Fiddler工具的过滤功能介绍
Posted winterhai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fiddler工具的过滤功能介绍相关的知识,希望对你有一定的参考价值。
Fiddler工具过滤功能介绍
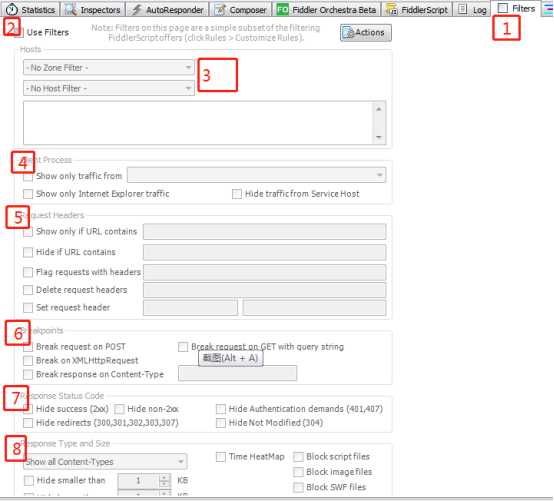
如图是过滤功能界面

1.Actions:意思是动作的意思,也就是要做什么操作,里边包含有几个选项:

Run Filterset now :马上执行过滤
Load Filterset: 加载本地过滤设置文件
Save Filterset :保存过滤条件到文件
2、Use Filters :是否使用过滤,只有在选择了这个选项以后才能修改下边的过滤条件,下边的过滤条件可以相互独立,也可以相互组合。
3、Hosts:
通过主机名来进行过滤。
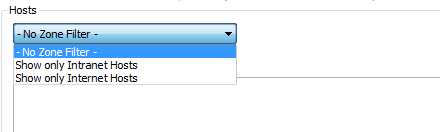
No Zone Filter :不通过空间进行过滤,这个是分内网跟外网的

show only Intranet Hosts: 内网
show only internet Hosts:外网
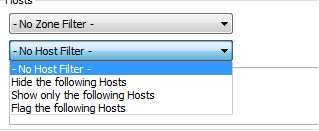
No Host Filter :不通过主机名进行过滤

Hide the following Hosts:隐藏下边输入的主机名的请求
show only the following Hosts:显示下边输入的主机名的请求
flag the following Hosts:标志下边输入的要过来的主机名的请求;
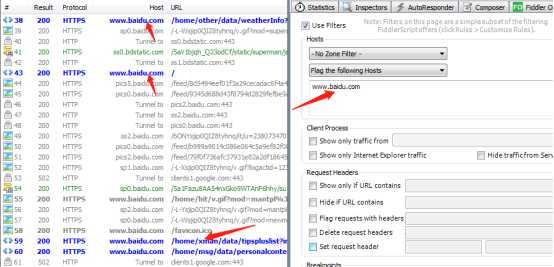
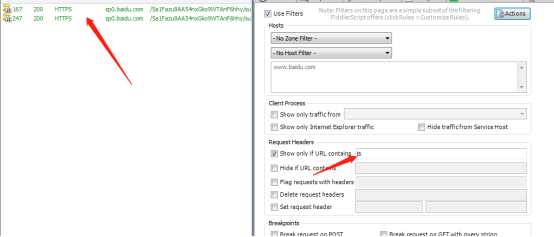
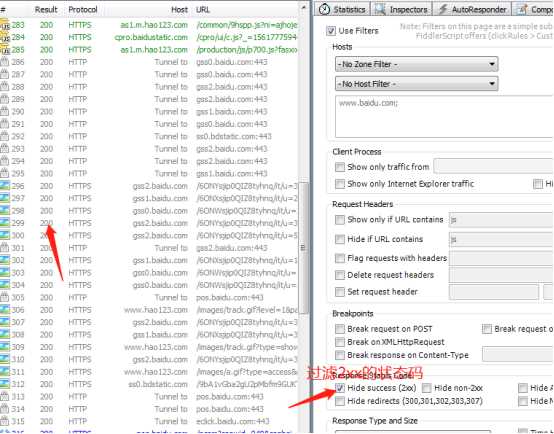
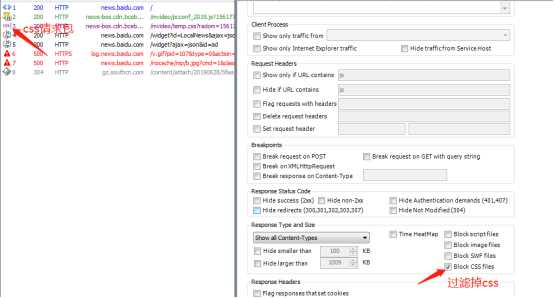
例如下图输入www.baidu.com

蓝色加粗的就是过滤出来的包
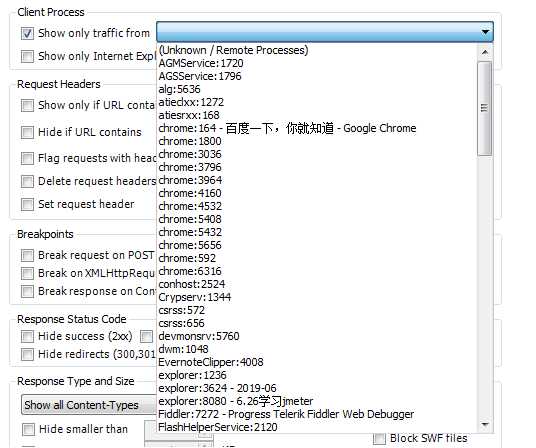
4、Client Process
根据客户端进程来进行过滤,选中 show only traffic from ,然后就可以选择要过来哪个进程的会话

