easyUI权限
Posted xmf3628
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyUI权限相关的知识,希望对你有一定的参考价值。
权限目的:
是为了让不同的用户可以操作系统中不同资源
直接点说就是不同的用户可以看到左侧不同的菜单
实现菜单权限的核心思想就是控制用户登录后台所传递的menuId
UserDao
package com.hmc.dao;
import java.sql.SQLException;
import java.util.List;
import java.util.Map;
import com.hmc.util.JsonBaseDao;
import com.hmc.util.JsonUtils;
import com.hmc.util.PageBean;
import com.hmc.util.StringUtils;
public class UserDao extends JsonBaseDao
/**
* 用户登录或者查询用户分页的公共方法
* @param paMap
* @param pageBean
* @return
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException
*/
public List<Map<String, Object>> list(Map<String, String[]> paMap,PageBean pageBean ) throws InstantiationException, IllegalAccessException, SQLException
String sql="select * from t_easyui_user_version2 where true";
String uid=JsonUtils.getParamVal(paMap, "uid");
String upwd=JsonUtils.getParamVal(paMap, "upwd");
if(StringUtils.isNotBlank(uid))
sql+=" and uid="+uid;
if(StringUtils.isNotBlank(upwd))
sql+=" and upwd="+upwd;
return super.executeQuery(sql, pageBean);
/**
* 根据当前用户登录的id去查对应的菜单
* @param paMap
* @param pageBean
* @return
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException
*/
public List<Map<String, Object>> getMenuByUid(Map<String, String[]> paMap,PageBean pageBean ) throws InstantiationException, IllegalAccessException, SQLException
String sql="select * from t_easyui_usermenu where true";
String uid=JsonUtils.getParamVal(paMap, "uid");
if(StringUtils.isNotBlank(uid))
sql+=" and uid="+uid;
return super.executeQuery(sql, pageBean);
MenuDao
package com.hmc.dao;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.hmc.entity.TreeNode;
import com.hmc.util.JsonBaseDao;
import com.hmc.util.JsonUtils;
import com.hmc.util.PageBean;
import com.hmc.util.StringUtils;
public class MenuDao extends JsonBaseDao
/**
* 给前台tree_data1_json的字符串
* @param paMap 从前台jsp传递过来的参数集合
* @param pageBean
* @return
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public List<TreeNode> listTreeNode(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException
List<Map<String, Object>> listMap = this.listMapAuth(paMap, pageBean);
List<TreeNode> listTreeNode=new ArrayList<TreeNode>();
this.listMapToListTreeNode(listMap, listTreeNode);
return listTreeNode;
public List<Map<String, Object>> listMap(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException
String sql="select * from t_easyui_menu where true";
String menuId=JsonUtils.getParamVal(paMap, "Menuid");
if(StringUtils.isNotBlank(menuId))
sql+=" and parentid="+menuId;
else
sql+=" and parentid=-1";
//这里面存放的是数据库中的菜单信息
List<Map<String, Object>> listMap = super.executeQuery(sql, pageBean);
return listMap;
public List<Map<String, Object>> listMapAuth(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException
String sql="select * from t_easyui_menu where true";
String menuId=JsonUtils.getParamVal(paMap, "Menuid");
//为什么将parentid改成menid?、
//原因在之前的方法,只能查询当前节点的所有子集合,不能将当前节点给查出来
//002-->002001,002002,002003
if(StringUtils.isNotBlank(menuId))
sql+=" and Menuid in ("+menuId+")";
else
sql+=" and Menuid=000 ";
//这里面存放的是数据库中的菜单信息
List<Map<String, Object>> listMap = super.executeQuery(sql, pageBean);
return listMap;
/**
* ‘Menuid‘:001,‘Menuame‘:‘学生管理‘
* -->
* id:..,text:...
* @param map
* @param treeNode
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
private void MapToTreeNode(Map<String, Object> map,TreeNode treeNode) throws InstantiationException, IllegalAccessException, SQLException
treeNode.setId(map.get("Menuid")+"");
treeNode.setText(map.get("Menuname")+"");
treeNode.setAttributes(map);
//将子节点添加到父节点当中,建立数据之间的父子关系
//treeNode.setChildren(children);
Map<String, String[]> childrenMap=new HashMap<>();
childrenMap.put("Menuid", new String[]treeNode.getId());
List<Map<String, Object>> listMap = this.listMap(childrenMap, null);
List<TreeNode>listTreeNode=new ArrayList<>();
this.listMapToListTreeNode(listMap, listTreeNode);
treeNode.setChildren(listTreeNode);
/**
* [‘Menuid‘:001,‘Menuame‘:‘学生管理‘,‘Menuid‘:002,‘Menuame‘:‘后勤管理‘]
* @param listMap
