Stm32 控制1.44寸液晶显示图片 基于stm32f051k8u6
Posted electronic
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Stm32 控制1.44寸液晶显示图片 基于stm32f051k8u6相关的知识,希望对你有一定的参考价值。
在线图片转BMP格式:https://app.xunjiepdf.com/img2bmp
一。使用工具对图片生成字符数组
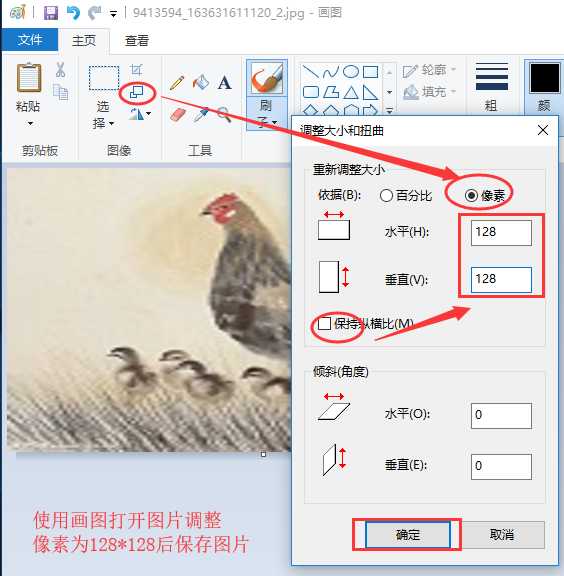
1. 使用1.44寸的液晶其像素是128*128的16位真彩,则需要把图片调整为128*128的像素

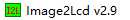
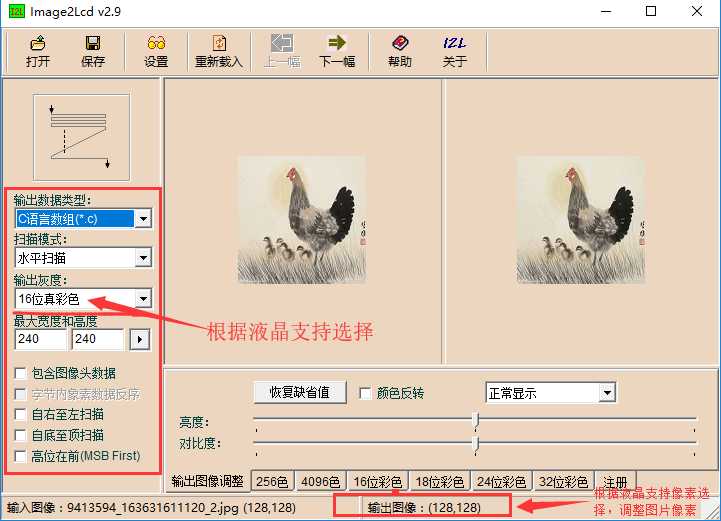
2. 使用工具 ”  “ 把图片生成一些对应的数据到 .c文件中,其实就是一个数组
“ 把图片生成一些对应的数据到 .c文件中,其实就是一个数组


