微信小程序中的tabBar设置
Posted lyn4ever
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序中的tabBar设置相关的知识,希望对你有一定的参考价值。
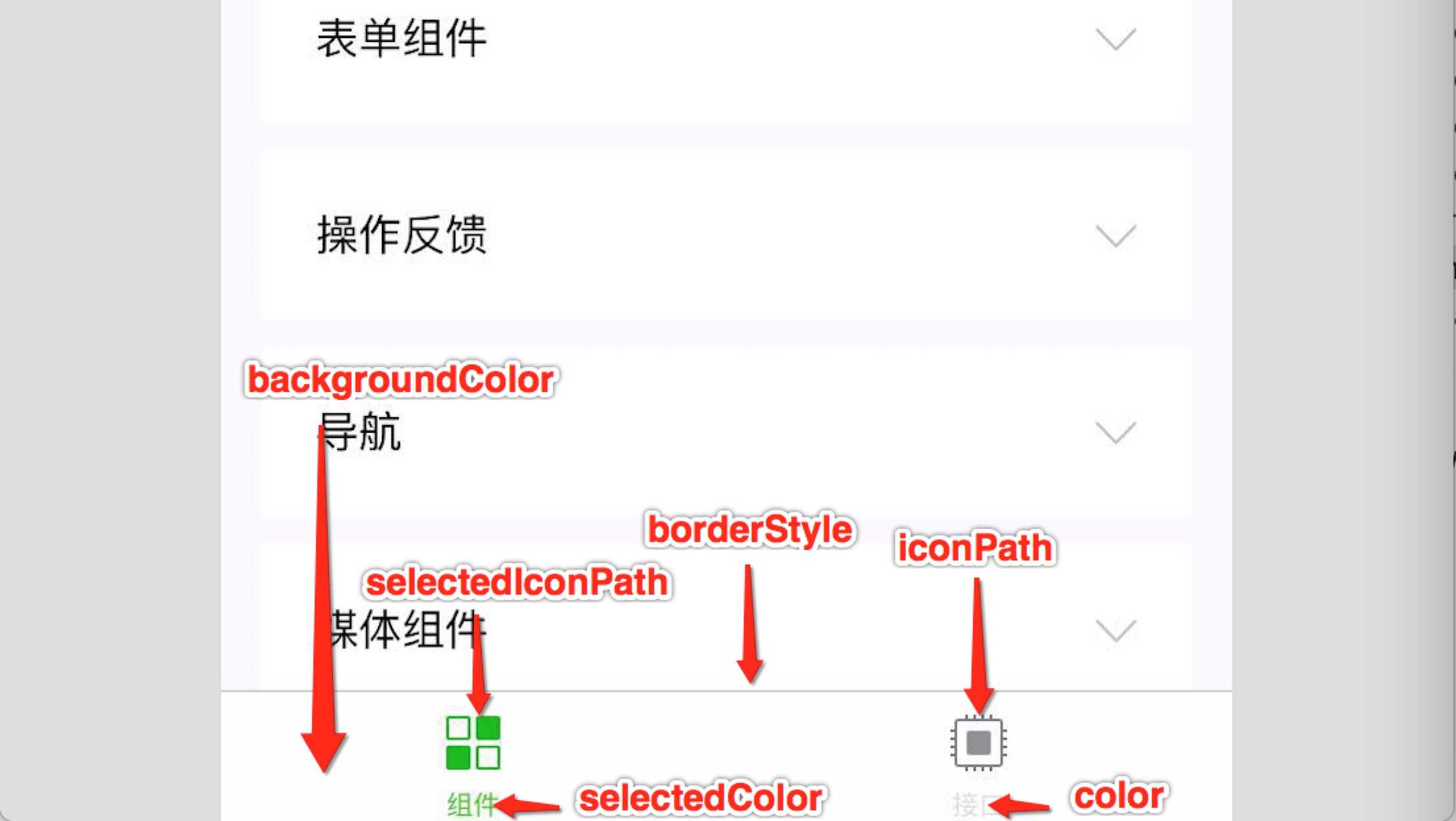
我们先来看一份图,这个设置在官方文档中已经写得很清楚了,我只是做一个总结

注:我写注释是为了方便说明,在小程序中的json文件中是不能用注释的
这个tabBar属于全局属性,因此就在全局配置文件app.json中配置
1.tabBar的配置
"color": "#8a8a8a",
"selectedColor": "#f40",//选中的颜色
"backgroundColor": "#ffffff",//背景色
"borderStyle": "black",//边界线的颜色
"position":"top",//位置,是在上边。还是选择在下边,如果选择top,就不会显示图标
"list": [//组件的清单
"pagePath": "page/component/index",//页面路径
"text": "组件",//组件上显示的文字
"iconPath": "img/compont_un.png",//默认图标
"selectedIconPath": "img/compont_on.png"//选中后的图标
,
"pagePath": "page/API/index",
"text": "API",
"iconPath": "img/API_un.png",
"selectedIconPath": "img/API_on.png"
,
"pagePath": "page/persion/index",
"text": "我的",
"iconPath": "img/我的_un.png",
"selectedIconPath": "img/我的_on.png"
,
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "img/日志.png",
"selectedIconPath": "img/日志_on.png"
]
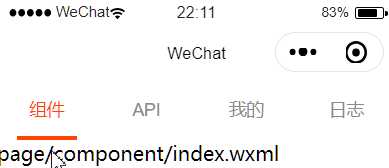
,最后再加一张图,如果你设置了在顶部显示,效果如下:

以上是关于微信小程序中的tabBar设置的主要内容,如果未能解决你的问题,请参考以下文章