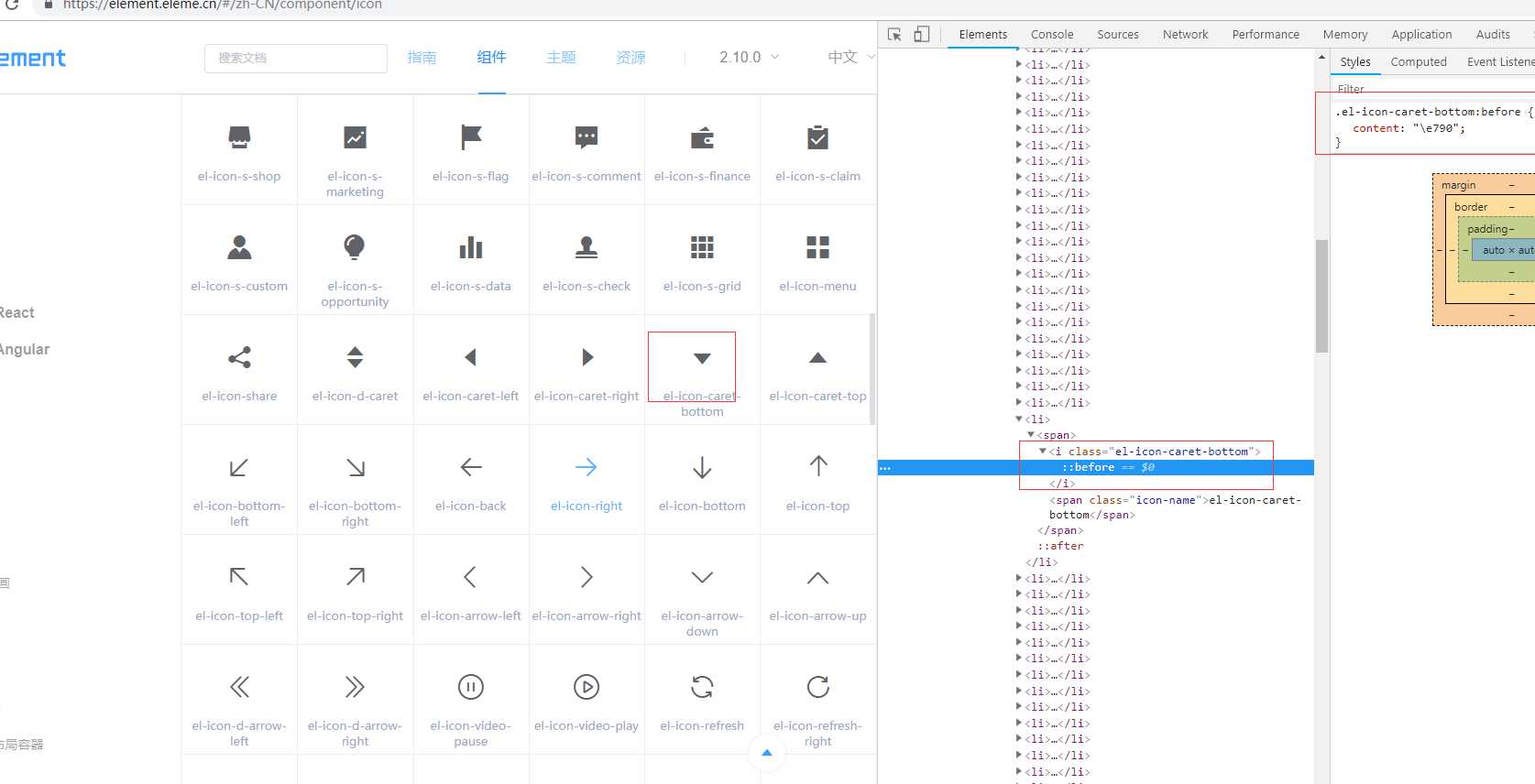
如图:

<el-select v-model="value" filterable clearable placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
//我们要更改其icon,首先打开element官网:https://element.eleme.cn/#/zh-CN/component/icon,找到想要更改的图标即可。替换content里面的值。
如果里面没有我们想要的图标可以把阿里图标加入到element里面;

css部分:
/deep/ .el-select__caret:before
content: "\\e78f";
font-size: 18px;
一:在element中表头和列表中添加内容;
以上是关于element中的常用修改的主要内容,如果未能解决你的问题,请参考以下文章
封装ul组件,使用这个element组件库Table相关操作,Drawer 抽屉基本用法,element table表格选中事件。传参问题。elementui中的input修改宽度