markdown嵌入图片
Posted lqerio
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了markdown嵌入图片相关的知识,希望对你有一定的参考价值。
这里嵌入指不会因为本地文件丢失而丢失。
参考:https://blog.csdn.net/testcs_dn/article/details/78952358
https://blog.csdn.net/testcs_dn/article/details/78952358
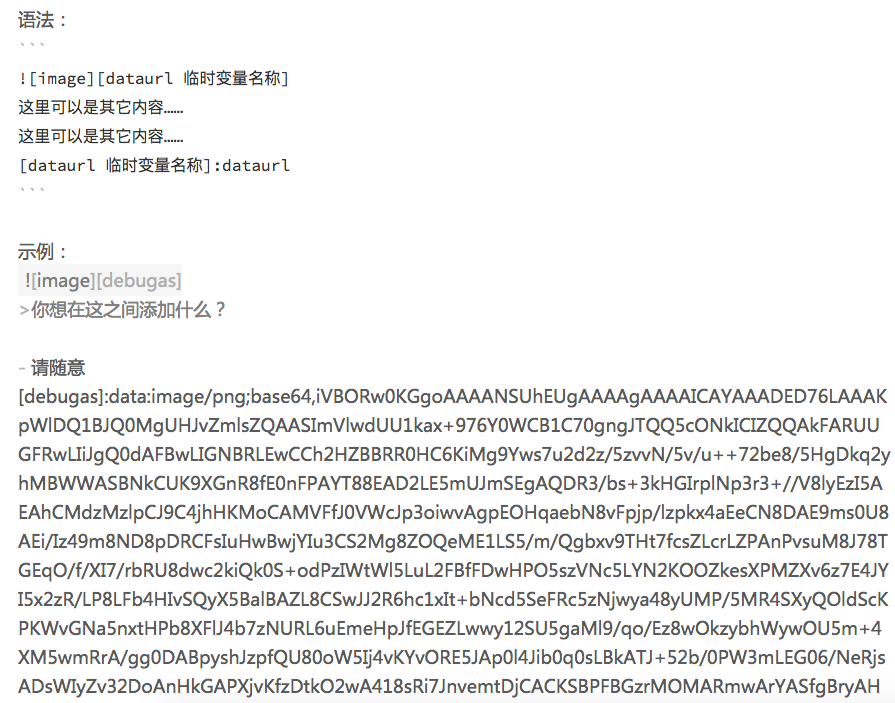
使用 Data Url 将文件存入 markdown 文档流
在线生成Data Url:
http://imgbase64.duoshitong.com/
https://tool.css-js.com/base64.html
使用 Data Url 的不足:
1、会让文档体积变得很大!
2、IE6/7是不支持Data URL技术的,不幸的是在中国还有很多用户在使用这种古老的浏览器。希望各方面包括官方和民间都多做努力工作,让现代浏览器(谷歌浏览器,火狐浏览器,IE11+)尽快的占领市场,这是我们Web程序员最大的愿望。
使用 Data Url 的优点:
说到Data URI的优点,自然少不了“减少链接数”,把图片转为Base64编码,以减少图片的链接数。我们先想当然一下,同样一张图片,如果不用发起一个下载请求,打开速度是会更快的。但是,有几个问题需要关注下:
图片始终是要下载的,那么下载一张图片的速度快还是下载一堆编码快?
浏览器对图片的显示,处理效率哪个更快?
图片的缓存问题
原文测试,使用Data URL方式的Demo在渲染时会比不使用 多消耗53%左右的CPU资源,内存多出4倍左右,耗时平均高出24.6倍 。由此可见,使用Data URl方式还是需要更多的考量,在可接受的范围内适量使用。
以上是关于markdown嵌入图片的主要内容,如果未能解决你的问题,请参考以下文章