HTML5 离线缓存
Posted 天马3798
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 离线缓存相关的知识,希望对你有一定的参考价值。
离线资源缓存
为了能够让用户在离线状态下继续访问 Web 应用,开发者需要提供一个 cache manifest 文件。这个文件中列出了所有需要在离线状态下使用的资源,浏览器会把这些资源缓存到本地。本节先通过一个例子展示 cache manifest 文件的用途,然后详细描述其书写方法,最后说明缓存的更新方式。
//在IIS下最好使用 xxx.appcache文件
原因:


cache manifest 格式
下面说明书写 cache manifest 文件需要遵循的格式。
- 首行必须是 CACHE MANIFEST。
- 其后,每一行列出一个需要缓存的资源文件名。
- 可根据需要列出在线访问的白名单。白名单中的所有资源不会被缓存,在使用时将直接在线访问。声明白名单使用 NETWORK:标识符。
- 如果在白名单后还要补充需要缓存的资源,可以使用 CACHE:标识符。
- 如果要声明某 URI 不能访问时的替补 URI,可以使用 FALLBACK:标识符。其后的每一行包含两个 URI,当第一个 URI 不可访问时,浏览器将尝试使用第二个 URI。
- 注释要另起一行,以 # 号开头。
mainfest清单格式实例:
CACHE MANIFEST #上面一句必须 #v1.0.0 #需要缓存的文件 CACHE: a.js b.css #不需要缓存的文件 NETWORK: * #无法访问页面 FALLBACK: 404.html
更新缓存
应用程序可以等待浏览器自动更新缓存,也可以使用 javascript 接口手动触发更新。
自动更新
浏览器除了在第一次访问 Web 应用时缓存资源外,只会在 cache manifest 文件本身发生变化时更新缓存。而 cache manifest 中的资源文件发生变化并不会触发更新。
手动更新
开发者也可以使用 window.applicationCache 的接口更新缓存。方法是检测 window.applicationCache.status 的值,如果是 UPDATEREADY,那么可以调用 window.applicationCache.update() 更新缓存。示范代码如下。
清单 5 手动更新缓存
window.applicationCache.addEventListener(\'updateready\',function(e){ if(window.applicationCache.status == window.applicationCache.UPDATEREADY){ window.applicationCache.swapCache(); if(confirm("loding new?")){ window.location.reload() } } },false)
注意点:
1.对于每个index.html?id=1或index.html?id=2都会分别缓存index.html页面,可以通过chrome浏览器Resources/Application Cache观察
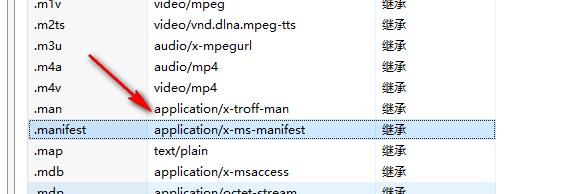
2.manifest文件的mime-type必须是 text/cache-manifest类型
3.mainfest文件中的路径和页面使用的路径,应该一直,区分大小写
4.NETWORK:若除了CACHE:定义的文件之外的文件都不要缓存,则NETWORK:下必须写个* ,否则可能造成CACHE外的文件全部加载不了。
5.CACHE:下不能使用文件夹形式定义。如images/。这样方式不会被识别。
而且文件路径和文件名不能包含空格,否则只会取得空格之前的文本,导致文件缓存失败。
6.添加引用mainfest的文件,会自动被缓存
可以通过iframe嵌入多个manifest文件。主页不需要配置manifest,这样index.html就不会被缓存。 <iframe frameborder="no" id="iframe1" scrolling="no" src="cache1.html"></iframe>
多个manifest文件还是会有空间的限制,在ipad的safari上不能超过50M。若cache1.manfest是26M,cache1.manfest是27M,则2个加起来超过50m,这时,首先cached完cache1,当缓存cache2的时候,会报一个超过缓存容量限制的错误。cache3自然也不会保存了。只保存了第一个cache1.
更多问题,参考:http://www.2cto.com/kf/201407/315340.html
实例代码:
1.新建clock.appcache文件

CACHE MANIFEST #上面一句必须 # v1.0.4 # 需要缓存的文件 CACHE: /view/clock.html /js/clock.js /js/jquery-1.11.3.min.js #不需要缓存的文件 NETWORK: /css/clock.css #无法访问的页面 FALLBACK: 404.html
2.添加clock.html文件,引用mainfest文件
关键代码:
<html manifest="../Cache/clock.appcache">

<!DOCTYPE html> <html manifest="../Cache/clock.appcache"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <link href="../css/clock.css" rel="stylesheet" /> </head> <body> <p> The time is :<output id="clock"></output> </p> <p> <a href="404.html">404.html</a> </p> <script src="../js/jquery-1.11.3.min.js"></script> <script src="../js/clock.js"></script> </body> </html>
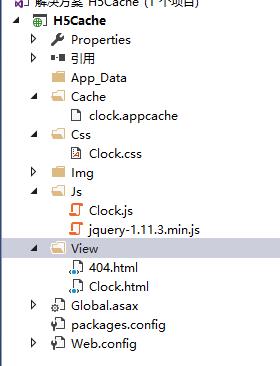
3.项目结构

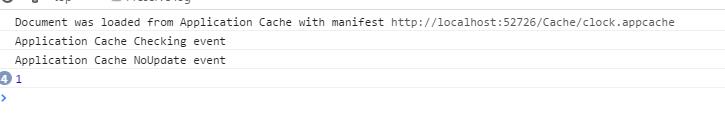
4.监视结果:


以上是关于HTML5 离线缓存的主要内容,如果未能解决你的问题,请参考以下文章
