jquery仿淘宝购物车页面商品结算(附源码)
Posted hxun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery仿淘宝购物车页面商品结算(附源码)相关的知识,希望对你有一定的参考价值。
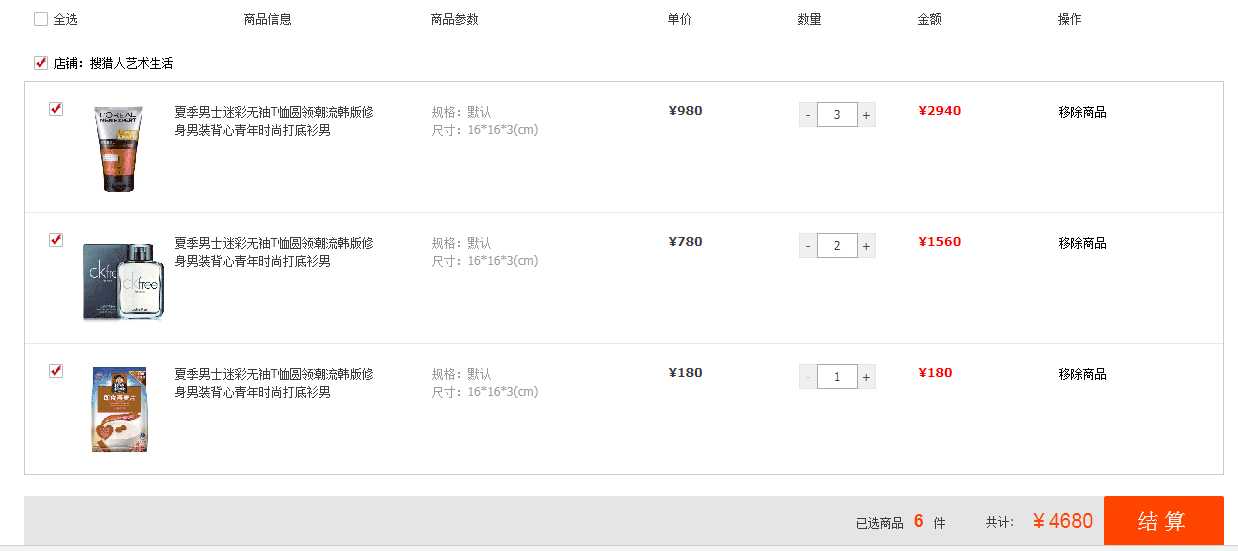
1、效果图如下:

2、源码如下:
html部分:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>购物车</title> <link rel="stylesheet" href="./css/reset.css"> <link rel="stylesheet" href="./css/carts.css"> </head> <body> <section class="cartMain"> <div class="cartMain_hd"> <ul class="order_lists cartTop"> <li class="list_chk"> <!--所有商品全选--> <input type="checkbox" id="all" class="whole_check"> <label for="all"></label> 全选 </li> <li class="list_con">商品信息</li> <li class="list_info">商品参数</li> <li class="list_price">单价</li> <li class="list_amount">数量</li> <li class="list_sum">金额</li> <li class="list_op">操作</li> </ul> </div> <div class="cartBox"> <div class="shop_info"> <div class="all_check"> <!--店铺全选--> <input type="checkbox" id="shop_a" class="shopChoice"> <label for="shop_a" class="shop"></label> </div> <div class="shop_name"> 店铺:<a href="javascript:;">搜猎人艺术生活</a> </div> </div> <div class="order_content"> <ul class="order_lists"> <li class="list_chk"> <input type="checkbox" id="checkbox_2" class="son_check"> <label for="checkbox_2"></label> </li> <li class="list_con"> <div class="list_img"><a href="javascript:;"><img src="./images/1.png" alt=""></a></div> <div class="list_text"><a href="javascript:;">夏季男士迷彩无袖T恤圆领潮流韩版修身男装背心青年时尚打底衫男</a></div> </li> <li class="list_info"> <p>规格:默认</p> <p>尺寸:16*16*3(cm)</p> </li> <li class="list_price"> <p class="price">¥980</p> </li> <li class="list_amount"> <div class="amount_box"> <a href="javascript:;" class="reduce reSty">-</a> <input type="text" value="1" class="sum"> <a href="javascript:;" class="plus">+</a> </div> </li> <li class="list_sum"> <p class="sum_price">¥980</p> </li> <li class="list_op"> <p class="del"><a href="javascript:;" class="delBtn">移除商品</a></p> </li> </ul> <ul class="order_lists"> <li class="list_chk"> <input type="checkbox" id="checkbox_3" class="son_check"> <label for="checkbox_3"></label> </li> <li class="list_con"> <div class="list_img"><a href="javascript:;"><img src="./images/2.png" alt=""></a></div> <div class="list_text"><a href="javascript:;">夏季男士迷彩无袖T恤圆领潮流韩版修身男装背心青年时尚打底衫男</a></div> </li> <li class="list_info"> <p>规格:默认</p> <p>尺寸:16*16*3(cm)</p> </li> <li class="list_price"> <p class="price">¥780</p> </li> <li class="list_amount"> <div class="amount_box"> <a href="javascript:;" class="reduce reSty">-</a> <input type="text" value="1" class="sum"> <a href="javascript:;" class="plus">+</a> </div> </li> <li class="list_sum"> <p class="sum_price">¥780</p> </li> <li class="list_op"> <p class="del"><a href="javascript:;" class="delBtn">移除商品</a></p> </li> </ul> <ul class="order_lists"> <li class="list_chk"> <input type="checkbox" id="checkbox_6" class="son_check"> <label for="checkbox_6"></label> </li> <li class="list_con"> <div class="list_img"><a href="javascript:;"><img src="./images/3.png" alt=""></a></div> <div class="list_text"><a href="javascript:;">夏季男士迷彩无袖T恤圆领潮流韩版修身男装背心青年时尚打底衫男</a></div> </li> <li class="list_info"> <p>规格:默认</p> <p>尺寸:16*16*3(cm)</p> </li> <li class="list_price"> <p class="price">¥180</p> </li> <li class="list_amount"> <div class="amount_box"> <a href="javascript:;" class="reduce reSty">-</a> <input type="text" value="1" class="sum"> <a href="javascript:;" class="plus">+</a> </div> </li> <li class="list_sum"> <p class="sum_price">¥180</p> </li> <li class="list_op"> <p class="del"><a href="javascript:;" class="delBtn">移除商品</a></p> </li> </ul> </div> </div> <div class="cartBox"> <div class="shop_info"> <div class="all_check"> <!