用Spring MVC创建Web应用范例,轻松入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Spring MVC创建Web应用范例,轻松入门相关的知识,希望对你有一定的参考价值。
本文通过一个浅显易懂的范例介绍Spring MVC的框架和以及运用方法。本文的参考书籍是《Tomcat与Java Web开发技术详解》第三版,作者:孙卫琴。本文所用的软件版本为:Window10,JDK10,Tomcat9。
本文所涉及的源代码的下载网址为:
http://www.javathinker.net/javaweb/mvc-app.rar
为了把Spring MVC运用到Web应用中,首先需要下载与操作系统对应的Spring软件包,下载地址为
https://repo.spring.io/libs-release-local/org/springframework/spring/
以下网址也提供了Spring软件包的下载:
www.javathinker.net/javaweb.jsp
1.1 建立Spring MVC的环境
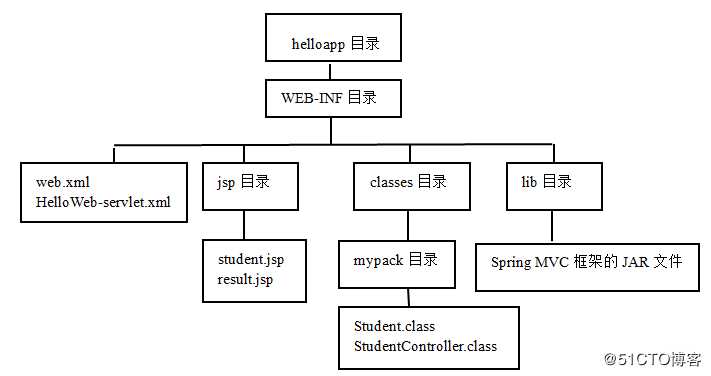
把Spring软件包spring-framework-X.RELEASE-dist.zip解压到本地,把其中libs目录下的JAR文件考拷贝到Web应用的WEB-INF/lib目录下。图1-1展示了基于Sping MVC的helloapp应用的目录结构。

图1-1 helloapp应用的目录结构
1.2 创建视图
Spring MVC的视图是一组包含了Spring标签的JSP文件。在本例中,视图层包括student.jsp和result.jsp两个文件。student.jsp负责生成一个html表单,让客户端输入学生信息。student.jsp的HTML表单由URL为“/helloapp/addStudent”的Web组件来处理:
<form:form method = "POST" action = "/helloapp/addStudent">
…
</form:form>student.jsp使用了Spring 标签库中的标签。以下例程1-1是student.jsp的代码。
例程1-1 student.jsp
<%@page contentType = "text/html;charset = UTF-8" language = "java" %>
<%@taglib uri = "http://www.springframework.org/tags/form"
prefix = "form"%>
<html>
<head>
<title>Spring MVC Sample</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/helloapp/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">ID</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>以上student.jsp代码中的<form:form>、<form:label>和<form:input>标签来自于Spring标签库,用来生成HTML表单。
result.jsp负责显示客户端输入的学生信息,例程1-2是它的源代码。
例程1-2 result.jsp
<%@page contentType = "text/html;charset = UTF-8" language = "java" %>
<%@page isELIgnored = "false" %>
<%@taglib uri = "http://www.springframework.org/tags/form"
prefix = "form"%>
<html>
<head>
<title>Spring MVC Sample</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name:</td>
<td>$name</td>
</tr>
<tr>
<td>Age:</td>
<td>$age</td>
</tr>
<tr>
<td>ID:</td>
<td>$id</td>
</tr>
</table>
</body>
</html>1.3 创建模型
在Spring MVC的模型层,可以创建表示业务数据或实现业务逻辑的JavaBean组件。以下例程1-3的Student类是一个JavaBean,它表示本范例应用的业务数据。
例程1-3 Student.java