生成的文件较大。
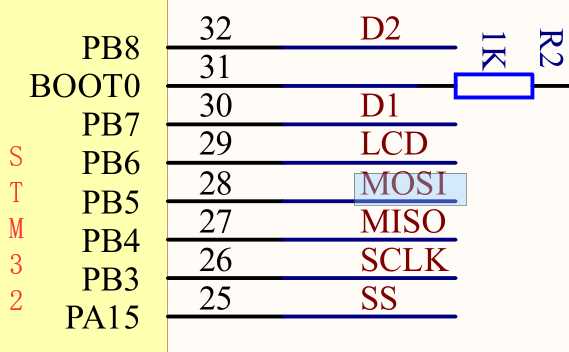
二 。 液晶与STM32的硬件连接原理图


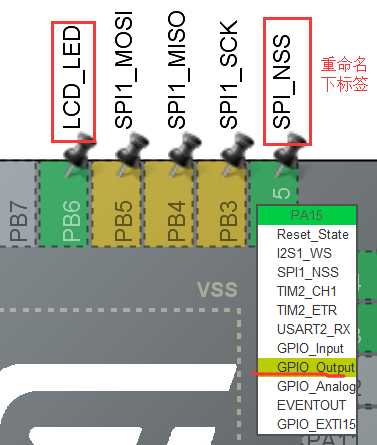
分析原理图知道:液晶通过SPI总线与STM32通信的,这里我们让 LCD 当作从机只接受数据,所以可以把 MISO 改为片选功能引脚,在通过 Stm32CubeMX5 配置完SPI 后,我们自己使用代码把 MISO 配置为片选功能选择引脚
LCD背光 --------------- STM32的PB6
LCD的MOSI --------- STM32的PB5
LCD的MISO -------- STM32的PB4
LCD的CLK ----------- STM32的PB3
LCD的SS ------------- STM32的PA15
三 。 LCD 的分析
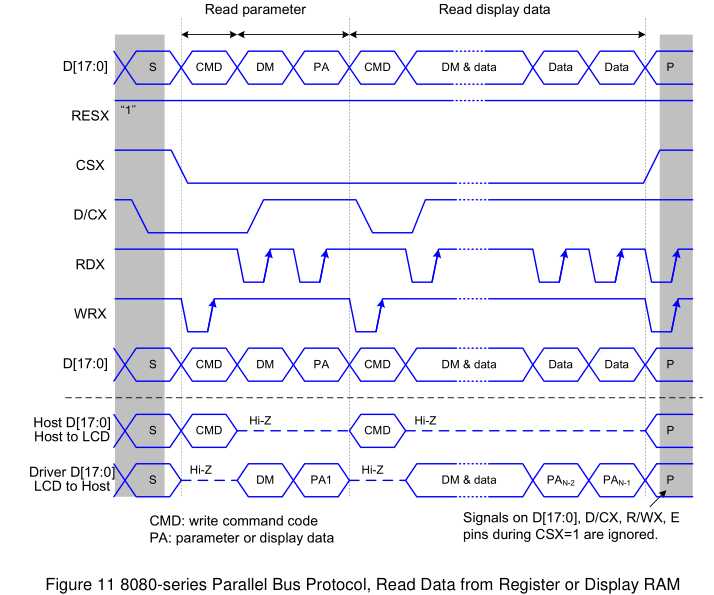
1. 驱动芯片 ST3375S SPI通信总线 SPI 操作时序图

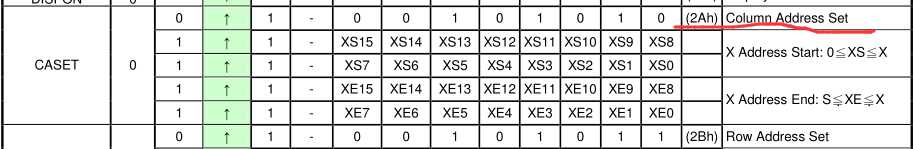
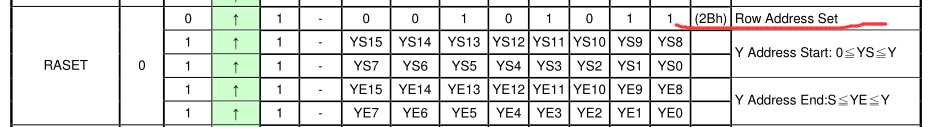
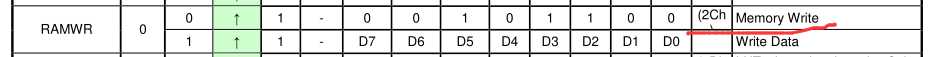
2. 控制命令 0x2a , 0x2b , 0x2c 的描述,清屏中的描述,其他的命令详细看手册



