一个javascript面试题
Posted tpf386
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个javascript面试题相关的知识,希望对你有一定的参考价值。
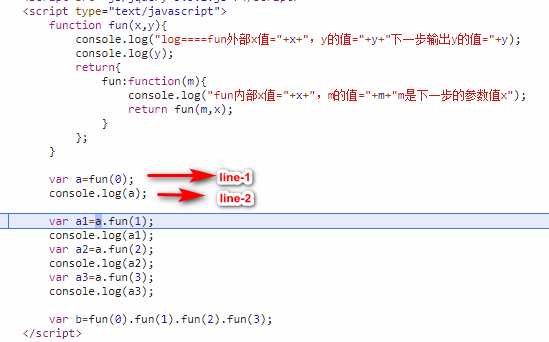
javascript面试题代码:
<script type="text/javascript">
function fun(x,y)
console.log("log====fun外部x值="+x+",y的值="+y+"下一步输出y的值="+y);
console.log(y);
return
fun:function(m)
console.log("x的值="+x);
console.log("fun内部x值="+x+",m的值="+m+"m是下一步的参数值x");
return fun(m,x);
;
var a=fun(0);
console.log(a);
var a1=a.fun(1);
console.log(a1);
var a2=a.fun(2);
console.log(a2);
var a3=a.fun(3);
console.log(a3);
var b=fun(0).fun(1).fun(2).fun(3);
console.log(fun(0));
console.log(fun(0).fun(1));
console.log(fun(0).fun(1).fun(2));
console.log(fun(0).fun(1).fun(2).fun(3));
</script>

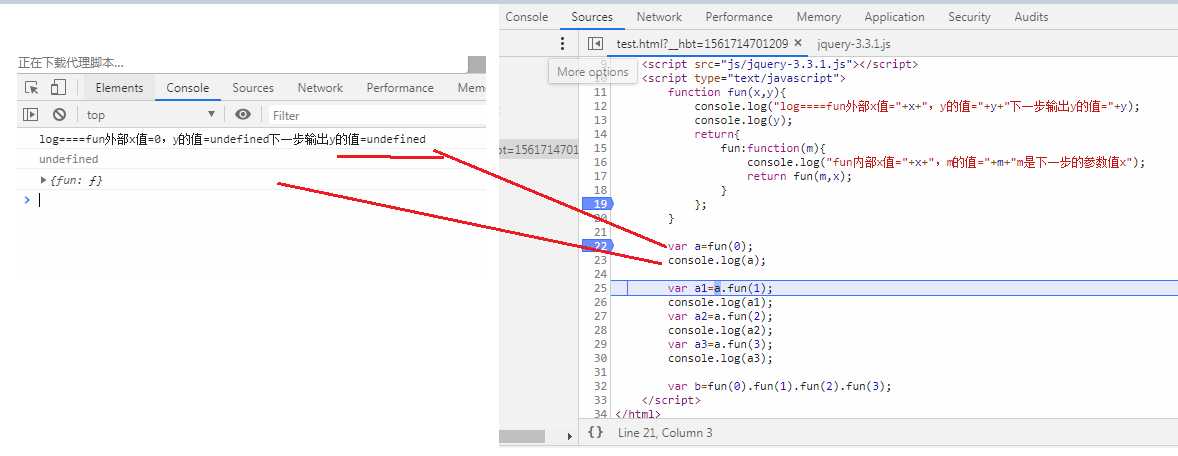
已经调试前两行代码,输出结果为:

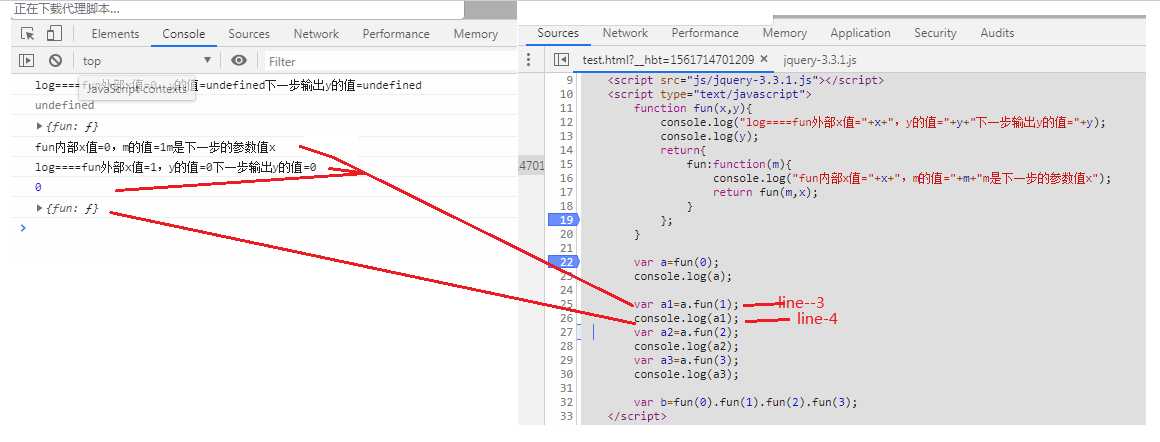
调试下两行代码:
var a1=a.fun(1);
console.log(a1);