--店铺全选--> <input type="checkbox" id="shop_b" class="shopChoice"> <label for="shop_b" class="shop"></label> </div> <div class="shop_name"> 店铺:<a href="javascript:;">卷卷旗舰店</a> </div> </div> <div class="order_content"> <ul class="order_lists"> <li class="list_chk"> <input type="checkbox" id="checkbox_4" class="son_check"> <label for="checkbox_4"></label> </li> <li class="list_con"> <div class="list_img"><a href="javascript:;"><img src="./images/4.png" alt=""></a></div> <div class="list_text"><a href="javascript:;">夏季男士迷彩无袖T恤圆领潮流韩版修身男装背心青年时尚打底衫男</a></div> </li> <li class="list_info"> <p>规格:默认</p> <p>尺寸:16*16*3(cm)</p> </li> <li class="list_price"> <p class="price">¥1980</p> </li> <li class="list_amount"> <div class="amount_box"> <a href="javascript:;" class="reduce reSty">-</a> <input type="text" value="1" class="sum"> <a href="javascript:;" class="plus">+</a> </div> </li> <li class="list_sum"> <p class="sum_price">¥1980</p> </li> <li class="list_op"> <p class="del"><a href="javascript:;" class="delBtn">移除商品</a></p> </li> </ul> <ul class="order_lists"> <li class="list_chk"> <input type="checkbox" id="checkbox_5" class="son_check"> <label for="checkbox_5"></label> </li> <li class="list_con"> <div class="list_img"><a href="javascript:;"><img src="./images/5.png" alt=""></a></div> <div class="list_text"><a href="javascript:;">夏季男士迷彩无袖T恤圆领潮流韩版修身男装背心青年时尚打底衫男</a></div> </li> <li class="list_info"> <p>规格:默认</p> <p>尺寸:16*16*3(cm)</p> </li> <li class="list_price"> <p class="price">¥480</p> </li> <li class="list_amount"> <div class="amount_box"> <a href="javascript:;" class="reduce reSty">-</a> <input type="text" value="1" class="sum"> <a href="javascript:;" class="plus">+</a> </div> </li> <li class="list_sum"> <p class="sum_price">¥480</p> </li> <li class="list_op"> <p class="del"><a href="javascript:;" class="delBtn">移除商品</a></p> </li> </ul> </div> </div> <div class="cartBox"> <div class="shop_info"> <div class="all_check"> <!--店铺全选--> <input type="checkbox" id="shop_c" class="shopChoice"> <label for="shop_c" class="shop"></label> </div> <div class="shop_name"> 店铺:<a href="javascript:;">卷卷旗舰店</a> </div> </div> <div class="order_content"> <ul class="order_lists"> <li class="list_chk"> <input type="checkbox" id="checkbox_8" class="son_check"> <label for="checkbox_8"></label> </li> <li class="list_con"> <div class="list_img"><a href="javascript:;"><img src="./images/1.png" alt=""></a></div> <div class="list_text"><a href="javascript:;">夏季男士迷彩无袖T恤圆领潮流韩版修身男装背心青年时尚打底衫男</a></div> </li> <li class="list_info"> <p>规格:默认</p> <p>尺寸:16*16*3(cm)</p> </li> <li class="list_price"> <p class="price">¥1980</p> </li> <li class="list_amount"> <div class="amount_box"> <a href="javascript:;" class="reduce reSty">-</a> <input type="text" value="1" class="sum"> <a