JQuery
Posted knowledge-is-infinite
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery相关的知识,希望对你有一定的参考价值。

Utilities 工具函数


兼容IE,6,7,8浏览器时,使用jQuery1.9.1版本兼容性最好,如果使用跟其他版本会出问题的。谨记。






看jQuery源码



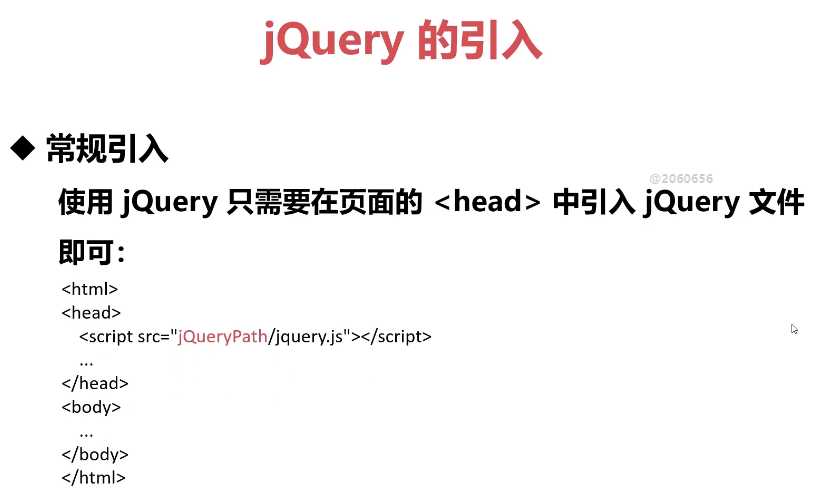
常规引入jQuery.js
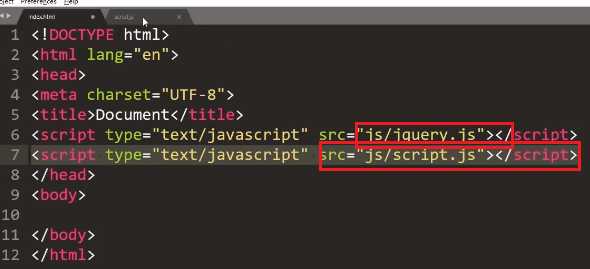
先后顺序不能变:
1,先引入 jquery.js源文件
2,再引入我们编辑的script.js文件
以下是非常规引用:npm node yarn等等都可以引入jQuery