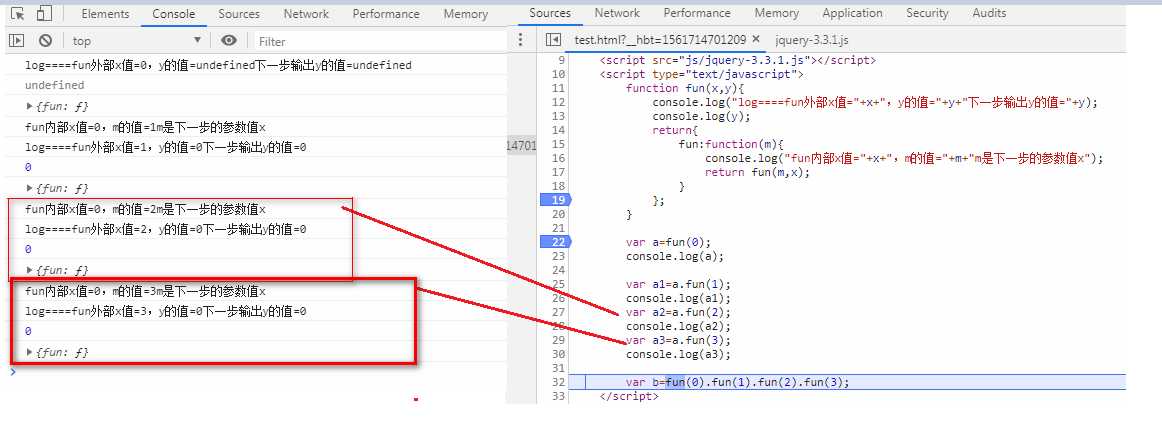
接下来直接调试4行代码:

从输出内容上可以看到:x的值从来没有变过,一直是0
传进来的参数m不会修改x值的值。因为每次都是使用第一次返回的对象a来调用自己的函数,a内部引用的x的值一直是0。
后面的链式调用,每次调用完毕,都用本次调用的返回结果进行下次调用,每次调用完毕后,都会返回新的对象。这个新的对象内部引用的x的值都不是同一个。
除了第一次调用,后面的调用调用fun函数,都是内部的fun函数。
后面的代码我进行了改造,这样就更容易理解了。

修改后的代码,方便理解。
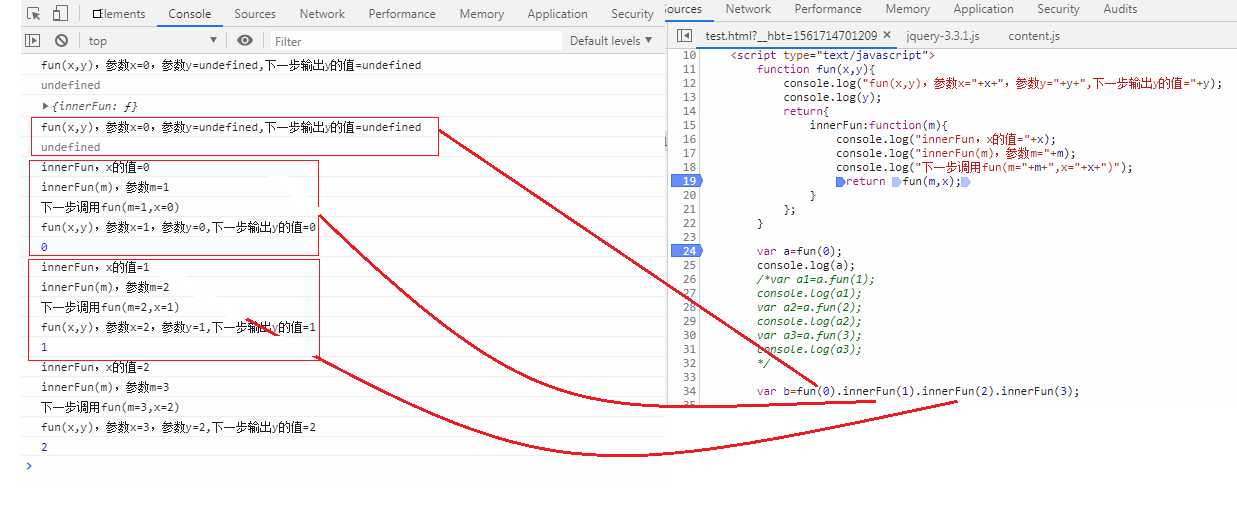
function fun(x,y) console.log("fun(x,y),参数x="+x+",参数y="+y+",下一步输出y的值="+y); console.log(y); return innerFun:function(m) console.log("innerFun,x的值="+x); console.log("innerFun(m),参数m="+m); console.log("下一步调用fun(m="+m+",x="+x+")"); return fun(m,x); ; var a=fun(0); console.log(a); /*var a1=a.fun(1); console.log(a1); var a2=a.fun(2); console.log(a2); var a3=a.fun(3); console.log(a3); */ var b=fun(0).innerFun(1).innerFun(2).innerFun(3);
1, 代码fun(0)这步调用完毕后,产生了一个闭包,返回结果innerFun: ƒ引用了fun的变量x,x的值为0;
2,使用innerFun: ƒ调用innerFun函数,传入的参数1会在该函数内部调用fun函数时,作为参数x传过去,然后当fun函数执行完毕,再次产生闭包,该闭包引用fun的变量x,
x的值为1;
………………
依次类推,使用返回结果innerFun: ƒ再次调用innerFun函数,然后内部调用fun函数,就会传递引用的x的值,然后输出引用的x的值,也就是上次调用的参数值。
以上是关于一个javascript面试题的主要内容,如果未能解决你的问题,请参考以下文章