href="javascript:;" class="plus">+</a> </div> </li> <li class="list_sum"> <p class="sum_price">¥1980</p> </li> <li class="list_op"> <p class="del"><a href="javascript:;" class="delBtn">移除商品</a></p> </li> </ul> <ul class="order_lists"> <li class="list_chk"> <input type="checkbox" id="checkbox_9" class="son_check"> <label for="checkbox_9"></label> </li> <li class="list_con"> <div class="list_img"><a href="javascript:;"><img src="./images/1.png" alt=""></a></div> <div class="list_text"><a href="javascript:;">夏季男士迷彩无袖T恤圆领潮流韩版修身男装背心青年时尚打底衫男</a></div> </li> <li class="list_info"> <p>规格:默认</p> <p>尺寸:16*16*3(cm)</p> </li> <li class="list_price"> <p class="price">¥480</p> </li> <li class="list_amount"> <div class="amount_box"> <a href="javascript:;" class="reduce reSty">-</a> <input type="text" value="1" class="sum"> <a href="javascript:;" class="plus">+</a> </div> </li> <li class="list_sum"> <p class="sum_price">¥480</p> </li> <li class="list_op"> <p class="del"><a href="javascript:;" class="delBtn">移除商品</a></p> </li> </ul> </div> </div> <!--底部--> <div class="bar-wrapper"> <div class="bar-right"> <div class="piece">已选商品<strong class="piece_num">0</strong>件</div> <div class="totalMoney">共计: <strong class="total_text">0.00</strong></div> <div class="calBtn"><a href="javascript:;">结算</a></div> </div> </div> </section> <section class="model_bg"></section> <section class="my_model"> <p class="title">删除宝贝<span class="closeModel">X</span></p> <p>您确认要删除该宝贝吗?</p> <div class="opBtn"><a href="javascript:;" class="dialog-sure">确定</a><a href="javascript:;" class="dialog-close">关闭</a></div> </section> <script src="./js/jquery-1.11.0.min.js"></script> <script src="./js/carts.js"></script> </body> </html>
js部分:
/** * Created by Administrator on 2019/5/24. */ $(function () //全局的checkbox选中和未选中的样式 var $allCheckbox = $(‘input[type="checkbox"]‘), //全局的全部checkbox $wholeChexbox = $(‘.whole_check‘), $cartBox = $(‘.cartBox‘), //每个商铺盒子 $shopCheckbox = $(‘.shopChoice‘), //每个商铺的checkbox $sonCheckBox = $(‘.son_check‘); //每个商铺下的商品的checkbox $allCheckbox.click(function () if ($(this).is(‘:checked‘)) $(this).next(‘label‘).addClass(‘mark‘); else $(this).next(‘label‘).removeClass(‘mark‘) ); //===============================================全局全选与单个商品的关系================================ $wholeChexbox.click(function () var $checkboxs = $cartBox.find(‘input[type="checkbox"]‘); if ($(this).is(‘:checked‘)) $checkboxs.prop("checked", true); $checkboxs.next(‘label‘).addClass(‘mark‘); else $checkboxs.prop("checked", false); $checkboxs.next(‘label‘).removeClass(‘mark‘); totalMoney(); ); $sonCheckBox.each(function () $(this).click(function () if ($(this).is(‘:checked‘)) //判断:所有单个商品是否勾选 var len = $sonCheckBox.length; var num = 0; $sonCheckBox.each(function () if ($(this).is(‘:checked‘)) num++; ); if (num == len) $wholeChexbox.prop("checked", true); $wholeChexbox.next(‘label‘).addClass(‘mark‘); else //单个商品取消勾选,全局全选取消勾选 $wholeChexbox.prop("checked", false); $wholeChexbox.next(‘label‘).removeClass(‘mark‘); ) ) //=======================================每个店铺checkbox与全选checkbox的关系/每个店铺与其下商品样式的变化=================================================== //店铺有一个未选中,全局全选按钮取消对勾,若店铺全选中,则全局全选按钮打对勾。 $shopCheckbox.each(function () $(this).click(function () if ($(this).is(‘:checked‘)) //判断:店铺全选中,则全局全选按钮打对勾。 var len = $shopCheckbox.length; var num = 0; $shopCheckbox.each(function () if ($(this).is(‘:checked‘)) num++; ); if (num == len) $wholeChexbox.prop("checked", true); $wholeChexbox.next(‘label‘).addClass(‘mark‘); //店铺下的checkbox选中状态 $(this).parents(‘.cartBox‘).find(‘.son_check‘).prop("checked", true); $(this).parents(‘.cartBox‘).find(‘.son_check‘).next(‘label‘).addClass(‘mark‘); else //否则,全局全选按钮取消对勾 $wholeChexbox.prop("checked", false); $wholeChexbox.next(‘label‘).removeClass(‘mark‘); //店铺下的checkbox选中状态 $(this).parents(‘.cartBox‘).find(‘.son_check‘).prop("checked", false); $(this).parents(‘.cartBox‘).find(‘.son_check‘).next(‘label‘).removeClass(‘mark‘); totalMoney(); ); ); //========================================每个店铺checkbox与其下商品的checkbox的关系====================================================== //店铺$sonChecks有一个未选中,店铺全选按钮取消选中,若全都选中,则全选打对勾 $cartBox.each(function () var $this = $(this); var $sonChecks = $this.find(‘.son_check‘); $sonChecks.each(function () $(this).click(function () if ($(this).is(‘:checked‘)) //判断:如果所有的$sonChecks都选中则店铺全选打对勾! var len = $sonChecks.length; var num = 0; $sonChecks.each(function () if ($(this).is(‘:checked‘)) num++; ); if (num == len) $(this).parents(‘.cartBox‘).find(‘.shopChoice‘).prop("checked", true); $(this).parents(‘.cartBox‘).find(‘.shopChoice‘).next(‘label‘).addClass(‘mark‘); else //否则,店铺全选取消 $(this).parents(‘.cartBox‘).find(‘.shopChoice‘).prop("checked", false); $(this).parents(‘.cartBox‘).find(‘.shopChoice‘).next(‘label‘).removeClass(‘mark‘); totalMoney(); ); ); ); //=================================================商品数量============================================== var $plus = $(‘.plus‘), $reduce = $(‘.reduce‘), $all_sum = $(‘.sum‘); $plus.click(function () var $inputVal = $(this).prev(‘input‘), $count = parseInt($inputVal.val())+1, $obj = $(this).parents(‘.amount_box‘).find(‘.reduce‘), $priceTotalObj = $(this).parents(‘.order_lists‘).find(‘.sum_price‘), $price = $(this).parents(‘.order_lists‘).find(‘.price‘).html(), //单价 $priceTotal = $count*parseInt($price.substring(1)); $inputVal.val($count); $priceTotalObj.html(‘¥‘+$priceTotal); if($inputVal.val()>1 && $obj.hasClass(‘reSty‘)) $obj.removeClass(‘reSty‘); totalMoney(); ); $reduce.click(function () var $inputVal = $(this).next(‘input‘), $count = parseInt($inputVal.val())-1, $priceTotalObj = $(this).parents(‘.order_lists‘).find(‘.sum_price‘), $price = $(this).parents(‘.order_lists‘).find(‘.price‘).html(), //单价 $priceTotal = $count*parseInt($price.substring(1)); if($inputVal.val()>1) $inputVal.val($count); $priceTotalObj.html(‘¥‘+$priceTotal); if($inputVal.val()==1 && !$(this).hasClass(‘reSty‘)) $(this).addClass(‘reSty‘); totalMoney(); ); $all_sum.keyup(function () var $count = 0, $priceTotalObj = $(this).parents(‘.order_lists‘).find(‘.sum_price‘), $price = $(this).parents(‘.order_lists‘).find(‘.price‘).html(), //单价 $priceTotal = 0; if($(this).val()==‘‘) $(this).val(‘1‘); $(this).val($(this).val().replace(/\\D|^0/g,‘‘)); $count = $(this).val(); $priceTotal = $count*parseInt($price.substring(1)); $(this).attr(‘value‘,$count); $priceTotalObj.html(‘¥‘+$priceTotal); totalMoney(); ) //======================================移除商品======================================== var $order_lists = null; var $order_content = ‘‘; $(‘.delBtn‘).click(function () $order_lists = $(this).parents(‘.order_lists‘); $order_content = $order_lists.parents(‘.order_content‘); $(‘.model_bg‘).fadeIn(300); $(‘.my_model‘).fadeIn(300); ); //关闭模态框 $(‘.closeModel‘).click(function () closeM(); ); $(‘.dialog-close‘).click(function () closeM(); ); function closeM() $(‘.model_bg‘).fadeOut(300); $(‘.my_model‘).fadeOut(300); //确定按钮,移除商品 $(‘.dialog-sure‘).click(function () $order_lists.remove(); if($order_content.html().trim() == null || $order_content.html().trim().length == 0) $order_content.parents(‘.cartBox‘).remove(); closeM(); $sonCheckBox = $(‘.son_check‘); totalMoney(); ) //======================================总计========================================== function totalMoney() var total_money = 0; var total_count = 0; var calBtn = $(‘.calBtn a‘); $sonCheckBox.each(function () if ($(this).is(‘:checked‘)) var goods = parseInt($(this).parents(‘.order_lists‘).find(‘.sum_price‘).html().substring(1)); var num = parseInt($(this).parents(‘.order_lists‘).find(‘.sum‘).val()); total_money += goods; total_count += num; ); $(‘.total_text‘).html(‘¥‘+total_money); $(‘.piece_num‘).html(total_count); $(‘#order_num‘).html(total_count); // console.log(total_money,total_count); if(total_money!=0 && total_count!=0) if(!calBtn.hasClass(‘btn_sty‘)) calBtn.addClass(‘btn_sty‘); else if(calBtn.hasClass(‘btn_sty‘)) calBtn.removeClass(‘btn_sty‘); );
css部分:
两个文件,carts.css 和 reset.css
/* 清除内外边距 */ body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, /* structural elements 结构元素 */ dl, dt, dd, ul, ol, li, /* list elements 列表元素 */ pre, /* text formatting elements 文本格式元素 */ fieldset, lengend, button, input, textarea, /* form elements 表单元素 */ th, td /* table elements 表格元素 */ margin: 0; padding: 0; /* 设置默认字体 */ body, button, input, select, textarea /* for ie */ /*font: 12px/1 Tahoma, Helvetica, Arial, "宋体", sans-serif;*/ font: 12px/1 Tahoma, Helvetica, Arial, "\\5b8b\\4f53", sans-serif; /* 用 ascii 字符表示,使得在任何编码下都无问题 */ h1 font-size: 18px; /* 18px / 12px = 1.5 */ h2 font-size: 16px; h3 font-size: 14px; h4, h5, h6 font-size: 100%; address, cite, dfn, em, var font-style: normal; /* 将斜体扶正 */ code, kbd, pre, samp, tt font-family: "Courier New", Courier, monospace; /* 统一等宽字体 */ small font-size: 12px; /* 小于 12px 的中文很难阅读,让 small 正常化 */ /* 重置列表元素 */ ul, ol list-style: none; /* 重置文本格式元素 */ a text-decoration: none; color: #000; /*a:hover text-decoration: underline; */ abbr[title], acronym[title] /* 注:1.ie6 不支持 abbr; 2.这里用了属性选择符,ie6 下无效果 */ border-bottom: 1px dotted; cursor: help; q:before, q:after content: ‘‘; /* 重置表单元素 */ legend color: #000; /* for ie6 */ fieldset, img border: none; /* img 搭车:让链接里的 img 无边框 */ /* 注:optgroup 无法扶正 */ button, input, select, textarea font-size: 100%; /* 使得表单元素在 ie 下能继承字体大小 */ /* 重置表格元素 */ table border-collapse: collapse; border-spacing: 0; /* 重置 hr */ hr border: none; height: 1px; /* 让非ie浏览器默认也显示垂直滚动条,防止因滚动条引起的闪烁 */ html overflow-y: scroll; /* 浮动 */ .fl float: left .fr float: right /* 清除浮动 */ .clearfix:after content: " "; display: block; clear: both; visibility: hidden;
