前端摸爬滚打之路之 JavaScript 基础
Posted joyce7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端摸爬滚打之路之 JavaScript 基础相关的知识,希望对你有一定的参考价值。
前言:这是我第一次在博客上记录自己的前端学习过程,以往都是在桌面右侧开个 onenote 小窗,记录自己在学习过程中获得的知识。通常都是记录的满满当当,然后心满意足的关闭窗口,但是记录不代表学会。这些知识随着窗口的关闭也逐渐消失在我的脑海中,于是我想通过另一种方式把零碎的知识点总结起来,形成知识体系结构。这就是我写这篇博客的初衷,不知道会不会有效,但我认为尝试之后才能知道。
背景:javascript 是一个叫做布莱登·艾奇的人用了十天的时间发明出来的,借鉴了 C 的基本语法,Java的数据类型和内存管理,scheme、self语言,最开始的名字叫做 livescript ,可是一直不火,但当时的 java 已经很有名了,于是他们就蹭热度!改名字为 JavaScript!这也成为了他们后悔很多的一件事。
关于脚本语言
首先 JavaScript 是一种运行在客户端的脚本语言,和 Java 没有任何关系!!!
那么什么是脚本语言呢,它区别于编程语言,是一种不需要显示编译的语言,通过解释器进行翻译,是一种解释型语言。
编程语言则是在开发工具进行执行时,对代码进行编译,编译成计算机所能认识的二进制语言。
JS代码的写法及注意事项
1.js代码可以写在 html 文件中,在 script 标签中写入 js 代码,也可以在 html 标签中写入,还可以在 js 文件中写入再引入到 html 文件中。
2.需要注意的是在一对 script 标签中,如果有语法错误那么后面的 js 代码都不执行;但下一个 script 标签中的代码不会受影响
3.一般情况下 js 代码都是写在 body 标签中的最后面,这是考虑到一个页面的加载问题,因为解释器从上到下进行解释的,如果放在前面会影响加载效率,也会导致 HTML 文件加载不出来。
4.如果采用引入 js 代码的方式,那么在引入代码的标签中就不要再写任何的 js 代码,因为他会导致引入的代码出错,最终什么都不显示。
关于变量交换
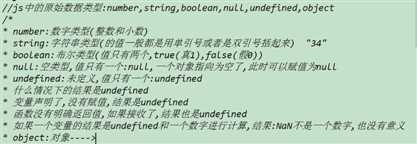
首先,变量是用于保存输入的数据的,不同的数据类型对应不同的变量类型。

可以通过 typeof 来获取数据的变量类型。
变量交换中,可以采用第三方进行交换,也可以采用数据相加的方式进行交换(只适用于数字),还可以采用位运算进行变量交换。
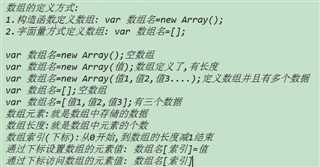
关于数组
数组:存储一组有序的数据,作用是一次可以存储多个数据。

关于函数
1.函数需要先定义,然后调用进行使用
2.函数的命名也要遵循驼峰命名法
3.函数一旦重名,会覆盖前面定义的函数
函数参数:
1.函数虽然可以在需要时进行灵活调用,但函数体内的值并不便于修改,而参数则解决了这一问题。
2.在函数名后的小括号内输入函数体中需要的变量,称为参数。
3.函数体内只定义变量的计算方法,在调用时才对参数进行赋值,这样就做到了灵活运用。
形参:定义函数时小括号内的参数。
实参:调用函数时小括号内的参数,可以是值也可以是字符串。
返回值总结
1.函数中如果有 return ,那么这个函数就有返回值,反之则没有。
2.如果 return 后没有内容,但调用的时候接受了,则返回值为 undefined。
3.变量声明了,但是没有赋值,结果也是 undefined。
4.形参和实参的个数可以不一致,多的不要,少了就是NaN。
5.return 后的一切都不会再被执行。
arguments:是一个类似于数组的对象,也可以说是伪数组,可以收集所有的实参。
函数也是有数据类型的,所有的函数数据类型都是function。
以上是关于前端摸爬滚打之路之 JavaScript 基础的主要内容,如果未能解决你的问题,请参考以下文章