React第六篇: 搭建React + Router + antd + nodejs + express框架搭建(nodejs做前后端server)
Posted tianshu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React第六篇: 搭建React + Router + antd + nodejs + express框架搭建(nodejs做前后端server)相关的知识,希望对你有一定的参考价值。
前提: nodejs >= 10.0;
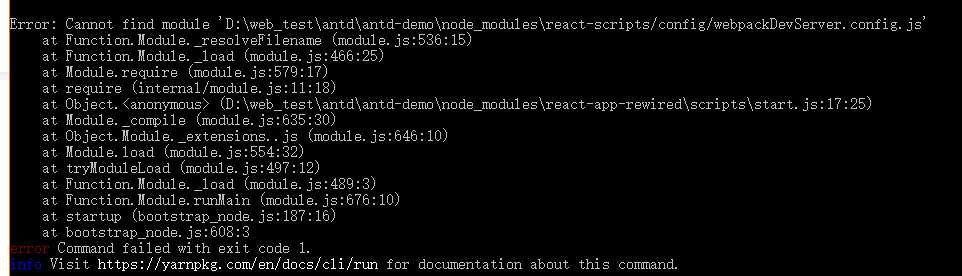
这里不推荐用官网的yarn安装antd的模块,因为后续会出错,错误如图:

也不推荐用npx方法来搭建react骨架,也会出错,让我们开始吧!!
前端React+Antd框架搭建
1.安装并启动create-react-app骨架应用
打开cmd按顺序执行以下指令:
npm install -g create-react-app (全局安装create-react-app, 默认会安装在C盘个人用户下)
create-react-app my-app (此步安装my-app以及需要的模块到当前文件夹下)
cd my-app (进入到my-app目录)
npm start (启动react项目Demo,可输入localhost:3000进入看demo)
结果如图所示:

2.引入antd
①npm install antd --save-dev
②修改 src/App.js,引入 antd 的按钮组件,代码如下:
import React, Component from ‘react‘;
import Button from ‘antd/lib/button‘;
import ‘./App.css‘;
class App extends Component
render()
return (
<div className="App">
<Button type="primary">Button</Button>
</div>
);
export default App;
③修改 src/App.css,在文件顶部引入 antd/dist/antd.css。
@import ‘~antd/dist/antd.css‘; .App text-align: center;
④执行npm run start,结果如图

3.高级配置
我们现在已经把组件成功运行起来了,但是在实际开发过程中还有很多问题,例如上面的例子实际上加载了全部的 antd 组件的样式(对前端性能是个隐患)。
此时我们需要对 create-react-app 的默认配置进行自定义,这里我们使用 react-app-rewired (一个对 create-react-app 进行自定义配置的社区解决方案)。
引入 react-app-rewired 并修改 package.json 里的启动配置。由于新的 [email protected] 版本的关系,我们还需要安装 customize-cra。
①npm install react-app-rewired customize-cra --save-dev
②更改package.json
/* package.json */ "scripts": - "start": "react-scripts start", + "start": "react-app-rewired start", - "build": "react-scripts build", + "build": "react-app-rewired build", - "test": "react-scripts test", + "test": "react-app-rewired test",
③然后在项目根目录创建一个 config-overrides.js 用于修改默认配置。
module.exports = function override(config, env)
// do stuff with the webpack config...
return config;
;
④引入babel插件,执行指令:npm install babel-plugin-import --save-dev
⑤更改config-overrides.js文件
const override, fixBabelImports = require(‘customize-cra‘);
module.exports = override(
fixBabelImports(‘import‘,
libraryName: ‘antd‘,
libraryDirectory: ‘es‘,
style: ‘css‘,
),
);
⑥移除前面在 src/App.css 里全量添加的 @import ‘~antd/dist/antd.css‘,并且修改App.js
import React, Component from ‘react‘;
import Button from ‘antd‘;
import ‘./App.css‘;
class App extends Component
render()
return (
<div className="App">
<Button type="primary">Button</Button>
</div>
);
export default App;
⑦执行命令npm run start,发觉服务已正常启动,至此我们的react+antd框架已搭建完毕
后台nodejs+express框架搭建与服务合一
1.express骨架搭建
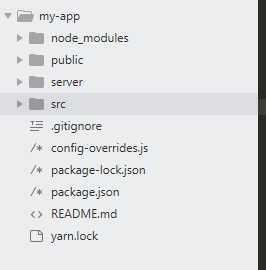
①我们在react根目录下建立server文件夹,如图

②我们cd进server文件夹,执行express骨架生成器指令:npm install express-generator -g
③执行语句:express --view=pug .
④执行语句:npm install,执行完了后,我们执行npm run start(这里先关掉react的服务),执行结果如图:

2.服务合一
①到这一步,让我们想想,前后端同样是以nodejs+server为基础的,难道我们需要起两个服务不成?当然不对啊。
我们重新进到react的根目录,执行指令:npm run build
②我们将根目录build目录下的文件全部拷贝至server/public目录,然后我们刷新一下网页。诶,出来了。
③在最终部署服务环节时,我们即需要用服务合一的方法来部署运行服务(非开发阶段使用,开发阶段使用在下一章会讲解)。

后续:诶,标题不是有router么?怎么没有router相关的么?到这里,其实我们已经把相关框架大致都搭好啦。
下一章我们讲具体该如何运用这个框架进行开发,就不放在这章讲了,不然太长啦!!
以上是关于React第六篇: 搭建React + Router + antd + nodejs + express框架搭建(nodejs做前后端server)的主要内容,如果未能解决你的问题,请参考以下文章