package mypack;
public class Student
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age)
this.age = age;
public Integer getAge()
return age;
public void setName(String name)
this.name = name;
public String getName()
return name;
public void setId(Integer id)
this.id = id;
public Integer getId()
return id;
对于非常简单的JavaWeb应用,业务逻辑也可以直接由控制器层的Controller来完成。在本例中,业务逻辑将直接由StudentController来完成。
1.4 创建Controller组件
下面创建一个类名叫StudentController的Controller组件,参见例程1-4。StudentController类有两个方法:
? student()方法:对应的URL为“/student”,请求方式为HTTP GET方式。
? addStudent()方法:对应的URL为“/addStudent”,请求方式为HTTP POST方式。
例程1-4 StudentController.java
package mypack;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController
@RequestMapping(value ="/student", method =RequestMethod.GET)
public ModelAndView student()
return new ModelAndView("student", "command", new Student());
@RequestMapping(value ="/addStudent", method =RequestMethod.POST)
public String addStudent(
@ModelAttribute("SpringWeb")Student student,ModelMap model)
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
当客户端以HTTP GET方式请求访问http://localhost:8080/helloapp/student,Spring MVC的DispatcherServlet就会把请求转发給StudentController的student()方法,这个方法返回一个ModelAndView对象,它表示把模型数据和视图绑定在一起的对象。在本例中,“new ModelAndView("student", "command", new Student())”中的三个参数的含义如下:
? 第一个参数“student”表示视图组件的逻辑名字为“student”,实际上对应WEB-INF/jsp/student.jsp文件。本章1.5节会介绍如何在Spring MVC配置文件中配置这种对应关系。
? 第二个参数“command”表明逻辑名为“student”的视图组件中的HTML表单需要与第三个参数指定的Student对象绑定。
? 第三个参数“new Student()”提供了一个新建的Student对象。Spring MVC框架会负责把客户端在HTML表单中输入的数据填充到这个Student对象中。
DispatcherServlet接收到StudentController的student()方法返回的ModelAndView对象后,会把请求再转发給逻辑名字为“student”的视图组件,即WEB-INF/jsp/student.jsp文件。
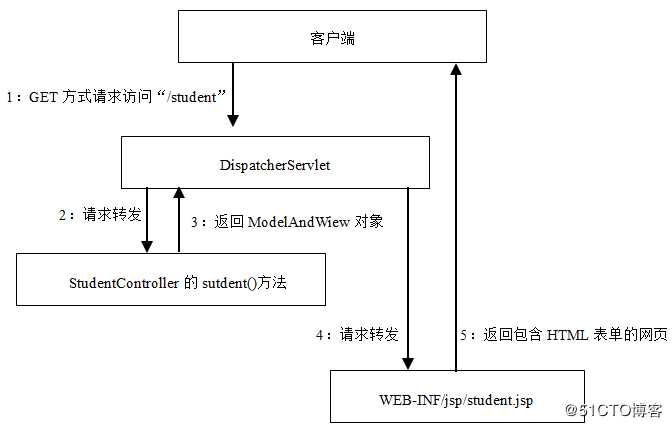
以下图1-2显示了Spring MVC框架响应“/student”URL的流程。
图1-2 Spring MVC框架响应“/student”URL的流程
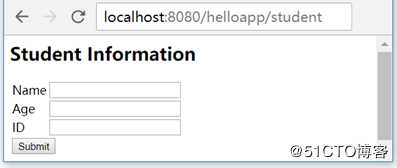
student.jsp生成的网页如图1-3所示。
图1-3 student.jsp生成的网页
客户在图1-3所示的HTML表单中输入学生的相关信息,然后提交表单,这时浏览器会以POST方式请求访问“/helloapp/addStudent”URL。