四。 配置 stm32 外设使用 Stm32CubeMX5创建一个工程
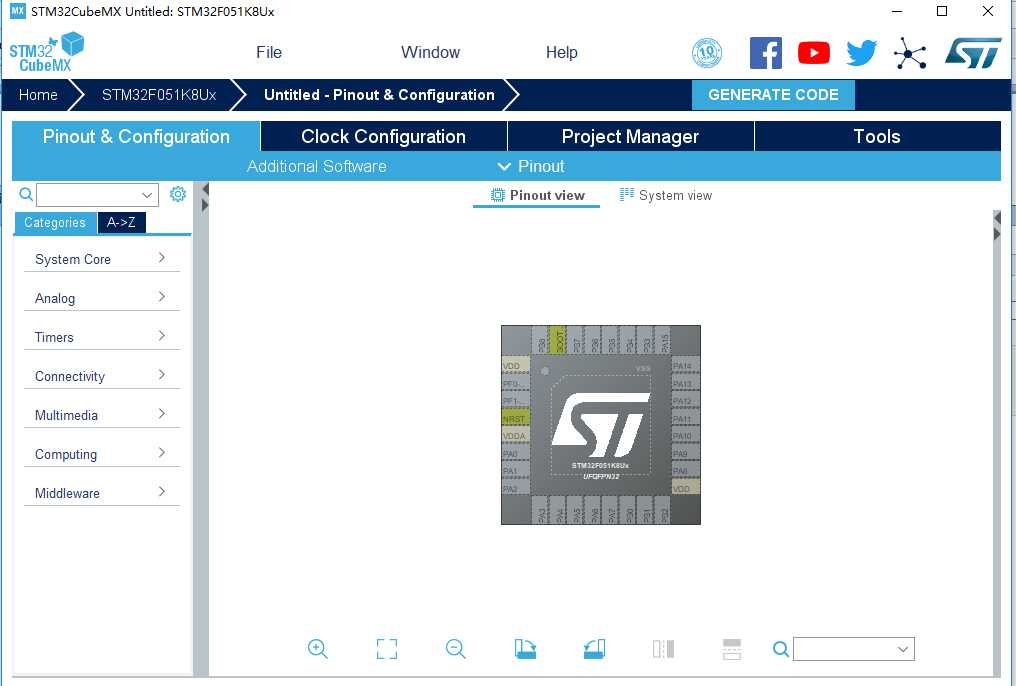
1. 创建一个工程,选择keil编译工具,为每个外设生成对应的.c和.h文件

