Vue初识
Posted maoruqiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue初识相关的知识,希望对你有一定的参考价值。
一. Vue的简单介绍
前端、django的重点简单描述:
""" 1、BBS:前后台不分离的web项目 前台页面主要是通过后台逻辑完成渲染 2、Django:Python Web 框架 HttpResponse | ORM | 模板语言 | Forms | Auth 3、前端:html5 CSS3 javascript jQuery Bootstrap HTML5:页面架构 CSS3:选择器 样式 布局 JS:ES DOM BOM => 选择器拿到标签,操作标签,标签事件完成交互 DOM驱动 => Vue数据驱动 """
前后端不分离值得是前端的数据都是由后端用语法渲染出来的,比如Django的render、redirect等,前端页面都是由它们渲染好然后返回的。前后端分离值得是前端后端服务器不同,各写各的,仅仅只进行数据的交互。前后端分离对于Django来说稍微麻烦一点,因为csrf跨站请求伪造的存在,Django无法从不是它渲染的页面中拿到csrf_token,这就意味着前后端分离时,Django需要注释掉csrf中间件,然后需要我们自己写对应的验证。
vue框架:
# Angular React Vue # js渐进式框架:一个页面小到一个变量,大到整个页面,均可以有vue控制,vue也可以控制整个项目 # 思考:vue如何做到一次引入控制整个项目 => 单页面应用 => vue基于组件的开发 # vue的工作原理:vue如何渲染一个页面 # vue的组件概念 # vue路由的概念 # vue的ajax概念 # 学习曲线:vue的指令 vue的实例成员 vue组件 vue项目开发
vue的优点:
""" 1.单页面:高效 2.虚拟DOM:页面缓存 3.数据的双向绑定:数据是具有监听机制 4.数据驱动:从数据出发,不是从DOM出发 """
1.1 vue的使用
""" 1.下载vue.js:https://vuejs.org/js/vue.js 2.在要使用vue的html页面通过script标签引入 3.在html中书写挂载点的页面结构,用id表示 4.在自定义的script标签实例化Vue对象,传入一个大字典 5.在字典中通过 el与挂载点页面结构绑定,data为其通过数据 """
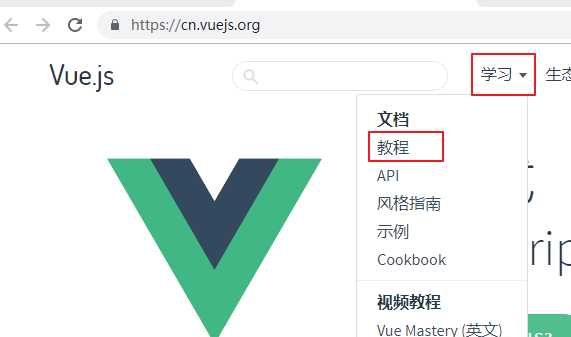
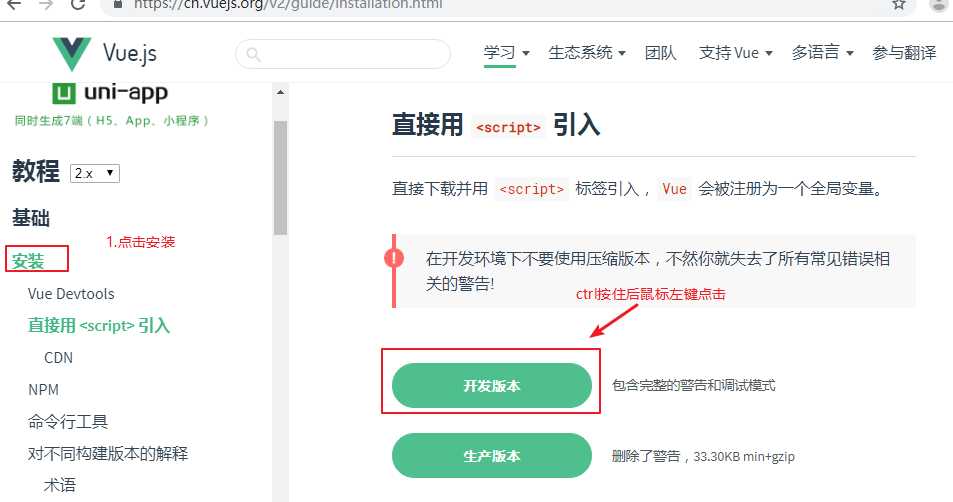
当然可以使用cdn,也可以直接在官网将vue的代码复制下来, 然后新建一个js文件黏贴即可。具体步骤如下:
- 访问官网:https://cn.vuejs.org/,点击教程

- 按住ctrl + 鼠标左键 点击开发版本

- 然后将其中的代码复制后在项目中新建一个js文件保存,后面直接再要使用的项目中script标签导入即可。
二. vue的简单使用
无论在使用一个框架还是一门开发语言,最重要的就是要学会看官方的文档,建议每天学习一下英语,达到能够阅读英语文档的能力。vue文档链接:https://cn.vuejs.org/v2/guide/index.html
2.1 vue初识
vue是通过new来实例化一个对象,然后该对象里面通过el来添加挂载点,data来给变量提供数据,methods来给挂载点提供事件。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue初始</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div id="app"> <!-- vue变量 插值表达式 里面的大括号最好在前面加个空格,增加浏览器的兼容性 --> <h1> msg1 </h1> <h2> msg2 </h2> </div> <!-- vue挂载点一次只能挂载一个,比如很多标签都继承同一个类,使用类选择器时, vue只会挂载找到的第一个标签,所以最好都使用标签选择挂载点 --> <!--<div class="app">--> <!--<h1> msg1 </h1>--> <!--<h2> msg2 </h2>--> <!--</div>--> </body> <!--将script写在body下面比较保险,可以不用考虑加载时从上往下执行可能发生的问题--> <script src="vue.js"></script> <script> // Vue new Vue( el: ‘#app‘, //挂载点 data: // 给各变量提供数据 变量名:变量的值 //vue的实例data中键值对,其实 键 都是字符串,只是省略了引号 msg1: ‘h1的内容‘, msg2: ‘h2的内容‘, , methods: //为挂载点提供事件 函数名: function() ) </script> </html>
2.2 vue完成简单的事件
vue是通过以下方式来给标签绑定事件:
<!--绑定事件语法 v-on:事件名=‘函数名‘ --> <p v-on:click="clickMe">点我</p> <!--绑定事件语法简写 @事件名=‘函数名‘ --> <p @click="clickMe2">你也点我一下</p>
