Vue实现同级组件的通信
Posted zui-ai-java
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue实现同级组件的通信相关的知识,希望对你有一定的参考价值。
一、文件结构

二、vue.js
打开此链接 https://cdn.bootcss.com/vue/2.6.10/vue.js
复制粘贴页面的所有内容
三、index.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>index</title> 8 9 </head> 10 <body> 11 <div id="app"> 12 <huahua></huahua> 13 <shuandan></shuandan> 14 </div> 15 16 <script src="../lib/vue.js"></script> 17 <script src="./js/main.js"></script> 18 </body> 19 </html>
四、main.js
1 // 外部的事件调度器 2 var Event = new Vue(); 3 4 // 花花同学说话 5 Vue.component("huahua", 6 template:` 7 <div> 8 我说:<input @keyup="on_change" v-model="i_said"/> 9 </div> 10 `, 11 data:function() 12 return 13 i_said:‘‘ 14 15 , 16 methods: 17 on_change:function() 18 Event.$emit("huahua-said-something",this.i_said) 19 20 21 ); 22 23 24 // 栓蛋同学听到后,复述花花同学说的话 25 Vue.component("shuandan", 26 template:` 27 <div>花花说:huahua_said</div> 28 `, 29 data:function() 30 return 31 huahua_said:‘‘ 32 33 , 34 // 时间钩子,一旦这个组件初始化完成,就开始执行定义的方法 35 mounted:function() 36 // 下面的this指向组件,将其赋值给变量me 37 var me = this; 38 // 使用调度器来监听事件 39 Event.$on("huahua-said-something",function(data) 40 // 下面的this指向Event对象(原因可能是由于回调函数是由Event对象执行的缘故) 41 // console.log(this); 42 me.huahua_said = data; 43 ) 44 45 ); 46 47 new Vue( 48 el:"#app" 49 );
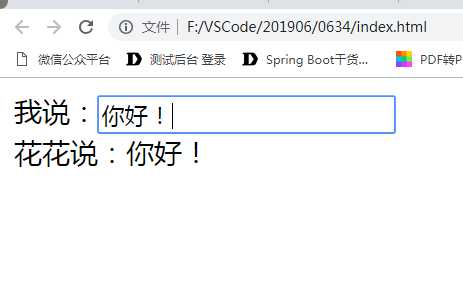
五、效果

六、谢谢观看,如有问题,随时交流哦
以上是关于Vue实现同级组件的通信的主要内容,如果未能解决你的问题,请参考以下文章