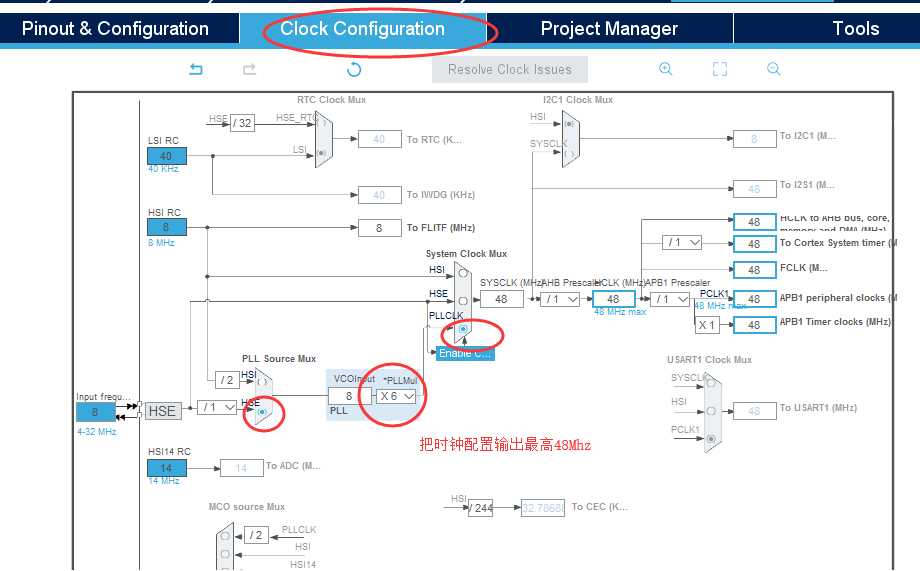
2. 配置时钟为最高48Mhz


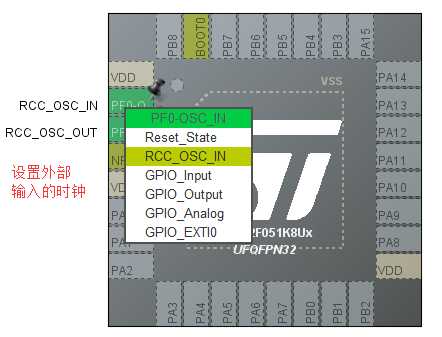
3. 使用 st-link下载程序配置相应的引脚

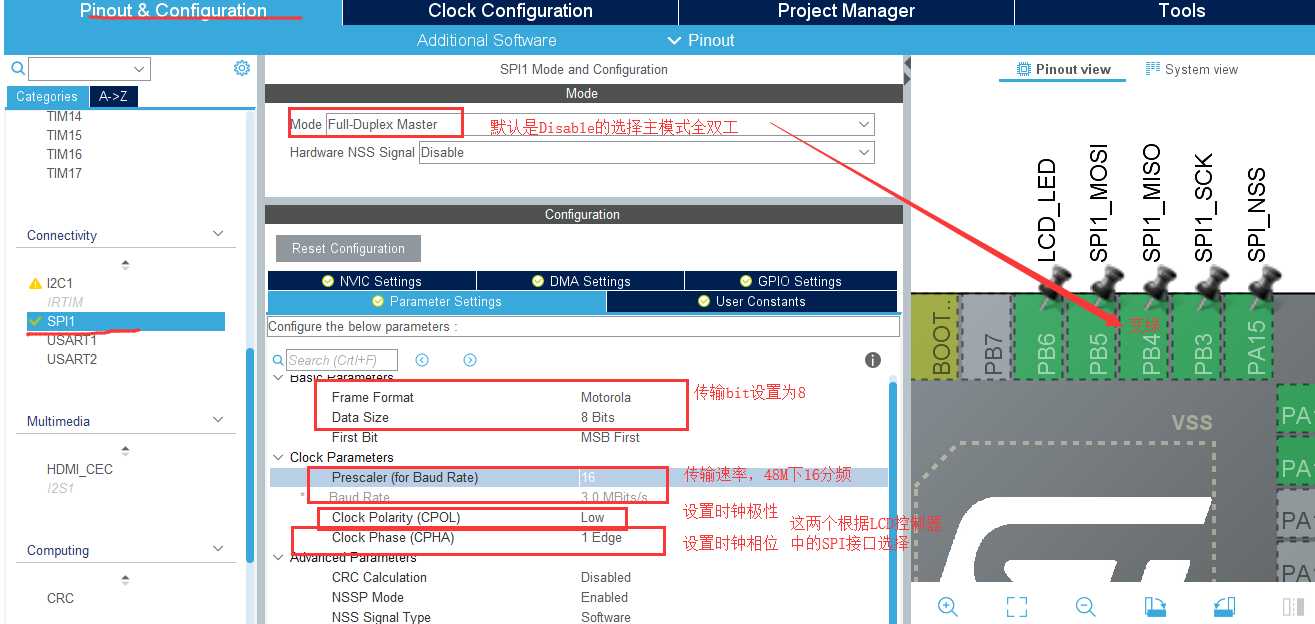
4. 配置SPI 模式


5. 配置好外设 导出代码,然后打开工程


五。 移植LCD的驱动程序
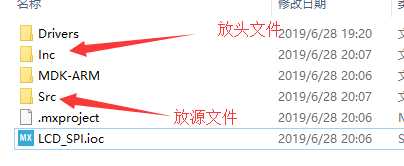
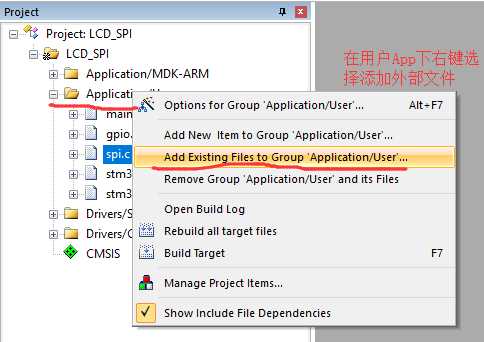
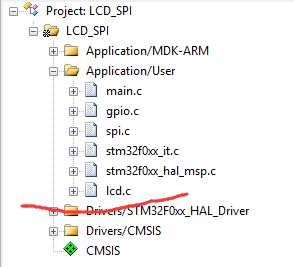
1. 移植demo文件 ,把 LCD 的.c 和 .h文件分别放在 工程目录下的Inc和Src目录下,主要是方便工程管理,然后把lcd.c文件添加到keil工程中。