5、Request Headers:
Show only if URL contains 和 Hide if URL contains 使用方法类似功能相反。都是url中包含某些字符过滤,多种情况空格分隔。Hide if URL contains 可以简单理解为隐藏所有js请求,如下例子Show only if URL contains,是展示所有js请求:

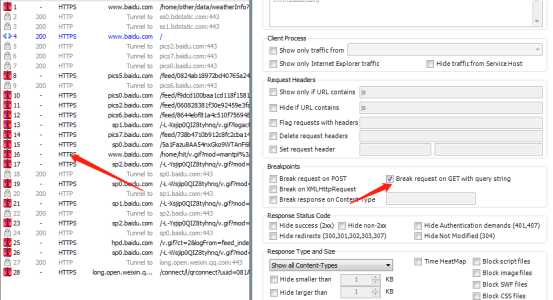
6、Breakpoints:
(断点添加可以在工具栏中Rules中进行设置)
断点调试的步骤:
(1)当我们在这个里边设置了断点过滤,那么就会在相应的会话请求中插入断点。
例如下边我在get 请求中插入断点。那么可以发现在执行get 请求的会话是红色的图标。

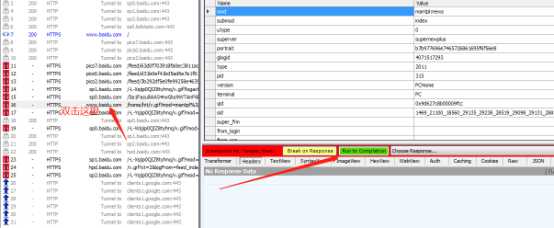
这个时候如果你要对其中某一条进行断点调试的话,那么就双击,然后就会显示这样一个界面:

点击Break on Response 以后,你切换到下边的TextView选项卡里边,可以发现返回的数据,然后就可以进行修改了
7、Response Status Code:
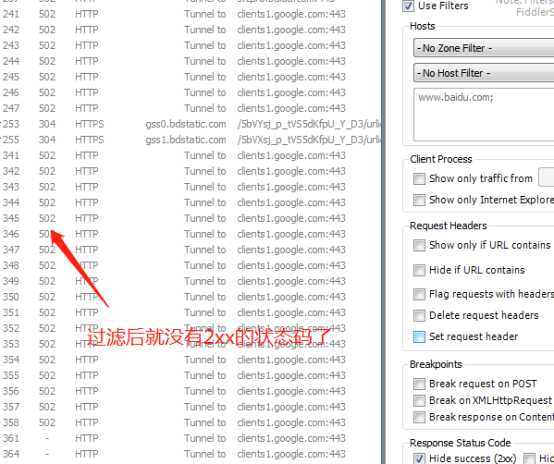
响应码过滤,就是隐藏相应状态码的请求

过滤后如图:

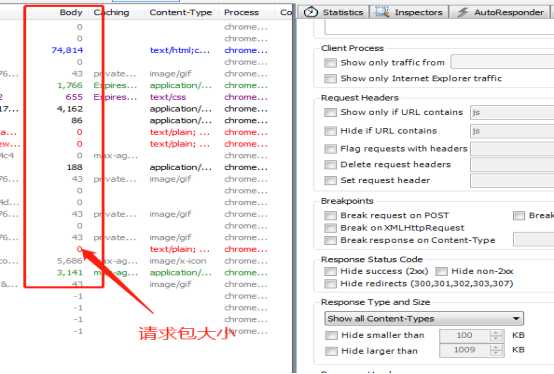
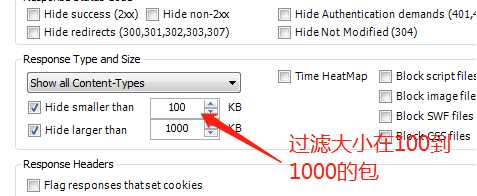
8、Response Type and Size:
这部分是根据响应类型和大小的过滤:


Block script files:阻止脚本文件,显示为404;
Block image files:阻止图片文件;
Block SWF files:阻止SWF文件;
Block CSS files:阻止CSS文件;
Block的过滤是挺有意思,如果你选中了block css那么浏览器就加载不到css了。

结果如下图:

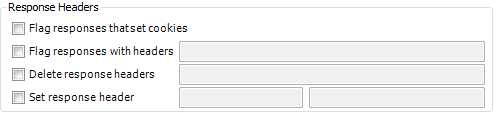
9、Response Headers:
是对response header的标志和修改。

Flag response that set cookies:标记会设置cookie的响应;
Flag response with headers:标记带有特定header的响应;
Delete response headers:删除响应header;
Set response header:设置响应的header;
以上是关于Fiddler工具的过滤功能介绍的主要内容,如果未能解决你的问题,请参考以下文章