品优购商城项目mybatis分页插件
Posted zeussbook
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了品优购商城项目mybatis分页插件相关的知识,希望对你有一定的参考价值。
品优购商城项目第二天,使用mybatis分页插件实现分页。
一、引用mybatis分页插件
SqlMapConfig.xml
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"> <configuration> <plugins> <!-- com.github.pagehelper 为 PageHelper 类所在包名 --> <plugin interceptor="com.github.pagehelper.PageHelper"> <!-- 设置数据库类型 Oracle,mysql,MariaDB,SQLite,Hsqldb,PostgreSQL 六种数据库--> <property name="dialect" value="mysql"/> </plugin> </plugins> </configuration>
在配置文件中加载分页插件
<!-- 让spring管理sqlsessionfactory 使用mybatis和spring整合包中的 -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<!-- 数据库连接池 -->
<property name="dataSource" ref="dataSource" />
<!-- 加载mybatis的全局配置文件,加载分页插件 -->
<property name="configLocation" value="classpath:mybatis/SqlMapConfig.xml" />
</bean>
二、封装 分页返回结果类,实现业务层分页
首先是 封装 分页返回结果类,当然这个类也可以不要。但是直接返回Page对象数据显得很臃肿,很多数据都是我们不需要的,这样就会造成资源浪费。
一般情况来说,分页需要返回的参数就两个,一个信息总条数,一个页面信息集合。页码和每页显示信息的数量 这个是前端的参数,前端可以控制的。
当然还有钻牛角尖的同学要说,直接返回page.getTotal(), page.getResult()也是可以的。但是有这个封装类操作更统一,代码会更简洁。
import java.io.Serializable; import java.util.List; /** * @Date: 2019/5/27 0027 10:50 * @Description:分页返回结果类 * @statement: */ public class PageResult implements Serializable private long total;//总记录数 private List rows;//当前页结果 public PageResult(long total, List rows) super(); this.total = total; this.rows = rows; public long getTotal() return total; public void setTotal(long total) this.total = total; public List getRows() return rows; public void setRows(List rows) this.rows = rows;
业务层实现分页
/** * 分页获取品牌信息 * @param pageNum 页码 * @param pageSize 每页显示的数据条数 * @return */ @Override public PageResult findPage(TbBrand tbBrand,int pageNum, int pageSize) PageHelper.startPage(pageNum, pageSize); //加入查询条件 TbBrandExample example=new TbBrandExample(); Criteria criteria = example.createCriteria(); if(tbBrand!=null) if(tbBrand.getName()!=null&&tbBrand.getName().length()>0) criteria.andNameLike("%"+tbBrand.getName()+"%"); if(tbBrand.getFirstChar()!=null&&tbBrand.getFirstChar().length()>0) criteria.andFirstCharEqualTo(tbBrand.getFirstChar()); Page<TbBrand> page= (Page<TbBrand>)brandMapper.selectByExample(example); return new PageResult(page.getTotal(), page.getResult());
三、前端实现分页,这里使用的是AngularJS的分页插件
引用js和样式
<!-- 分页组件开始 -->
<script src="../plugins/angularjs/pagination.js"></script>
<link rel="stylesheet" href="../plugins/angularjs/pagination.css">
页面使用 分页元素,这个非常简单省事
<!-- 分页 --> <tm-pagination conf="paginationConf"></tm-pagination>
js 实现分页请求,前端使用的是AngularJS的MVC模式,其实非常简单就是一个简单的ajax请求,这里只做简单记录。
//分页 service层 this.findPage=function(page,rows) return $http.post(‘../brand/search.do?page=‘+page+‘&rows=‘+rows); ;
//分页 controller层
$scope.findPage=function(page,rows)
brandService.findPage(page,rows).success(
function(response)
$scope.list=response.rows;
$scope.paginationConf.totalItems=response.total;//更新总记录数
);
;
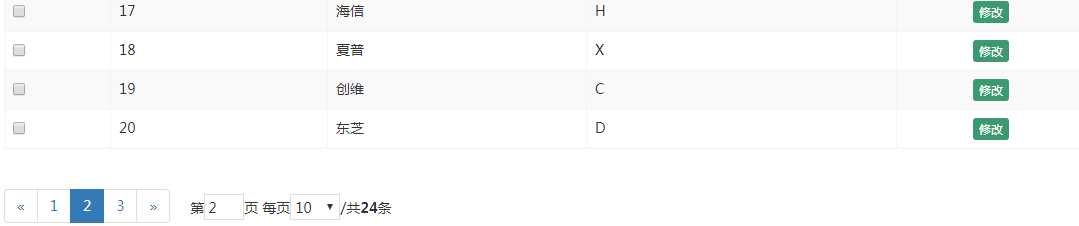
分页效果

分析总结:使用分页插件的必然性
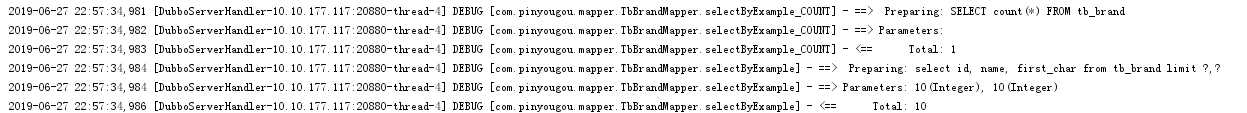
一、mybatis分页插件,下面是该插件执行分页时的sql语句打印。

可以看到,同样是 先查询 信息总条数,再查询分组信息。实现的过程与自己写SQL语句查询没有太大的差别,但是在执行效率上肯定是 原生SQL要快一点。这是依赖注入 和 new 对象的差异,这点可以忽略。当然从代码量上来说,每一个要实现分页的表都要自己写SQL,而使用插件可以无限复用,同时可以弥补HQL语句不是太熟练的同学。所有使用很有必要性,能提高开发效率。当然也有 有待改进的地方,比如count(*)。
二、前端分页插件,一个框架封装好的组件,当然要使用。更能提交效率。
以上是关于品优购商城项目mybatis分页插件的主要内容,如果未能解决你的问题,请参考以下文章