2. lcd.c文件源码如下:
#include "gpio.h" #include "stdint.h" #include "lcd.h" #include "font_lcd.h" #include "string.h" #include "spi.h" void Delay_ms(int time) int i,j; for(i=0;i<time*10;i++) for(j=0;j<100;j++) void LCD_GPIO_Init(void) GPIO_InitTypeDef GPIO_InitStruct; /* GPIO Ports Clock Enable */ __HAL_RCC_GPIOB_CLK_ENABLE(); /*Configure GPIO pin Output Level */ // HAL_GPIO_WritePin(GPIOB, GPIO_PIN_4, GPIO_PIN_RESET); /*Configure GPIO pins : PB4 */ GPIO_InitStruct.Pin = GPIO_PIN_4; GPIO_InitStruct.Mode = GPIO_MODE_OUTPUT_PP; GPIO_InitStruct.Pull = GPIO_PULLUP; GPIO_InitStruct.Speed = GPIO_SPEED_FREQ_HIGH; HAL_GPIO_Init(GPIOB, &GPIO_InitStruct); //向液晶屏写一个8位指令 void Lcd_WriteIndex(uint8_t Index) //SPI 写命令时序开始 //NSS = 0; LCD_CS_CLR; LCD_RS_CLR; //LCD_RS_CLR HAL_SPI_Transmit(&hspi1,&Index,1,0xfff); //NSS = 1; LCD_CS_SET; //向液晶屏写一个8位数据 void Lcd_WriteData(uint8_t Data) LCD_CS_CLR; LCD_RS_SET; HAL_SPI_Transmit(&hspi1,&Data,1,0xfff); LCD_CS_SET; void LCD_WriteData_16Bit(uint16_t Data) uint8_t Data_H = Data>>8; uint8_t Data_L = Data&0xFF; LCD_CS_CLR; LCD_RS_SET; HAL_SPI_Transmit(&hspi1,&Data_H,1,0xfff); //写入高8位数据 HAL_SPI_Transmit(&hspi1,&Data_L,1,0xfff); //写入低8位数据 LCD_CS_SET; //LCD Init For 1.44Inch LCD Panel with ST7735R. void Lcd_Init(void) LCD_GPIO_Init(); HAL_GPIO_WritePin(GPIOB, GPIO_PIN_6, GPIO_PIN_SET); Lcd_WriteIndex(0x01);//Sleep exit HAL_Delay(120); Lcd_WriteIndex(0x11);//Sleep exit HAL_Delay(120); Lcd_WriteIndex(0x36); //MX, MY, RGB mode Lcd_WriteData(0xC8); Lcd_WriteIndex(0x3A); //65k mode Lcd_WriteData(0x05); Lcd_WriteIndex(0x29);//Display on /************************************************* 函数名:LCD_Set_Region 功能:设置lcd显示区域,在此区域写点数据自动换行 入口参数:xy起点和终点 返回值:无 *************************************************/ void Lcd_SetRegion(uint16_t x_start,uint16_t y_start,uint16_t x_end,uint16_t y_end) Lcd_WriteIndex(0x2a); Lcd_WriteData(0x00); Lcd_WriteData(x_start+2); Lcd_WriteData(0x00); Lcd_WriteData(x_end+2); Lcd_WriteIndex(0x2b); Lcd_WriteData(0x00); Lcd_WriteData(y_start+3); Lcd_WriteData(0x00); Lcd_WriteData(y_end+3); Lcd_WriteIndex(0x2c); /************************************************* 函数名:Lcd_Clear 功能:全屏清屏函数 入口参数:填充颜色COLOR 返回值:无 *************************************************/ void Lcd_Clear(uint16_t Color) unsigned int i,m; Lcd_SetRegion(0,0,X_MAX_PIXEL-1,Y_MAX_PIXEL-1); Lcd_WriteIndex(0x2C); for(i=0;i<X_MAX_PIXEL;i++) for(m=0;m<Y_MAX_PIXEL;m++) LCD_WriteData_16Bit(Color); /************************************************* 函数名:LCD_DrawPoint 功能:画一个点 入口参数:无 返回值:无 *************************************************/ void Gui_DrawPoint(uint16_t x,uint16_t y,uint16_t Data) Lcd_SetRegion(x,y,x+1,y+1); LCD_WriteData_16Bit(Data); void Gui_DrawFont_GBK16(uint16_t x0, uint16_t y0, uint16_t fc, uint16_t bc, uint8_t *s) int i,j,k,x,y,xx; unsigned char qm; long int ulOffset; char ywbuf[32]; // char temp[2]; for(i = 0; i<strlen((char*)s);i++) if(((unsigned char)(*(s+i))) >= 161) // temp[0] = *(s+i); // temp[1] = ‘\\0‘; return; else qm = *(s+i); ulOffset = (long int)(qm) * 16; for (j = 