然后在vue对象的methods中写函数名与对应实现体的逻辑即可,具体代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue完成简单的事件</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div id="app"> <!--绑定事件语法 v-on:事件名=‘函数名‘ --> <p v-on:click="clickMe">点我</p> <!--绑定事件语法简写 @事件名=‘函数名‘ --> <p @click="clickMe2">你也点我一下</p> </div> </body> <script src="vue.js"></script> <script> new Vue( el: ‘#app‘, methods: // 为挂载点提供事件 clickMe : function () alert(1111) , clickMe2: function () alert(2222) ) </script> </html>
2.3 vue简单操作样式
vue操作样式是通过控制标签的属性来实现的,控制样式通过以下方式:
<!-- 属性指令:用vue绑定属性,将属性内容交给vue处理 --> <!-- 语法:v-bind:属性名="变量" (v-bind: 可以简写为 :) --> <p @click="clickMe" v-bind:style="col">点击当场变绿</p>
当然还可以给样式写成字典的形式,通过不同变量控制不同的样式:
<!-- 一个:内一个个属性有一个个变量单独控制 --> <!--这里只需在data中定义col与fs两个变量的值即可--> <p @click="clickMe" v-bind:style="color: col,‘font-size‘: fs">点击当场变绿</p>
注意,以上font-size不加引号时需要写为驼峰体:fontSize。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue操作样式</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div id="app"> <p @click="clickMe" v-bind:style="col">点击当场变绿</p> </div> </body> <script src="vue.js"></script> <script> new Vue( el: ‘#app‘, data: // 需要以字典的形式改值,因为style是color:red;的形式 col: color: ‘green‘ , methods: clickMe: function () //this代表的是整个vue对象 this.col = color: ‘red‘ ) </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>操作样式</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div id="app"> <!-- 一个:内一个个属性有一个个变量单独控制 --> <p @click="clickMe" v-bind:style="color: col,‘font-size‘: fs">点击当场变绿</p> </div> </body> <script src="vue.js"></script> <script> new Vue( el: ‘#app‘, data: fs: ‘20px‘, col: ‘green‘, , methods: clickMe: function () this.col = ‘red‘; this.fs = ‘25px‘; ) </script> </html>
2.4 文本指令
vue通过以下方式来实现文本指令:
<!-- 插值表达式就是 v-text --> <p> msg1 </p> <p v-text="msg2"></p> <!-- 可以解析html标签 --> <p v-html="msg3"></p> <!-- 必须赋初值,渲染的结果永远不会发生改变 --> <p v-once="msg3" @click="clickMe"> msg3 </p>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本指令</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div id="app"> <!-- 插值表达式就是 v-text --> <p> msg1 </p> <p v-text="msg2"></p> <!-- 可以解析html标签 --> <p v-html="msg3"></p> <!-- 必须赋初值,渲染的结果永远不会发生改变 --> <p v-once="msg3" @click="clickMe"> msg3 </p> </div> </body> <script src="vue.js"></script> <script> new Vue( el: ‘#app‘, data: msg1:‘**msg1**‘, msg2:‘<h2>msg2</h2>‘, msg3:‘<h2>msg3</h2>‘, , methods: clickMe:function () // var msg = this.$data.msg3; // 实例中要访问一阶变量比如el、data等,需要加$,this.$el, // 一般要访问二阶的直接this.二阶变量 即可 this.msg3 = ‘<h2>msg3666</h2>‘ ) </script> </html>