Spring MVC框架的DispatcherServlet接受到客户端的请求后,先把包含学生信息的HTML表单数据填充到表示模型数据的Student对象中,接下来DispatcherServlet就把请求转发給StudentController的addStudent()方法。
StudentController的addStudent()方法读取Student对象的各个属性,再把它存放到一个ModelMap对象中:
//model变量为ModelMap类型
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());StudentController的addStudent()方法接下来返回一个字符串“result”,它是一个Web组件的逻辑名字,实际上对应WEB-INF/jsp/result.jsp文件。DispatcherServlet再把请求转发給result.jsp文件。result.jsp文件中的$name、$age和$id标记会显示由StudentController存放在ModelMap对象中的name、age和id属性的值。由此可见,控制层可以借助ModelMap对象向视图层传递数据。
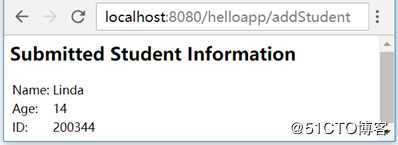
以下图1-4是result.jsp返回的包含学生信息的网页。
图1-4 result.jsp返回的包含学生信息的网页
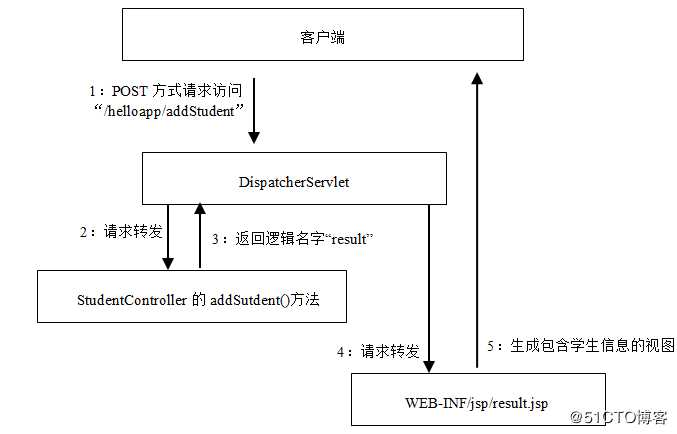
以下图1-5显示了Spring MVC框架响应“/helloapp/addStudent”URL的流程。
图1-5 Spring MVC框架响应“/helloapp/addStudent”URL的流程
1.5 创建web.xml文件和Spring MVC 配置文件
在web.xml文件中,应该对Spring MVC框架的中央控制枢纽DispatcherServlet进行配置:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0" >
<display-name>Spring MVC Sample</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>以上代码为DispatcherServlet映射的URL为“/”,这意味着所有访问helloapp应用的客户请求都会先由DispatcherServlet来预处理,然后再由DispatcherServlet转发给后续组件。
以上代码为DispatcherServlet设置的Servlet名字为“HelloWeb”,与此对应,必须为Spring MVC框架提供一个名为HelloWeb-servlet.xml配置文件,它也存放在WEB-INF目录下。例程1-5是HelloWeb-servlet.xml文件的代码。
例程1-5 HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context
/spring-context-3.0.xsd">
<context:component-scan base-package = "mypack" />
<bean class = "org.springframework.web.servlet.view
.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>以上代码指定负责解析视图组件的逻辑名字的类为“InternalResourceViewResolver”。它的prefix和suffix属性分别设定了视图文件的前缀与后缀。
例如,对于StudentController的addStudent()方法返回的逻辑名字“result”,将被解析为“/WEB-INF/jsp/result.jsp”文件。
再例如,StudentController的student()方法返回一个ModelAndView对象,它包含的视图组件的逻辑名字为“student”,“student”将被解析为“/WEB-INF/jsp/student.jsp”文件。
1.6 运行helloapp应用
按以上步骤创建好helloapp应用后,就可以启动Tomcat服务器,运行helloapp应用。在源代码包的sourcecode/helloapp目录下,提供了这个应用的所有源文件,可以直接将整个helloapp目录拷贝到<CATALINA_HOME>/webapps目录下,就会发布这个应用。
通过浏览器访问:
http://localhost:8080/helloapp/student
就可以访问helloapp应用了。
以上是关于用Spring MVC创建Web应用范例,轻松入门的主要内容,如果未能解决你的问题,请参考以下文章