vue 实例事件
Posted sunyang-001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 实例事件相关的知识,希望对你有一定的参考价值。
好处是在构造器外部增加一个构造器内部事件
有三个实例事件方法:
- $on() // 点击一次执行一次
- $once() // 只执行一次
- $off() // 关闭事件方法
外部方法通过 $emit 方法调用
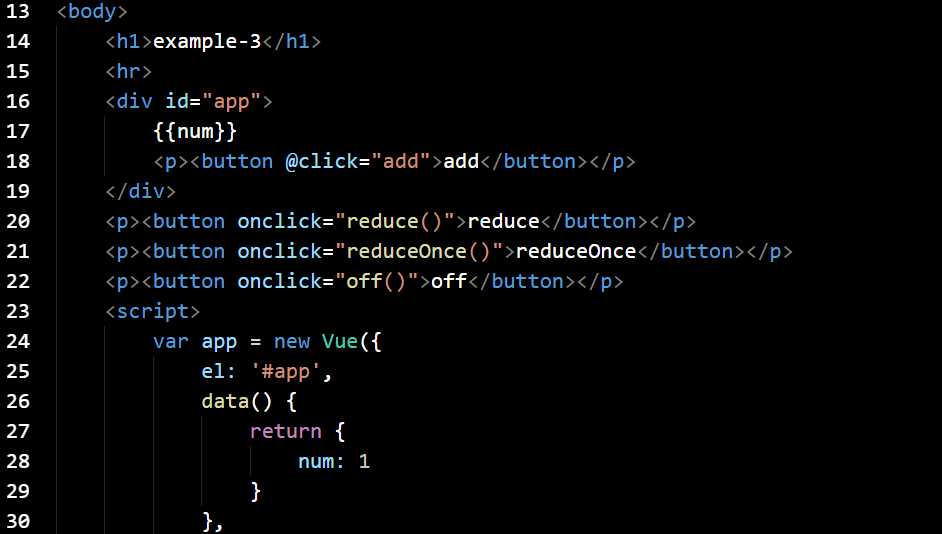
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>example-3</title>
<script src="../assets/js/vue.js"></script>
<script src="../assets/js/jquery-3.1.0.min.js"></script>
</head>
<body>
<h1>example-3</h1>
<hr>
<div id="app">
num
<p><button @click="add">add</button></p>
</div>
<p><button onclick="reduce()">reduce</button></p>
<p><button onclick="reduceOnce()">reduceOnce</button></p>
<p><button onclick="off()">off</button></p>
<script>
var app = new Vue(
el: ‘#app‘,
data()
return
num: 1
,
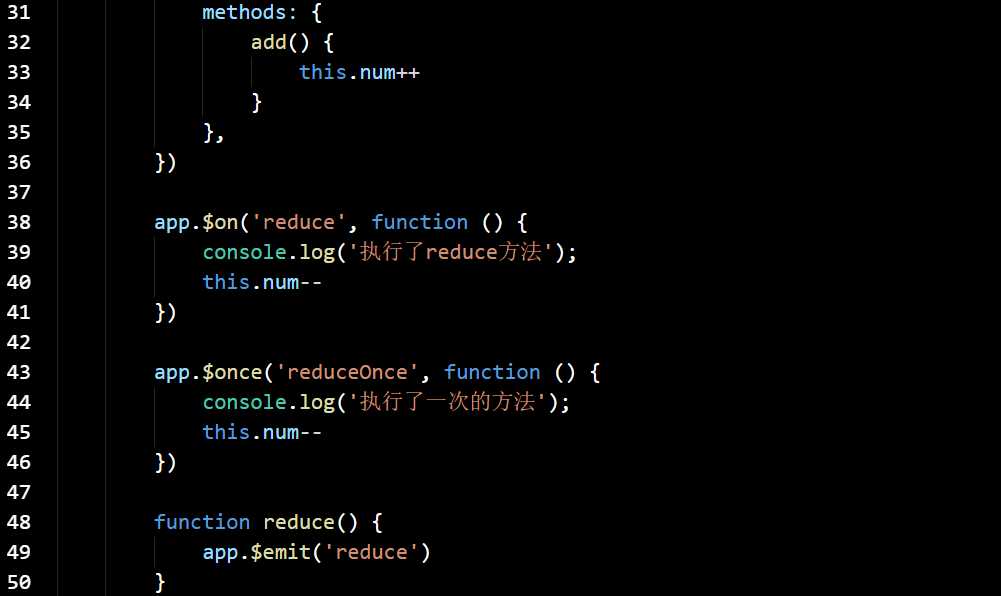
methods:
add()
this.num++
,
)
app.$on(‘reduce‘, function ()
console.log(‘执行了reduce方法‘);
this.num--
)
app.$once(‘reduceOnce‘, function ()
console.log(‘执行了一次的方法‘);
this.num--
)
function reduce()
app.$emit(‘reduce‘)
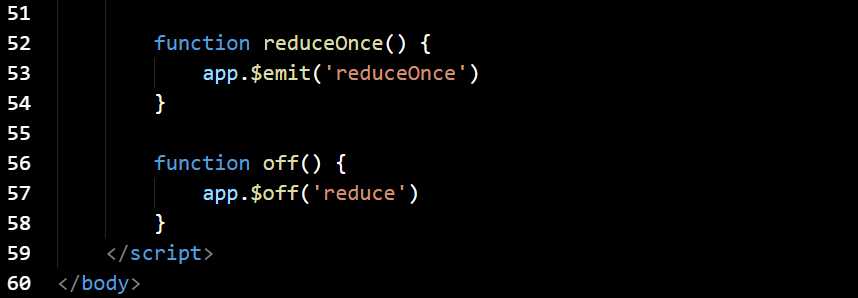
function reduceOnce()
app.$emit(‘reduceOnce‘)
function off()
app.$off(‘reduce‘)
</script>
</body>
</html>



以上是关于vue 实例事件的主要内容,如果未能解决你的问题,请参考以下文章