0; j < 16; j ++) ywbuf[j]=Zk_ASCII8X16[ulOffset+j]; for(y = 0;y < 16;y++) for(x=0;x<8;x++) k=x % 8; if(ywbuf[y]&(0x80 >> k)) xx=x0+x+i*8; Gui_DrawPoint(xx,y+y0,fc); else xx=x0+x+i*8; Gui_DrawPoint(xx,y+y0,bc); /************************************************* 函数名:showimage 功能:显示一副图片 入口参数:图片缓存 返回值:无 *************************************************/ void showimage(const unsigned char *p) unsigned int i; uint16_t HData,LData; Lcd_SetRegion(0,0,X_MAX_PIXEL-1,Y_MAX_PIXEL-1); Lcd_WriteIndex(0x2C); for(i = 0;i < 128*128;i++) LData = *(p+i*2); HData = *(p+i*2+1); LCD_WriteData_16Bit(HData<<8|LData);
3. lcd.h文件
#ifndef __LCD_H #define __LCD_H #include "stdint.h" #include "stm32f0xx.h" #define RED 0xf800 #define GREEN 0x07e0 #define BLUE 0x001f #define WHITE 0xffff #define BLACK 0x0000 #define YELLOW 0xFFE0 #define CYAN 0x07ff #define BRIGHT_RED 0xf810 #define GRAY0 0xEF7D //灰色0 3165 00110 001011 00101 #define GRAY1 0x8410 //灰色1 00000 000000 00000 #define GRAY2 0x4208 //灰色2 1111111111011111 #define X_MAX_PIXEL 128 #define Y_MAX_PIXEL 128 //LCD的SPI引脚的定义 #define LCD_CTRL_PORT GPIOB //定义TFT数据端口 #define LCD_LED GPIO_PIN_6 //MCU_PB6 LCD背光--->>TFT --BL #define LCD_RST RCC_FLAG_PINRST //PB10--->>TFT --RST #define LCD_RS GPIO_PIN_4 //PB4 MISO--->>TFT --RS/DC #define LCD_SDA GPIO_PIN_5 //PB15 MOSI--->>TFT --SDA/DIN #define LCD_SCL GPIO_PIN_3 //PB13 SCK--->>TFT --SCL/SCK #define LCD_CS_PORT GPIOA #define LCD_CS GPIO_PIN_15 //MCU_PA15--->>TFT --CS/CE //液晶控制口置1操作语句宏定义 #define LCD_CS_SET HAL_GPIO_WritePin(LCD_CS_PORT, LCD_CS,GPIO_PIN_SET); #define LCD_RS_SET HAL_GPIO_WritePin(LCD_CTRL_PORT, LCD_RS,GPIO_PIN_SET); #define LCD_SDA_SET LCD_CTRL_PORT->BSRR=LCD_SDA #define LCD_SCL_SET LCD_CTRL_PORT->BSRR=LCD_SCL #define LCD_RST_SET LCD_CTRL_PORT->BSRR=LCD_RST #define LCD_LED_SET LCD_CTRL_PORT->BSRR=LCD_LED //液晶控制口置0操作语句宏定义 #define LCD_CS_CLR HAL_GPIO_WritePin(LCD_CS_PORT, LCD_CS,GPIO_PIN_RESET); #define LCD_RS_CLR HAL_GPIO_WritePin(LCD_CTRL_PORT, LCD_RS,GPIO_PIN_RESET); #define LCD_SDA_CLR LCD_CTRL_PORT->BRR=LCD_SDA #define LCD_SCL_CLR LCD_CTRL_PORT->BRR=LCD_SCL #define LCD_RST_CLR LCD_CTRL_PORT->BRR=LCD_RST #define LCD_LED_CLR LCD_CTRL_PORT->BRR=LCD_LED void LCD_GPIO_Init(void); void Lcd_WriteIndex(uint8_t Index); void Lcd_WriteData(uint8_t Data); void Lcd_WriteReg(uint8_t Index,uint8_t Data); uint16_t Lcd_ReadReg(uint8_t LCD_Reg); void Lcd_Reset(void); void Lcd_Init(void); void Lcd_Clear(uint16_t Color); void Lcd_SetXY(uint16_t x,uint16_t y); void Gui_DrawPoint(uint16_t x,uint16_t y,uint16_t Data); unsigned int Lcd_ReadPoint(uint16_t x,uint16_t y); void Lcd_SetRegion(uint16_t x_start,uint16_t y_start,uint16_t x_end,uint16_t y_end); void LCD_WriteData_16Bit(uint16_t Data); void showimage(const unsigned char *p); void Lcd_ReadID(void); void showimage_farsight(const unsigned char *p); void Gui_DrawFont_GBK16(uint16_t x, uint16_t y, uint16_t fc, uint16_t bc, uint8_t *s); void showimage(const unsigned char *p); #endif
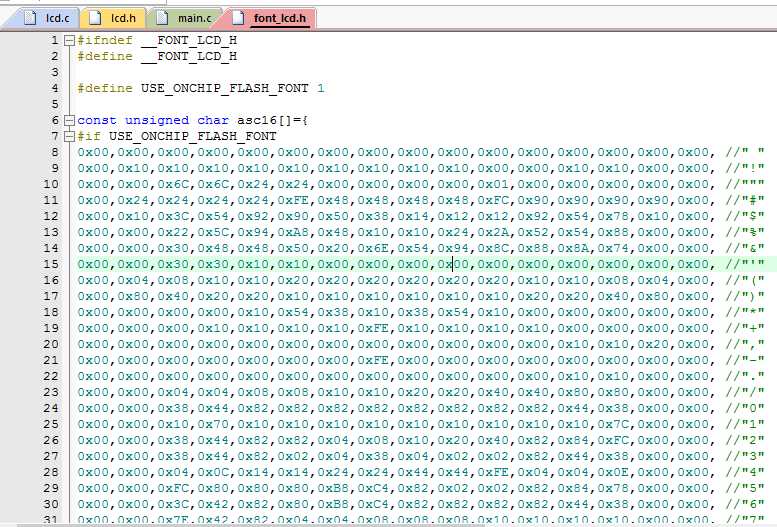
4. 对于font_lcd.c文件也是一些和图片的文件一样,这是字库如下所示:

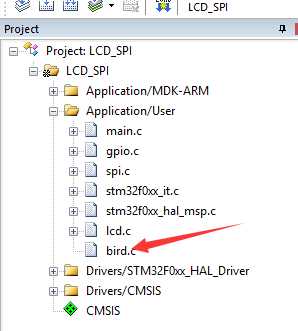
5. 把图片生成的.c文件也添加到工程中

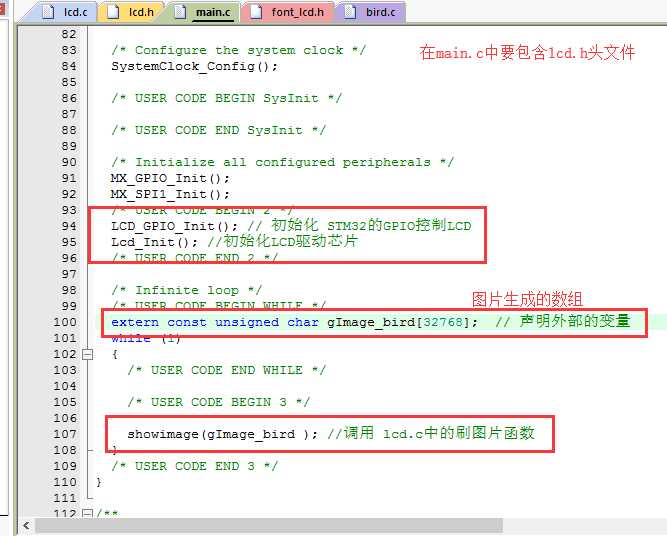
6. main.c中代码

以上是关于Stm32 控制1.44寸液晶显示图片 基于stm32f051k8u6的主要内容,如果未能解决你的问题,请参考以下文章
基于STM32F103C8T6最小系统板HAL库CubeMX SPI驱动7针 OLED显示屏(0.96寸 1.3寸通用)
基于STM32F103C8T6最小系统板HAL库CubeMX SPI驱动7针 OLED显示屏(0.96寸 1.3寸通用)
基于STM32F103C8T6最小系统板HAL库CubeMX SPI驱动7针 OLED显示屏(0.96寸 1.3寸通用)