* tree_data1_json
* @param listTreeNode
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
private void listMapToListTreeNode (List<Map<String, Object>> listMap,List<TreeNode> listTreeNode) throws InstantiationException, IllegalAccessException, SQLException
TreeNode treeNode=null;
for (Map<String, Object> map : listMap)
treeNode=new TreeNode();
MapToTreeNode(map, treeNode);
listTreeNode.add(treeNode);
UserAction
package com.hmc.web;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.hmc.dao.UserDao;
import com.hmc.entity.TreeNode;
import com.hmc.util.ResponseUtil;
import com.zking.framework.ActionSupport;
public class UserAction extends ActionSupport
private UserDao userDao=new UserDao();
/**
* 登录成功后跳转index.jsp
* @param request
* @param response
* @return
* @throws Exception
*/
public String login(HttpServletRequest request,HttpServletResponse response) throws Exception
//系统中是否有当前登录用户
Map<String, Object> map = this.userDao.list(request.getParameterMap(), null).get(0);
// 有
//查询用户菜单中间表,获取对应menuid的集合
if(map!=null && map.size()>0)
//[Menuid:002,map...,Menuid:003..]
//[002,003]
StringBuilder sb=new StringBuilder();
List<Map<String, Object>> menuIdArr = this.userDao.getMenuByUid(request.getParameterMap(), null);
System.out.println(menuIdArr);
for (Map<String, Object> m : menuIdArr)
sb.append(","+m.get("menuId"));
//,002,003
request.setAttribute("menuIds", sb.substring(1));
return "index";
else
//没有
request.setAttribute("msg", "用户不存在");
// 返回登录界面
return "login";
mvc.xml
<?xml version="1.0" encoding="UTF-8"?> <config> <!-- <action path="/regAction" type="test.RegAction"> <forward name="failed" path="/reg.jsp" redirect="false" /> <forward name="success" path="/login.jsp" redirect="true" /> </action> --> <action path="/menuAction" type="com.hmc.web.MenuAction"> </action> <action path="/userAction" type="com.hmc.web.UserAction"> <forward name="index" path="/index.jsp" redirect="false" /> <forward name="login" path="/login.jsp" redirect="false" /> </action> </config>
index.js
$(function()
$(‘#tt‘).tree(
url:‘menuAction.action?methodName=menuTree&&Menuid=‘+$("#menuIds").val(),
onClick:function(node)
var context=‘<iframe scrolling="no" frameborde="0" src="‘+node.attributes.menuURL+‘" width="100%" height="100%"></frame>‘
if($(‘#menuTab‘).tabs(‘exists‘,node.text))
$(‘#menuTab‘).tabs(‘select‘,node.text);
else
$(‘#menuTab‘).tabs(‘add‘,
title:node.text,
content:context,
closable:true,
);
);
)
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>后台主界面</title> <link rel="stylesheet" type="text/css" href="$pageContext.request.contextPath/static/js/public/easyui5/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="$pageContext.request.contextPath/static/js/public/easyui5/themes/icon.css"> <script type="text/javascript" src="$pageContext.request.contextPath/static/js/public/easyui5/jquery.min.js"></script> <script type="text/javascript" src="$pageContext.request.contextPath/static/js/public/easyui5/jquery.easyui.min.js"></script> <script type="text/javascript" src="$pageContext.request.contextPath/static/js/index.js"></script> </head> <body class="easyui-layout"> <input type="hidden" id="menuIds" value="$menuIds"/> <div data-options="region:‘north‘,border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div> <div data-options="region:‘west‘,split:true,title:‘West‘" style="width:150px;padding:10px;"> <ul id="tt"></ul> </div> --> <div data-options="region:‘east‘,split:true,collapsed:true,title:‘East‘" style="width:100px;padding:10px;">east region</div> <div data-options="region:‘south‘,border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div> <div data-options="region:‘center‘,title:‘Center‘"> <div id="menuTab" class="easyui-tabs" > <div title="首页" style="padding:20px;display:none;"> 欢迎界面 </div> </div> </div> </body> </html>
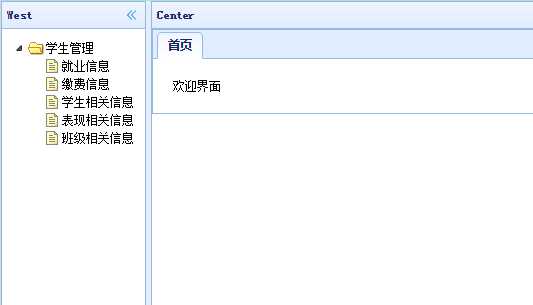
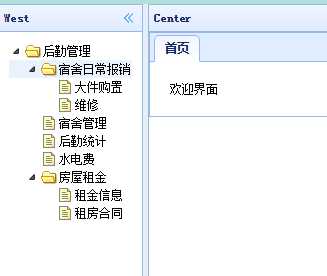
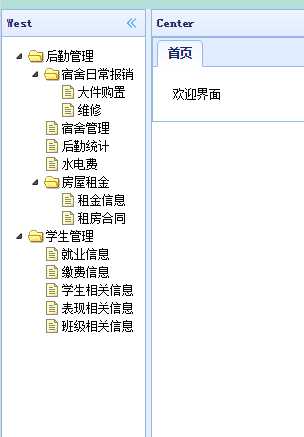
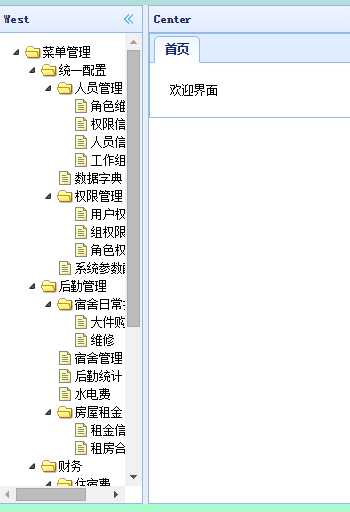
效果如下

001用户看到的东西


002用户的权限


003用户的权限


000用户的权限

以上是关于easyUI权限的主要内容,如果未能解决你的问题,请参考以下文章