cart.css部分:
html,body position: relative; width: 100%; min-height: 950px; input[type="checkbox"] display: none; label position: relative; display: inline-block; z-index: 1; border: 1px solid #b8b8b8; margin-left: 10px; border-radius: 1px; width: 12px; height: 12px; cursor: pointer; label.mark background: url("../images/mark1.png") no-repeat -1px -1px; a:hover color: #ff873e; text-decoration: underline; .cartMain position: relative; width: 1200px; min-width: 1200px; max-width: 1200px; margin: 0 auto; padding: 0px 0px 100px; min-height: 210px; /*购物车头部*/ .cartMain_hd width: 100%; height: 50px; line-height: 50px; color: #3c3c3c; .cartMain_hd .cartTop height: 50px; .cartMain_hd .cartTop .list_chk width: 80px; text-indent: 30px; .cartMain_hd .cartTop .list_con width: 312px; .cartMain_hd .cartTop .list_chk label position: absolute; left: 10px; top:19px; margin: 0; .cartMain_hd .cartTop .list_info padding: 0; text-indent: 15px; .cartMain_hd .cartTop .list_con text-indent: 140px; .cartBox width: 100%; margin-bottom: 15px; .cartBox .shop_info position: relative; width: 100%; height: 38px; background-color: #fff; line-height: 38px; vertical-align: baseline; .cartBox .shop_info .all_check position: relative; float: left; width: 30px; height: 38px; .cartBox .shop_info .all_check input[type="checkbox"] position: absolute; z-index: 0; left: -20px; top: -20px; .cartBox .shop_info .all_check .shop position: absolute; top:13px; .cartBox .shop_info .shop_name float: left; /*商品列表*/ .cartBox .order_content border: 1px solid #ccc; .cartBox .order_content a display: block; .order_lists width: 100%; height: 130px; border-bottom: 1px solid #e7e7e7; .order_lists:last-child border-bottom: none; .order_lists li float: left; height: 100%; .order_lists .list_chk position: relative; width: 50px; .order_lists .list_chk input[type="checkbox"] position: absolute; z-index: 0; left: -20px; top: -20px; .order_lists .list_chk label margin: 20px 0 0 24px; .order_lists .list_con width: 342px; .order_lists .list_con .list_img width: 90px; height: 90px; margin-top: 20px; float: left; .order_lists .list_con .list_img img width: 100%; vertical-align: top; .order_lists .list_con .list_text margin: 20px 0 0 10px; line-height: 18px; width: 200px; float: left; .order_lists .list_con .list_text a color: #3c3c3c; .order_lists .list_con .list_text a:hover color: #ff873e; text-decoration: underline; .order_lists .list_info width: 252px; box-sizing: border-box; padding: 20px 0; .order_lists .list_info p color: #9c9c9c; line-height: 18px; margin-left: 15px; .order_lists .list_price width: 130px; .order_lists .list_price .price margin-top: 20px; line-height: 18px; font-family: Verdana,Tahoma,arial; color: #3c3c3c; font-weight: bold; .order_lists .list_amount width: 120px; .order_lists .list_amount .amount_box margin-top: 20px; width: 77px; height: 25px; position: relative; .order_lists .list_amount .amount_box input width: 39px; height: 15px; line-height: 15px; border: 1px solid #aaa; color: #343434; text-align: center; padding: 4px 0; background-color: #fff; z-index: 2; position: absolute; left: 18px; float: left; .order_lists .list_amount .amount_box a float: left; height: 23px; width: 17px; border: 1px solid #e5e5e5; background: #f0f0f0; text-align: center; line-height: 23px; color: #444; position: absolute; top:0; .order_lists .list_amount .amount_box a:hover border-color: #ff873e; text-decoration: none; color: #ff873e; z-index: 3; .order_lists .list_amount .amount_box .reduce left: 0; .order_lists .list_amount .amount_box .reSty color: #cbcbcb; .order_lists .list_amount .amount_box .reSty:hover border-right: none; border-color: #e5e5e5; text-decoration: none; color: #cbcbcb; .order_lists .list_amount .amount_box .plus border-left-color: transparent; right: 0; .order_lists .list_sum width: 140px; .order_lists .list_sum .sum_price line-height: 18px; margin-top: 20px; font-family: Verdana,Tahoma,arial; color: #ff0000; font-weight: bold; .order_lists .list_op width: 164px; .order_lists .list_op .del margin-top: 20px; line-height: 18px; /*底部总计算价*/ .bar-wrapper width: 1200px; height: 50px; position: fixed; bottom: -1px; z-index: 99; background: #e5e5e5; .bar-wrapper .bar-right float: right; color: #3c3c3c; .bar-wrapper .bar-right strong color: #f40; .bar-wrapper .bar-right .piece float: left; min-width: 110px; margin-right: 20px; height: 50px; line-height: 50px; .bar-wrapper .bar-right .piece .piece_num display: inline-block; padding: 0 10px; font-weight: 700; font-size: 18px; font-family: tohoma,arial; .bar-wrapper .bar-right .totalMoney float: left; min-width: 100px; height: 50px; line-height: 50px; .bar-wrapper .bar-right .totalMoney .total_text float: right; font-weight: 400; font-size: 20px; font-family: Arial; vertical-align: middle; margin-right: 10px; margin-left: 15px; .bar-wrapper .bar-right .calBtn float: left; .bar-wrapper .bar-right .calBtn a display: block; width: 120px; height: 50px; color: #fff; background: #B0B0B0; cursor: not-allowed; font-size: 22px; letter-spacing: 5px; text-decoration: none; line-height: 50px; text-align: center; border-radius: 2px; .bar-wrapper .bar-right .calBtn a.btn_sty background: #f40; cursor: pointer; /*自己定义的模态框*/ .model_bg position: absolute; top:0; left: 0; bottom: 0; right: 0; background: rgba(0,0,0,.6); z-index: 999; display: none; .my_model position: fixed; display: none; top:50%; left: 50%; margin-top: -50px; margin-left: -200px; z-index: 9999; width: 360px; height: 120px; border: 1px solid #aeaeae; border-radius: 3px; padding: 20px; background: #fff; .my_model .title font-size: 14px; color: #3c3c3c; font-weight: 700; margin-bottom: 20px; .my_model .title .closeModel float: right; cursor: pointer; .my_model p line-height:16px; .my_model .opBtn margin-top: 20px; .my_model .opBtn a width: 58px; height: 28px; line-height: 28px; text-align: center; -webkit-border-radius: 1px; -moz-border-radius: 1px; -ms-border-radius: 1px; border-radius: 1px; display: inline-block; margin-right: 10px; font-weight: 700; .my_model .dialog-sure background: #52a0e5; color: #fff; border: 1px solid #52a0e5; .my_model .dialog-close background: #fff; border: 1px solid #d9d9d9; color: #3c3c3c;
源码地址:
链接:https://pan.baidu.com/s/1HV1zk3QsJti8yyJ1gNBWnQ 提取码:skhx
如链接过期了私信或留言,看到会第一时间回复
干货分享,记得留个赞再走哦~
以上是关于jquery仿淘宝购物车页面商品结算(附源码)的主要内容,如果未能解决你的问题,请参考以下文章