Vue自定义指令配置修饰符和传参
Posted zui-ai-java
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue自定义指令配置修饰符和传参相关的知识,希望对你有一定的参考价值。
一和二,请参考https://www.cnblogs.com/zui-ai-java/p/11109213.html
三、index.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>index</title> 8 <style> 9 .card 10 width:200px; 11 padding:10px; 12 margin:5px; 13 background: #ccc; 14 15 </style> 16 17 </head> 18 <body> 19 <div id="app"> 20 <div v-pin:true.bottom.left="card1.pinned" class="card"> 21 <button @click="card1.pinned = !card1.pinned">固定/取消</button> 22 点击佛啊 到爱上对方 大理市地方 大理石的发生啥都if静安寺 23 </div> 24 25 <div v-pin="card2.pinned" class="card"> 26 <a @click="card2.pinned = !card2.pinned" href="#">pin it</a> 27 鲁大师的佛 了发斯蒂芬 的拉法的拉法 豆爱疯 28 </div> 29 30 <div> 31 基础方式 32 new 一个Vue的实例<br> 33 注册组件并使用<br> 34 注册组件 35 全局注册<br> 36 局部注册<br> 37 通过new创建Vue实例, 全局注册组件,局部注册组件三者的使用频率(场景)<br> 38 Vue中的props数据流 39 props取值的方式<br> 40 props内写的是驼峰命名法,为什么在HTML(模板)中又用了短横线命名法?<br> 41 使用v-bind的必要性:props不绑定的前提下,只能被作为字符串解析<br> 42 Vue的自定义事件 43 自定义事件的原理<br> 44 自定义事件的作用1 ——“重新定义”了事件监听机制的范围<br> 45 自定义事件的作用2 ——使得父子组件权责明确<br> 46 Slot的使用<br> 47 具名slot<br> 48 49 50 正文<br> 51 52 回到顶部<br> 53 Vue渲染的两大基础方式<br> 54 new 一个Vue的实例 55 这个我们一般会使用在挂载根节点这一初始化操作上:<br> 56 57 new Vue(<br> 58 el: ‘#app‘<br> 59 )<br> 60 61 62 注册组件并使用<br> 63 通过Vue.component()去注册一个组件,你就可以全局地使用它了,具体体现在每个被new的 Vue 64 65 <br>实例/注册组件, 的template选项属性或者对应的DOM模板中,去直接使用<br> 66 67 68 69 回到顶部<br> 70 注册组件 71 全局注册<br> 72 例如,放在通过new创建的Vue实例当中:<br> 73 74 复制代码 75 Vue.component(‘my-component‘, <br> 76 template: ‘<p>我是被全局注册的组件</p>‘<br> 77 ) 78 /* 79 Vue.component(组件名称[字符串], 组件对象)<br> 80 */ 81 82 new Vue(<br> 83 el: ‘#app‘,<br> 84 template: ‘<my-component></my-component>‘<br> 85 ) 86 复制代码<br> 87 88 89 demo:<br> 90 </div> 91 </div> 92 93 <script src="../lib/vue.js"></script> 94 <script src="./js/main.js"></script> 95 </body> 96 </html>
四、main.js
1 // 自定义v-pin指令 2 // el表示指令所在标签元素 3 // binding表示指令,其中value属性得到指令的值 4 Vue.directive("pin",function(el,binding) 5 var pinned = binding.value; 6 // console.log("pinned",pinned) 7 8 // 使用modifiers属性可以得到指令的属性,是一个js对象 9 var position = binding.modifiers; 10 // console.log("position",position); 11 // 使用arg属性来获取指定的参数 12 var warning = binding.arg; 13 // console.log("warning",warning); 14 if(pinned) 15 el.style.position="fixed"; 16 // 通过for..in..遍历position对象 17 for(var key in position) 18 // 使用[key],实现动态的设置方位 19 el.style[key] = "40px"; 20 21 22 if(warning) 23 el.style.background="yellow"; 24 25 // el.style.top = "40px"; 26 // el.style.left = "40px"; 27 else 28 el.style.position = "static"; 29 el.style.background = "#ccc" 30 31 32 ) 33 34 new Vue( 35 el:"#app", 36 data: 37 card1: 38 pinned:false 39 , 40 card2: 41 pinned:false 42 43 44 )
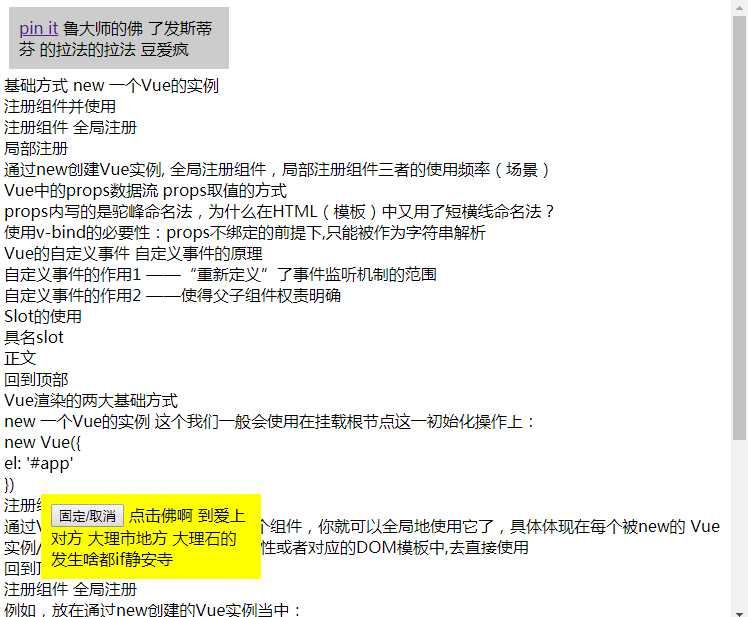
五、效果

六、感谢观看,如有疑问,欢迎交流哦
以上是关于Vue自定义指令配置修饰符和传参的主要内容,如果未能解决你的问题,请参考以下文章