2.5 事件指令
前面稍微提了以下vue简单的事件绑定,这里再来看看:
<!-- v-on:事件名="函数名" 可以简写为 @事件名="函数名" (v-on: => @)--> <p v-on:click="action1"> msgs[0] </p> <p @click="action2"> msgs[1] </p>
实际上,当绑定事件的时候是可以给函数传参的,在函数名后面加个括号表示传参,而且默认是有一个event对象传过去的,当加了括号之后,无论你传多少参数,都需要加一个参数$event,不然event对象就会失效。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件指令</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <ul id="app"> <!-- v-on:事件名="函数名" 可以简写为 @事件名="函数名" (v-on: => @)--> <!-- 事件的传参 --> <li @click="action(111)">列表项1</li> <li @click="action(222)">列表项2</li> <li @click="action(333)">列表项3</li> <li @click="actionMouse">列表项4</li> <!-- 鼠标事件的对象:直接写函数名,默认将鼠标事件对象传入 --> <div @click="func1">func1</div> <!-- 鼠标事件的对象:一旦添加(),就必须手动传参,$event就代表鼠标事件对象 --> <div @click="func2($event, ‘abc‘)">func2</div> </ul> </body> <script src="vue.js"></script> <script> new Vue( el: ‘#app‘, methods: action:function (num) alert(num) , actionMouse:function (event) console.log(event) , func1: function (ev) console.log(ev) , func2: function (ev, msg) console.log(ev); console.log(msg) ) </script> </html>
2.6 属性指令
vue属性指令通过以下方式实现:
<!-- 属性指令:用vue绑定属性,将属性内容交给vue处理 --> <!-- 语法:v-bind:属性名="变量" (v-bind: 可以简写为 :) --> <p class="" style="" v-bind:owen="oo" :jason="jj"></p>
当“”中再以‘‘将变量放在里面是,变量就不再时变量,而是常量:
<!-- br‘是变量 --> <p :class="[c1, ‘br‘]"></p> <!-- ‘br‘ 固定写死的数据,不再是变量 --> <p :class="[c1, ‘br‘]"></p>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性指令</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <style> div width: 100px; height: 100px; .gDiv background-color: green; .rDiv background-color: red; .br border-radius: 50%; </style> </head> <body> <div id="app"> <div @click="clickMe" :class="c1"></div> <!-- 属性指令:用vue绑定属性,将属性内容交给vue处理 --> <!-- 语法:v-bind:属性名="变量" (v-bind: 可以简写为 :) --> <div :class="[c1, c2]"></div> <!-- ‘br‘ 固定写死的数据,不再是变量 --> <div :class="[c1, ‘br‘]"></div> </div> </body> <script src="vue.js"></script> <script> new Vue( el:‘#app‘, data: c1: ‘rDiv‘, c2: ‘br‘ , methods: clickMe:function () if(this.c1==‘rDiv‘) this.c1=‘gDiv‘ else this.c1 = ‘rDiv‘ ) </script> </html>
2.7 表单指令
属性指令是通过on-bind或者是简写:来实现,但是在form表单中,value属性要使用on-model来实现控制:
<!-- 表单指令:v-model="变量" --> <input type="text" v-model="val"> <!-- 单选框 v-model绑定的变量是单选框中某一个input的value --> <p> 男: <input v-model="r_val" value="male" type="radio" name="sex"> 女: <input v-model="r_val" value="female" type="radio" name="sex"> </p>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单指令</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <!-- 表单指令:v-model="变量" --> <form id="app"> <p>username<input v-model="val" type="text" name="username"></p> <p>re_username<input v-model="val" type="text" name="re_username"></p> <div> <!-- 单选框 v-model绑定的变量是单选框中某一个input的value --> 男<input v-model="sex" type="radio" name="sex" value="male"> 女<input v-model="sex" type="radio" name="sex" value="female"> </div> <div> <!-- 复选框 v-model绑定的变量是一个列表,列表存存放0到任意个复选框的value --> 男<input v-model="hobby" type="checkbox" name="hobby" value="male"> 女<input v-model="hobby" type="checkbox" name="hobby" value="female"> 哇塞<input v-model="hobby" type="checkbox" name="hobby" value="ws"> </div> <button>提交</button> </form> </body> <script src="vue.js"></script> <script> new Vue( el: ‘#app‘, data: val:‘‘, sex:‘male‘, hobby:[‘male‘, ‘female‘], ) </script> </html>
2.8 条件指令
条件指令分为两种:
<!-- 条件指令 v-show | v-if--> <!-- v-show:消失是以 display: none渲染 当v-show的值为false时触发 --> <div v-show="s1"></div> <!-- v-if:消失时不会被渲染渲染,所以建议建立缓存, 用key属性 --> <div class="wrap red" v-if="tag==0" key="0"></div> <div class="wrap green" v-else-if="tag==1" key="1"></div> <div class="wrap blue" v-else key="2" key="‘2"></div> <!-- v-if相关分支操作,在未显示情况下,是不会被渲染到页面中 --> <!-- 通过key全局属性操作后,渲染过的分支会建立key对应的缓存,提高下一次渲染速度 -->

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>条件指令</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <style> .wrap width: 300px; height: 100px; .red background-color: red; .green background-color: green; .blue background-color: blue; </style> </head> <body> <div id="app"> <!-- 条件指令 v-show | v-if--> <!-- v-show:消失是以 display: none渲染 当v-show的值为false时触发 --> <div v-show="s1"></div> <ul> <li @click="action(0)" style="float: left">red</li> <li @click="action(1)" style="float: left">green</li> <li @click="action(2)" style="float: left">blue</li> </ul> <!-- v-if:消失时不会被渲染渲染,所以建议建立缓存, 用key属性 --> <div class="wrap red" v-if="tag==0" key="0"></div> <div class="wrap green" v-else-if="tag==1" key="1"></div> <div class="wrap blue" v-else key="2" key="‘2"></div> <!-- v-if相关分支操作,在未显示情况下,是不会被渲染到页面中 --> <!-- 通过key全局属性操作后,渲染过的分支会建立key对应的缓存,提高下一次渲染速度 --> </div> </body> <script src="vue.js"></script> <script> new Vue( el: ‘#app‘, data: tag:0, s1:false , methods: action:function (tag) this.tag=tag ) </script> </html>
以上是关于Vue初识的主要内容,如果未能解决你的问题,请参考以下文章