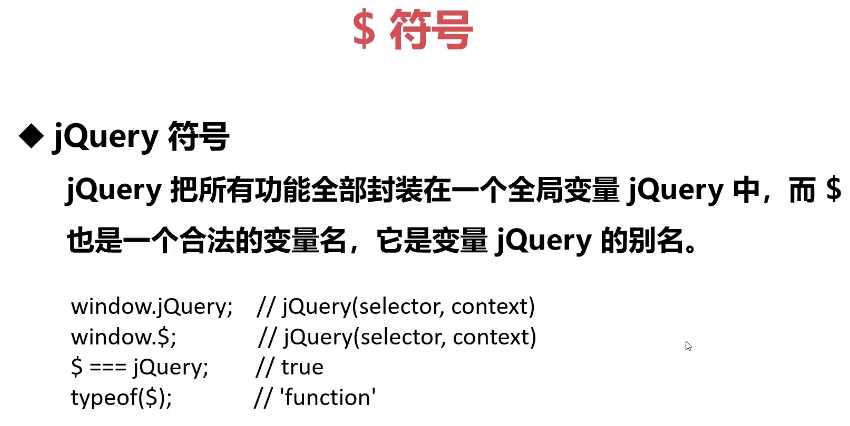
jQuery 全等于 $,两者没有区别,使用方法即返回数据类型都一样。
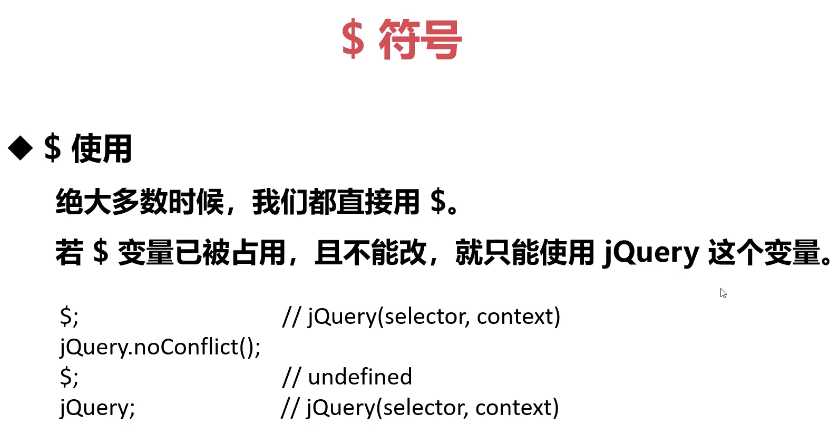
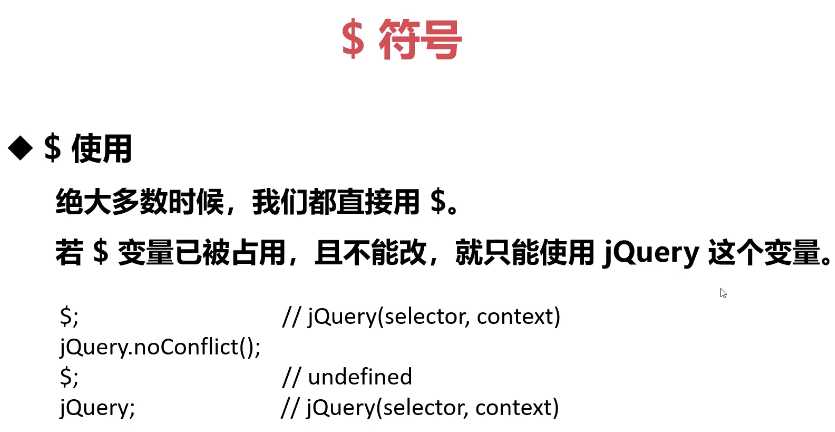
如果使用$开发时,与其他语言冲突时,记得使用jquery来使用,即可。大多数情况都是使用$
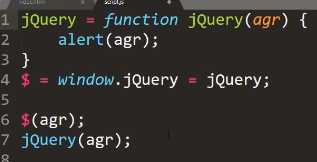
下面是对$=jQuery的理解,类似jQuery内部的源码:

当$变量被使用了,并且释放了。这时不能使用$来代替jquery库,
只能使用jquery变量来调用jquery库

conflict /‘k?nfl?kt/ 冲突
noConflict 无抵触的

selector 选择器
context 上下文
content 内容
=======
以下是给所有的div标签都添加 .love 类 ,且颜色变成 #f0f;
$("div").addClass(‘love‘);
$("div").css("color","#f0f");



javascript的原始格式:
window.onload=function()......
下面是jquery的原始格式,和简写格式:
$(document).ready(function()....); //表示document文本已经读取完毕,再来执行function函数里面的内容,
所以xx.js的文件可以直接放在head里面,且一定是放在jquery.js后面。
上面的缩写格式如下:(该三种格式等价)
$().ready(function()......)
$(function()........)
老师推荐:
使用jquery原始格式进行操作:
$(document).ready(function().....)
理由:
1,可读性强
2,在jquery中是没有一个顶级变量的,会污染全局,如果使用原始格式会生成一个jquery对象的作用域,
相当于生成了一个顶级变量query一样。
subline快捷键:
Alt + F3 全选



以上是关于JQuery的主要内容,如果未能解决你的问题,请参考以下文章