Java开发桌面程序学习——css样式表使用以及Button悬浮改变样式实现
Posted kexing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java开发桌面程序学习——css样式表使用以及Button悬浮改变样式实现相关的知识,希望对你有一定的参考价值。
css样式表使用
javafx中的css样式,与html的有些不一样,javafx中的css,是以-fx-background-color这种样子的,具体可以参考文档JavaFx css官方文档
javafx中,css样式有两种使用方法
- 直接在fxml中使用
- fxml引用css文件
fxml直接使用样式
在某个控件中使用style属性即可
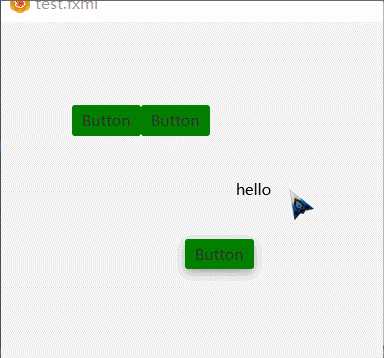
<Text layoutX="235.0" layoutY="173.0" style="-fx-background-color: black">hello</Text>直接在scenebuilder中也可以定义

fxml引用css
在根布局的标签中使用stylesheets属性,记得有个@符号
stylesheets="@button.css" Button悬浮效果实现
css文件中,引用id前面得加#,引用标签,则加.
我们可以使用css的伪标签来实现
默认为绿色,鼠标滑动到按钮,按钮会变为蓝色。点击按钮,按钮会变为白色,效果如下

.button
-fx-background-color: green;
.button:hover
-fx-background-color: blue;
.button:focused
-fx-background-color: white;
以上是关于Java开发桌面程序学习——css样式表使用以及Button悬浮改变样式实现的主要内容,如果未能解决你的问题,请参考以下文章